
npm i cesium-heatmap
https://blog.csdn.net/liuxin00020/article/details/80844770
var viewer = new Cesium.Viewer(“viewer”);
// 矩形坐标
var bounds = {
west: -109.0, south: 30.0, east: -80.0, north: 50.0
};
// 初始化CesiumHeatmap
var heatMap = CesiumHeatmap.create(
viewer, // 视图层
bounds, // 矩形坐标
{ // heatmap相应参数
backgroundColor: “rgba(0,0,0,0)”,
radius: 50,
maxOpacity: .5,
minOpacity: 0,
blur: .75
}
);
// 添加数据 最小值,最大值,数据集
heatMap.setWGS84Data(0, 100, getData(300));
viewer.zoomTo(viewer.entities);
// 动态数据 [{x: -97.6433525165054, y: 45.61443064377248, value: 11.409122369106317}]
function getData(length) {
var data = [];
for (var i = 0; i < length; i++) {
var x = Math.random() * (-109 + 80) - 80;
var y = Math.random() * (50 - 30) + 30;
var value = Math.random() * 100;
data.push({x: x, y: y, value: value});
}
return data;
}
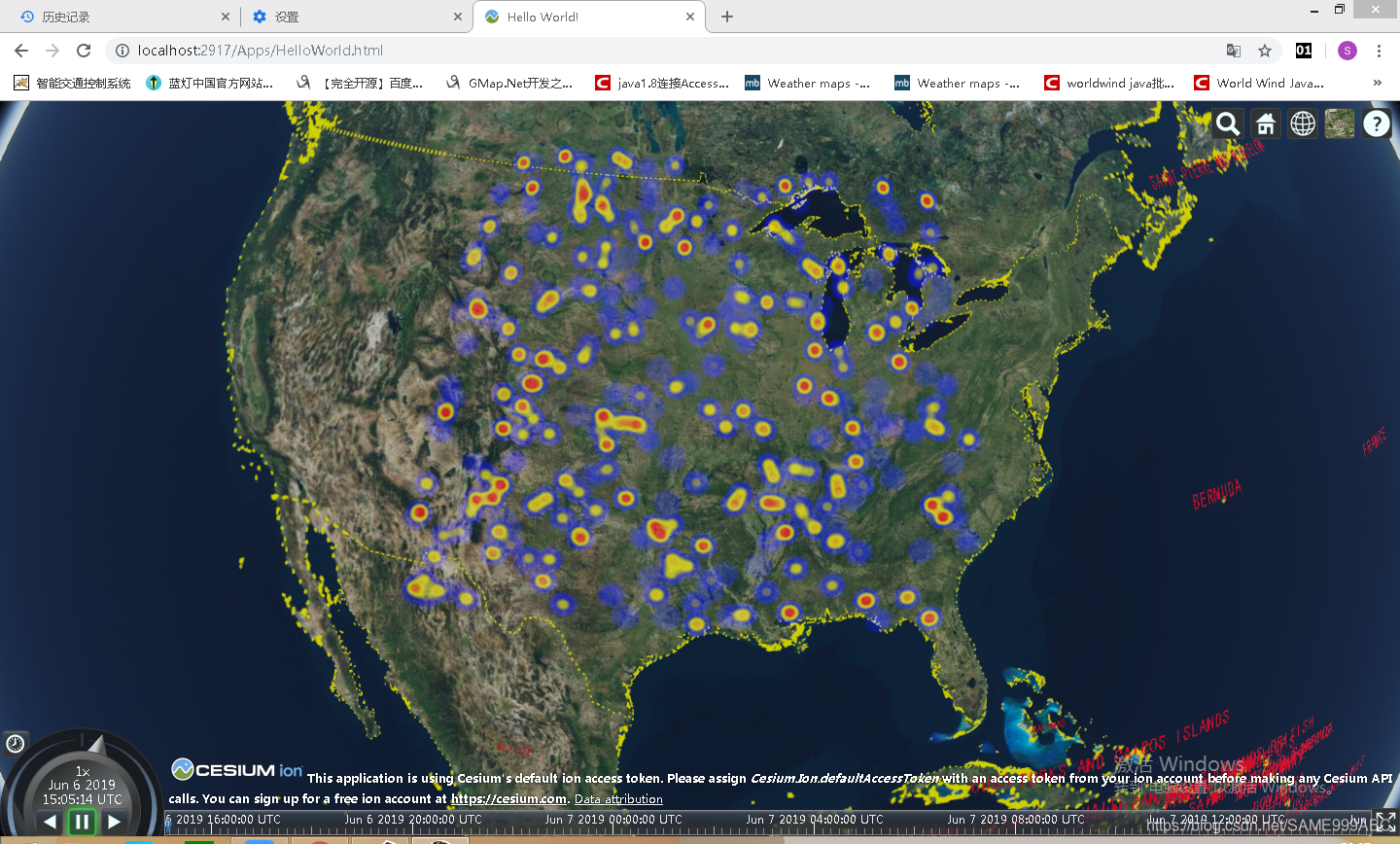
和之前遇到的加载shp的问题一样,就是放在SandCastle中无法正常的运行,提示出错。但放到APP中的Helloworld中就可以正常运行了,效果不错。




















 36
36











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








