翻译地址:Chrome80调整SameSite策略对IdentityServer4的影响以及处理方案
首选方法:将域名升级为 HTTPS。低成本的证书申请请参见《阿里云免费 SSL 证书申请》
方法二:使用代码修改 SameSite 设置
如果没有域名或内网环境,可以使用该方法。源码在文末的参考文档中复制下来可以直接用。
private const SameSiteMode Unspecified = (SameSiteMode)(-1);
改为
private const SameSiteMode Unspecified = SameSiteMode.Lax;在 Startup 平级的地方新增 SameSiteCookiesServiceCollectionExtensions 类,然后在 Startup.cs 中新增3行代码
第一行:
public IServiceProvider ConfigureServices(IServiceCollection services)
{
...
services.ConfigureNonBreakingSameSiteCookies();
...
}第二、三行:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, ILoggerFactory loggerFactory)
{
// Add this before any other middleware that might write cookies
app.UseCookiePolicy();
...
// This will write cookies, so make sure it's after the cookie policy
app.UseAuthentication();
...
}如注释中提到的,二、三行对引用时机有要求,所以将 app.UseCookiePolicy() 放在一开始,然后在后面引入 app.UseAuthentication()。
方法三:修改 Nginx 规则
proxy_cookie_path / "/; httponly; secure; SameSite=None;";
本文主要是对方法二的实践,并将代码部署到 IIS 10.0.17763.1 中通过测试。

另外如注释中提到的4个 .NET Core 版本(2.1.14、2.2.8、3.0.1、3.1.0-preview1)当前运行的代码为 3.1.0 看起来没问题。如果不在此行列中的版本建议使用方法一、三的低成本方法。
方法四:修改浏览器设置
不到万不得已,不应该采用此方法。毕竟 B/S 类型的应用适用与大范围的网络用户,不大可能要求用户自己修改浏览器设置,并且还有大批只会使用鼠标点点点的用户,不能指望用户修改设置来解决问题。所以此方法仅仅适用于在本地调试时使用。下面是 Chrome 浏览器的修改方法。
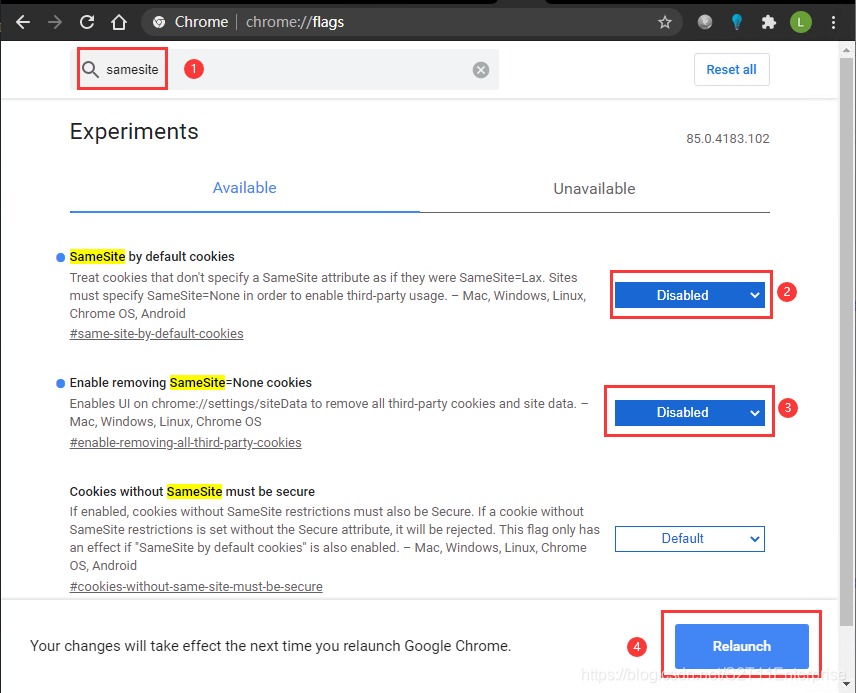
- 打开浏览器,在地址栏输入:chrome://flags/;
- 在搜索框中输入 “samesite” 关键字;
- 将 “SameSite by default cookies”、"Enable removing SameSite=None cookies" 分别设置为 Disabled;
- 点击 “Relaunch” 生效;
改完后如下图:

参考文档:
Chrome80调整SameSite策略对IdentityServer4的影响以及处理方案(翻译)
使用 cookie ASP.NET Core 中的 SameSite
在 ASP.NET Core 中使用 SameSite cookieWork with SameSite cookies in ASP.NET Core
























 3825
3825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








