一、调整元素
2.1 字体类:
2.1.1 front-size:
调节字体大小。如:font-size: 200%;
2.1.2 front-weight:
调节字体粗细。如:font-weight: bold;
2.1.3 font-family:
font-family:sans-serif, '黑体';
2.2 方位类:
2.2.1 text-align:
调节组件的方位。如:text-align: right; text-align: center; 让组件居于右侧:text-align: right;
2.2.2 top:
调节组件上侧方位。如:top: 50%;
2.2.3 left:
调节组件左侧方位。如:left:50%;
2.2.4 transform:
从组件当前位置进行变换,第一个参数是横移,第二个参数是竖移。transform: translate(20%,0%);
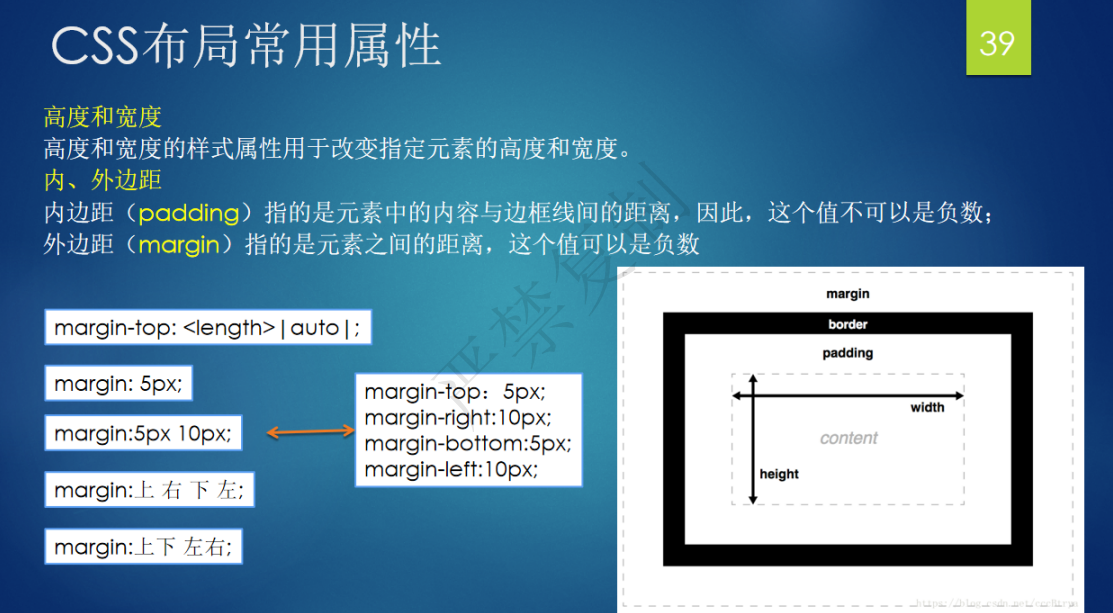
2.2.5 margin:
调节组件间的距离,调节距离边界的距离。如:margin: 18px 0。
让组件距离右边界60px:margin-right: 60px
2.2.6 letter-spacing:
改变字间距。
2.2.7 justify-content:
justify-content 属性定义浏览器如何沿着弹性容器的主轴和网格容器的行向轴分配内容元素之间和周围的空间。
2.2.8 align-items:
align-items 属性将所有直接子节点上的 align-self 值设置为一个组。align-self 属性设置项目在其包含块中在交叉轴方向上的对齐方式。
左上对齐:align-items: flex-start;
2.2.9 word-spacing:
拉大组件内词汇间的距离!word-spacing:10px;
2.2.10 改变两个组件横向距离:
.sub {
padding-left: 0px;
}
.sub input {
margin-right: 100px;
}2.3 颜色类:
fff是白色,f2f2f2是灰色,ff0000是橘红色,ccc和555是黑色,337ab7是蓝色。ffff00是亮金色。000088是深蓝色。
2.3.1 background-color:
调节元素背景颜色。如:background-color: yellow;
2.3.2 color:
调节元素颜色。如: color: red;
2.3.3 background:
用于调节背景颜色。background: rgba(0, 0, 200, 0.3);
2.4 装饰类:
2.4.1 border:
设置边框。如:1px solid #000000; 第一个参数是粗细,第二个参数是颜色。
border: 1px solid #ccc;
border-bottom: 1px solid #555;
2.4.2 display:
将外部边框包围文字。display: inline-block;
display: flex;表明是弹性容器,可以进行自动化对其缩放。
2.4.3 box-shadow:
给组件制造阴影。box-shadow: 1px 1px 2px rgba(0, 0, 200, 0.4);
2.4.4 border-radius:
给方形制造圆角。border-radius: 10px;
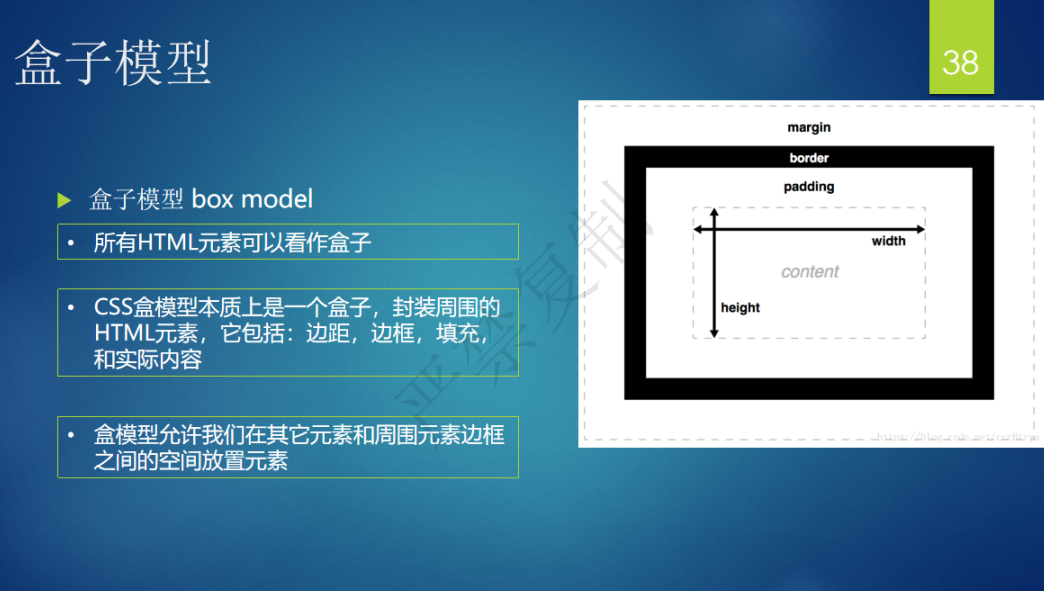
2.4.5 padding:
设置的是内边距。
2.4.6 height:
用height来设置整个界面的高,方便居中
表示将界面的高设为100。height: 100vh;
2.5交互类:
2.5.1 cursor:
鼠标移动到组件上形成箭头。cursor: pointer;
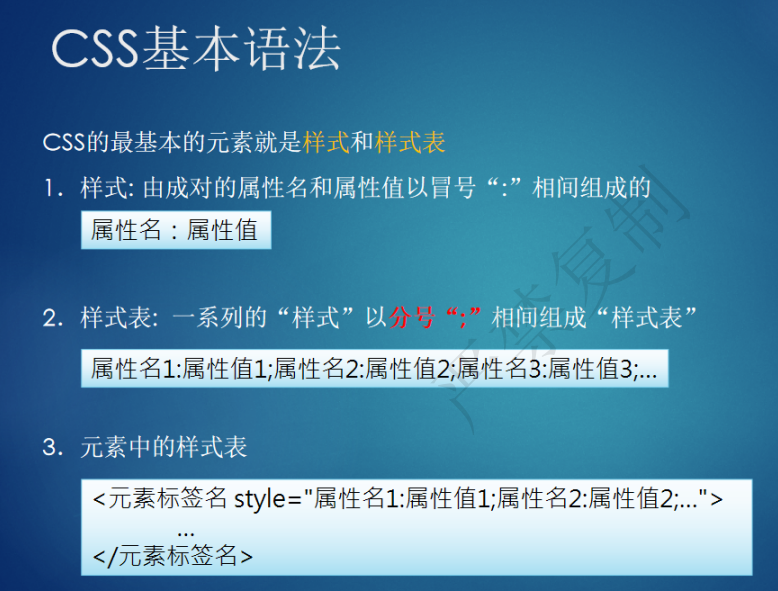
二、css与html连接:
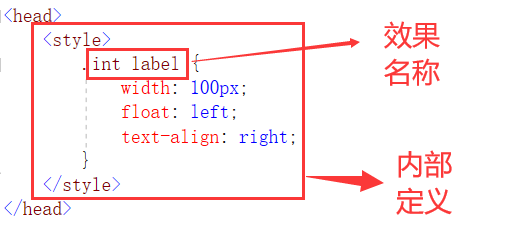
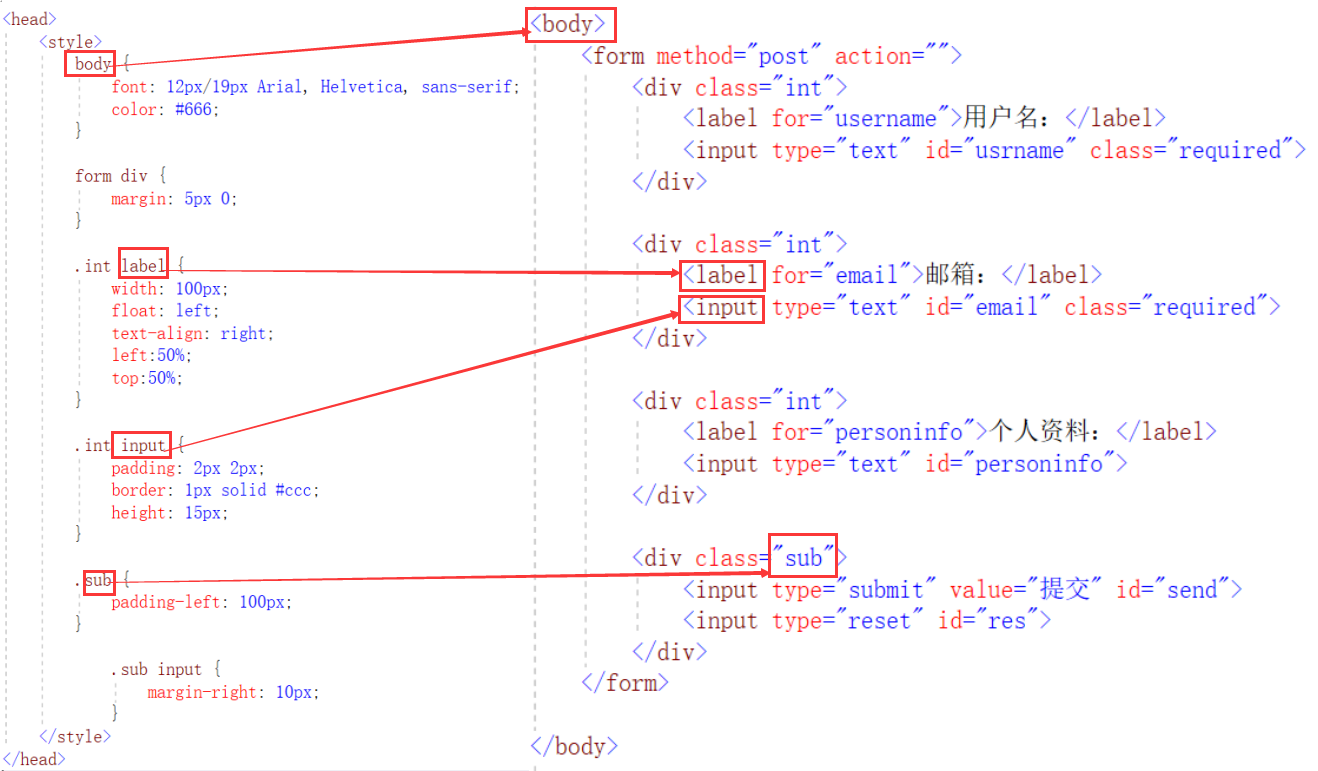
可以将css语句放在html内部,一般放在<head>之下,定义在<style>中,格式一般是一个“.”然后加上一个“名称”再加上一个“{}”,再在“{}”内部定义具体的语句。


引入方式:
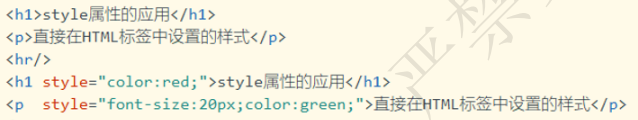
1. 行内样式,直接使用style属性引入css样式

2.内部样式表,在style标签中书写css代码。style标签写在head标签中。

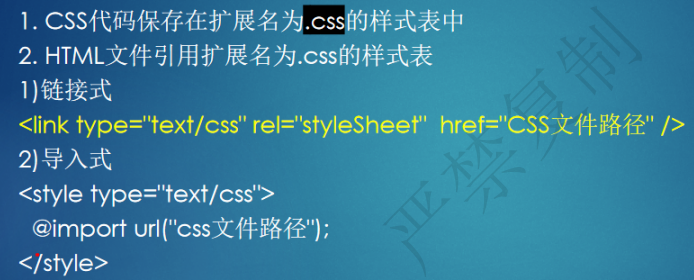
3.外部样式表









三、现成代码
将两个button类型的按钮隔开一定的距离:
.mm {
display: flex;
justify-content: space-between;
margin: 0 5px;
}第1次课:
并发是重点:分时复用是CPU虚拟化的本质

一个运行(从硬盘加载到内存)起来的程序叫进程,
缓存管理:CPU的高速和磁盘的低速之间的矛盾。
第2次课:
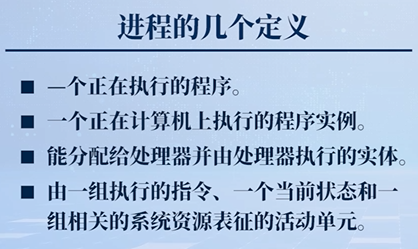
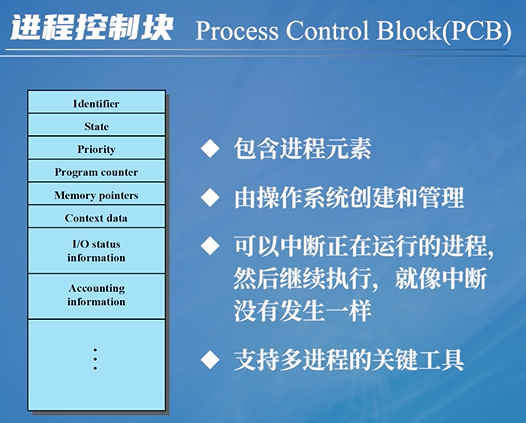
1.进程的概念



标识符,状态,优先级,程序计数器,内存指针,上下文数据,I/O状态信息,记账信息:



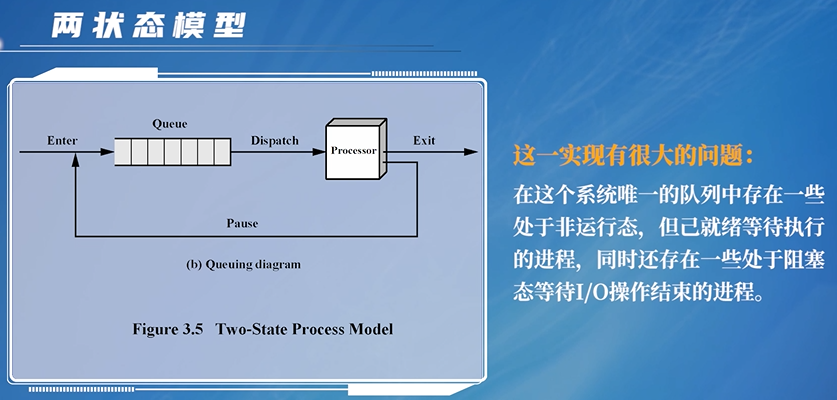
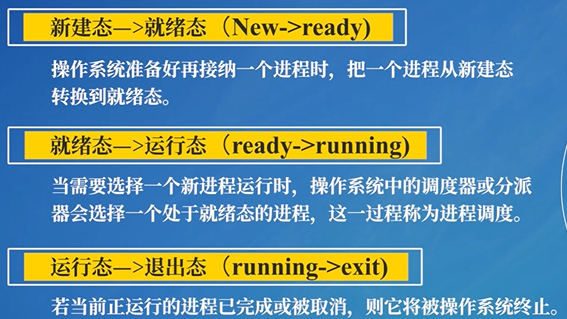
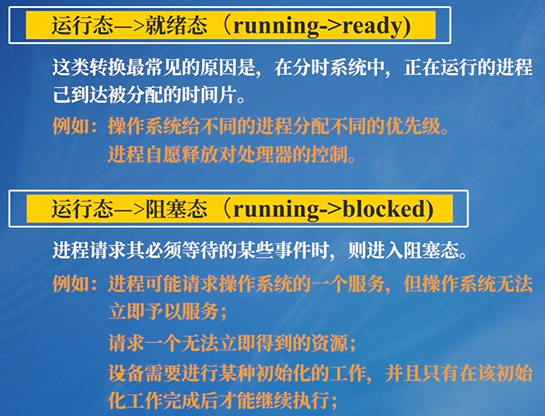
2. 进程的状态








错误1:./Configuring_ubuntu.sh: 1: ./Configuring_ubuntu.sh: {msg:{user_not_login:用户未登录},data:{account_type:0},code:1000}: not found
rm -rf DevelopmentEnvConf
git clone https://e.coding.net/weidongshan/DevelopmentEnvConf.git
cd DevelopmentEnvConf
sudo ./Configuring_ubuntu.sh错误2:不显示用户名和机器

bash一下就好了
1. 使用xshell:sudo apt install openssh-server
2. wget --no-check-certificate -O Configuring_ubuntu.sh https://weidongshan.coding.net/p/DevelopmentEnvConf/d/DevelopmentEnvConf/git/raw/master/Configuring_ubuntu.sh && sudo chmod +x Configuring_ubuntu.sh && sudo ./Configuring_ubuntu.sh

3. 查看端口lsb_release -a





















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








