反应样本
你可以在下面的路径中找到反应样本,
/PlatformSamples/React/Samples.
注意:您还可以在以下路径中找到可选的React Visual Studio项目或解决方案,
/PlatformSamples/React/GanttInReact.csproj.
如何运行反应样品
您可以使用NPM(cmd)、Visual Studio 2017版本或Visual Studio代码运行React甘特样例。对于所有这3种方法,您需要首先使用npm来安装相关的’node_modules’,如下面的步骤所示。(‘node_modules’包依赖关系已经在‘package’中指定了。json文件。)
另外,确保将您的npm更新为最新版本(使用“npm版本”来确定您的版本)。要更新到最新,使用cmd行:“npm install npm@latest -g”。
使用NPM运行React示例的步骤:
- 使用“作为管理员运行”选项在命令提示符中浏览到项目目录(…\PlatformSamples\React)。
- 输入“npm install”。这将在node_modules文件夹中安装依赖的模块。
3.运行“npm start”。 - 示例自动在默认浏览器中运行。否则,复制端口并粘贴到任何浏览器中。
使用Visual Studio 2017运行React示例的步骤:
- 使用“npm Install webpack -g”和“npm Install webpack-cli -g”全局安装webpack和webpack-cli。
- 安装’node_modules’包(上面NPM步骤中的步骤1和步骤2)
3.然后打开’.csproj’与Visual Studio 2017的项目目录,并照常运行它。
使用Visual Studio代码运行React示例的步骤:
- 打开Visual Studio代码IDE
- 使用File—>打开文件夹导入React gantt项目
3.使用视图——>集成终端打开命令窗口,并选择Terminal选项卡 - 然后按照上面NPM步骤中的步骤2到步骤4执行。
反应甘特结构和安装
React甘特包可以在/PlatformSamples/React中找到
创建您的项目目录,并根据需要构造它。我们的是这样的,

React甘特文件可以列出如下。
package.json。
index . html。
webpack.config.js。
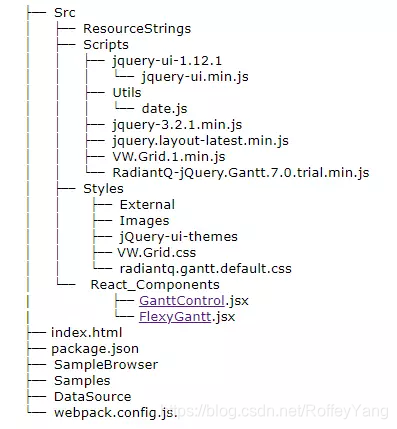
Src文件夹。
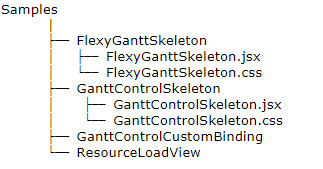
样本文件夹。
数据源文件夹。
package.json
“package.json"的文件指定了项目名称、描述和反应、Webpack和Babel包,这些包可以在npm安装期间安装。
配置Webpack
在这里,我们通过在webpack.config.js文件中添加所需的配置来为React甘特设置webpack。
const path = require(‘path’);
const webpack = require(‘webpack’);
module.exports = {
entry: {
// Here, Webpack to start bundling our app at following paths.
GanttControlSkeleton: ‘./Samples/GanttControlSkeleton/GanttControlSkeleton’,
FlexyGanttSkeleton: ‘./Samples/FlexyGanttSkeleton/FlexyGanttSkeleton.jsx’
},
output: {
// Output our app to the dist/ directory with Sample name. (eg: dist/SampleBrowser.js)
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
publicPath: 'dist/'
},
devServer: {
inline: true,
port: 3000
},
// devtool enhances the debugging process
devtool: 'inline-source-map',
resolve: {
// add alias for application code directory
alias: {
RQSrc: path.resolve(__dirname, 'Src'),
Samples: path.resolve(__dirname, 'Samples'),
},
},
//Webpack uses loaders to translate the file before bundling them.
module: {
rules: [
{
test: /.jsx?$/, loader: 'babel-loader',
exclude: /node_modules/,
//Configuring babel
query: {
presets: ['es2015', 'react']
}
},
{
test: /\.css$/,
use: [
"style-loader",
"css-loader"
]
},
{
test: /\.(png|jp(e*)g|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 8000,
name: 'images/[hash]-[name].[ext]'
}
}]
},
],
},
}; webpack.config.js
如欲进一步了解webpack,请参阅以下连结webpack。
“Src”文件夹
“Src”文件夹包含需要运行甘特的源文件,如ResourceStrings、脚本、样式,它还包括“React_components”文件夹,其中包含“GanttControl”。jsx”和“FlexyGantt。jsx”,这些组件被导出其功能,并且可以通过导入组件在任何地方使用。
“样品”文件夹
它包含示例来说明我们的特性和用法。

本文章转载自慧都网。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果





















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








