之前看过其他人写的相关博客,有些内容不清楚,或者是没有考虑周全。这里就对这个简单的问题,进行相关的说明。对其中的细节问题,进行相应的解释。
这里主要讨论,当cell中包含image,label,textView三类控件的时候,如何动态计算cell高度。其中image的大小是固定的,label和textView固定宽度后,高度根据内容动态变化。
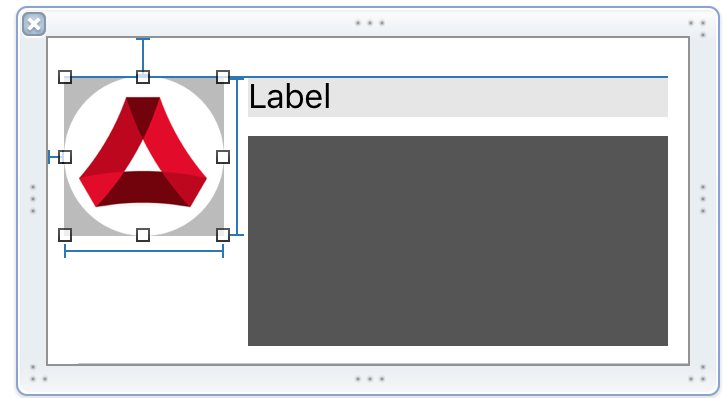
对cell上的控件添加必要的约束,其中cell的高度与image的大小无关,image的大小固定。cell的子视图label和textView在竖直和水平方向上与cell的距离固定。这样,cell的高度就完全由cell的宽度和label或textView的内容决定。(文章结尾源码中可以查看)
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
TableViewCell1 *cell = tableViewCell;
NSDictionary *dic = _dataArray[indexPath.row];
cell.textView.text = dic[@"textViewText"];
cell.label.text = dic[@"labelText"];
//屏幕宽度-110 = label的宽度
cell.label.preferredMaxLayoutWidth = [UIScreen mainScreen].bounds.size.width - 110;
//size 的大小为cell.contentView的大小,
//在自动计算cell大小时,textView的长宽都是0;
CGSize size = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];
//根据textView的内容,计算textView的大小
CGSize textViewSize = [cell.textView sizeThatFits:CGSizeMake([UIScreen mainScreen].bounds.size.width - 110, FLT_MAX)];
//由于textView不会影响size的大小,所以比较出一个最大的高度值。
CGFloat height = size.height + (textViewSize.height);
height = height > 109 ?height : 109;
return height + 1;
}欢迎评论交流。























 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








