本文出自:http://www.androidlearner.net/android-multi-screen-about.html
http://blog.csdn.net/moruite/article/details/6028547
Android适配可以分为两个领域,一就是各版本间由于api的不同导致的适配,二就是不同屏幕分辨率的适配;
怎样适配多个版本?
在Android系统中向下兼容性比较差,但是一个应用APP经过处理还是可以在各个版本间运行的。向下兼容性不好,不同版本的系统其API版本也不同,自然有些接口也不同,新的平台不能使用旧的API,旧的平台也使用不了新的API。
为了应用APP有更好的兼容性,咱们可以利用高版本的SDK开发应用,并在程序运行时(Runtime)对应用所运行的平台判断,旧平台使用旧的API,而新平台可使用新的API,这样可以较好的提高软件兼容性。
那么,如何在软件运行时做出这样的判断呢?答案下边揭晓:
在Android SDK开发文档中有段话这样的话:
Check System Version at Runtime(在软件运行时检查判断系统版本)
Android provides a unique code for each platform version in theBuild constants class. Use these codes within your app to build conditions that ensure the code thatdepends on higher API levels is executed only when those APIs are available on the system.
private void setUpActionBar() {
// Make sure we're running on Honeycomb or higher to use ActionBar APIs
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
}Note: When parsing XML resources, Android ignores XML attributes that aren’t supported by the current device. So you can safely use XML attributes thatare only supported by newer versions without worrying about older versions breaking when theyencounter that code. For example, if you set thetargetSdkVersion="11", your app includes the ActionBar by defaulton Android 3.0 and higher. To then add menu items to the action bar, you need to setandroid:showAsAction="ifRoom" in your menu resource XML. It's safe to do this in a cross-version XML file, because the older versions of Android simply ignore theshowAsAction attribute (that is, you do not need a separate version inres/menu-v11/).
从上面可以知道Android为我们提供了一个常量类Build,其中最主要是Build中的两个内部类VERSION和VERSION_CODES,
VERSION表示当前系统版本的信息,其中就包括SDK的版本信息,用于成员SDK_INT表示;
对于VERSION_CODES在SDK开发文档中时这样描述的,Enumeration of the currently known SDK version codes. These are the values that can be found inSDK. Version numbers increment monotonically with each official platform release.
其成员就是一些从最早版本开始到当前运行的系统的一些版本号常量。
在我们自己开发应用过程中,常常使用如下的代码形式判断运行新API还是旧的API:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB)
{
// 包含新API的代码块
}
else
{
// 包含旧的API的代码块
}
其中HONEYCOMB是Android一个版本的代号,也就是说如果当前系统的版本比这个版本高的话就用新的API否则就用旧的版本。
Android 不仅硬件种类众多,ui的适配一般通过layout布局去实现;
怎样适配多种屏幕?
a.在manifest里定义你的程序支持的屏幕类型,相应代码如下:
<supports-screens android:resizeable=["true"| "false"]
android:smallScreens=["true" | "false"] //是否支持小屏
android:normalScreens=["true" | "false"] //是否支持中屏
android:largeScreens=["true" | "false"] //是否支持大屏
android:xlargeScreens=["true" | "false"] //是否支持超大屏
android:anyDensity=["true" | "false"] //是否支持多种不同密度的屏幕
android:requiresSmallestWidthDp=”integer”
android:compatibleWidthLimitDp=”integer”
android:largestWidthLimitDp=”integer”/>b.对不同大小的屏幕提供不同的layout:
比如,如果需要对大小为large的屏幕提供支持,需要在res目录下新建一个文件夹layout-large/并提供layout。当然,也可以在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏自动切换。
c.对不同密度的屏幕提供不同的图片。应尽量使用点9格式的图片,如需对密度为low的屏幕提供合适的图片,需新建文件夹drawable-ldpi/,并放入合适大小的图片。相应的,medium对应drawable-mdpi /,high对应drawable-hdpi/,extra high对应drawable-xhdpi/。
图片大小的确定:low:medium:high:extra high比例为3:4:6:8。举例来说,对于中等密度(medium)的屏幕你的图片像素大小为48×48,那么低密度(low)屏幕的图片大小应为36×36,高(high)的为72×72,extra high为96×96。
不同密度的屏幕对应的图片比例:

怎样进行语言适配呢?
语言适配需要在res文件夹下建立一些对应语言固定文件名的文件夹(因为系统要根据这个名字来确定用那种语言,当然是用户设置语言之后,系统根据这些文件夹,寻找对应的变量值),里面放上strings.xml这样的文件,里面对应的语言。
(关于更多相关的res下屏幕适配相关的文件命名规则,请参考官方文档:http://developer.android.com/guide/topics/resources/providing-resources.html)
For example:
其中values-en-rUS是指英语(美国),代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_world">Hello,World!</string>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_world">你好,世界!</string>
</resources>
android多国语言文件夹文件汇总如下:
中文(中国):values-zh-rCN
中文(台湾):values-zh-rTW
中文(香港):values-zh-rHK
英语(美国):values-en-rUS
英语(英国):values-en-rGB
英文(澳大利亚):values-en-rAU
英文(加拿大):values-en-rCA
英文(爱尔兰):values-en-rIE
英文(印度):values-en-rIN
英文(新西兰):values-en-rNZ
英文(新加坡):values-en-rSG
英文(南非):values-en-rZA
阿拉伯文(埃及):values-ar-rEG
阿拉伯文(以色列):values-ar-rIL
保加利亚文: values-bg-rBG
加泰罗尼亚文:values-ca-rES
捷克文:values-cs-rCZ
丹麦文:values-da-rDK
德文(奥地利):values-de-rAT
德文(瑞士):values-de-rCH
德文(德国):values-de-rDE
德文(列支敦士登):values-de-rLI
希腊文:values-el-rGR
西班牙文(西班牙):values-es-rES
西班牙文(美国):values-es-rUS
芬兰文(芬兰):values-fi-rFI
法文(比利时):values-fr-rBE
法文(加拿大):values-fr-rCA
法文(瑞士):values-fr-rCH
法文(法国):values-fr-rFR
希伯来文:values-iw-rIL
印地文:values-hi-rIN
克罗里亚文:values-hr-rHR
匈牙利文:values-hu-rHU
印度尼西亚文:values-in-rID
意大利文(瑞士):values-it-rCH
意大利文(意大利):values-it-rIT
日文:values-ja-rJP
韩文:values-ko-rKR
立陶宛文:valueslt-rLT
拉脱维亚文:values-lv-rLV
挪威博克马尔文:values-nb-rNO
荷兰文(比利时):values-nl-BE
荷兰文(荷兰):values-nl-rNL
波兰文:values-pl-rPL
葡萄牙文(巴西):values-pt-rBR
葡萄牙文(葡萄牙):values-pt-rPT
罗马尼亚文:values-ro-rRO
俄文:values-ru-rRU
斯洛伐克文:values-sk-rSK
斯洛文尼亚文:values-sl-rSI
塞尔维亚文:values-sr-rRS
瑞典文:values-sv-rSE
泰文:values-th-rTH
塔加洛语:values-tl-rPH
土耳其文:values--r-rTR
乌克兰文:values-uk-rUA
越南文:values-vi-rVN
1.术语和概念
| 术语 | 说明 | 备注 |
| Screen size(屏幕尺寸) | 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 | 摩托罗拉milestone手机是3.7英寸 |
| Aspect Ratio(宽高比率) | 指的是实际的物理尺寸宽高比率,分为long和nolong | Milestone是16:9,属于long |
| Resolution(分辨率) | 和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 | Milestone是854*480 |
| DPI(dot per inch) | 每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 | 可以反映屏幕的清晰度,用于缩放UI的 |
| Density(密度) | 屏幕里像素值浓度,resolution/Screen size可以反映出手机密度, |
|
| Density-independent pixel (dip) | 指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) |
|
2. DPI值计算
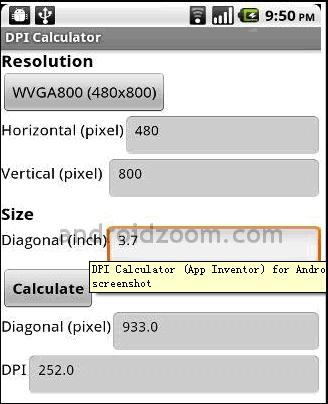
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手机屏幕的分类
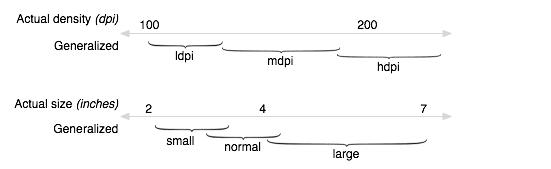
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
|
| Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi |
| Small screen | QVGA (240x320) |
|
|
| Normal screen | WQVGA400 (240x400)WQVGA432 (240x432) | HVGA (320x480) | WVGA800 (480x800)WVGA854 (480x854) |
| Large screen |
| WVGA800* (480x800)WVGA854* (480x854) |
|
表1
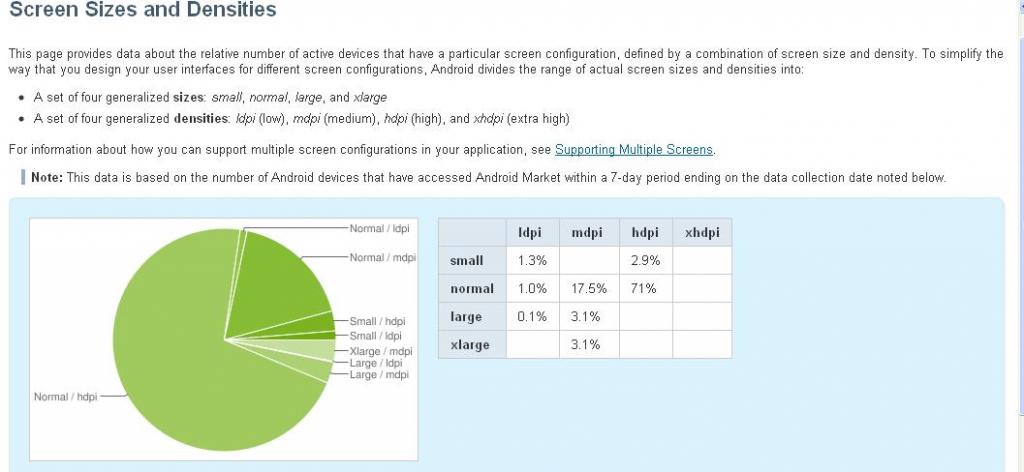
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
| Icon Type | Standard Asset Sizes (in Pixels), for Generalized Screen Densities | ||
|
| Low density screen (ldpi) | Medium density screen (mdpi) | High density screen (hdpi) |
| Launcher | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| Menu | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| Status Bar | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| Tab | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| Dialog | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| List View | 24 x 24 px | 32 x 32 px | 48 x 48 px |
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
笔记想做到这了。
























 2212
2212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








