前言
最近工作中有使用到webpack的DefinePlugin来定义配置项(如配置开关,服务器请求url等),供业务代码调用
这个插件用来定义全局变量,在webpack打包的时候会对这些变量做替换
最好的学习示例
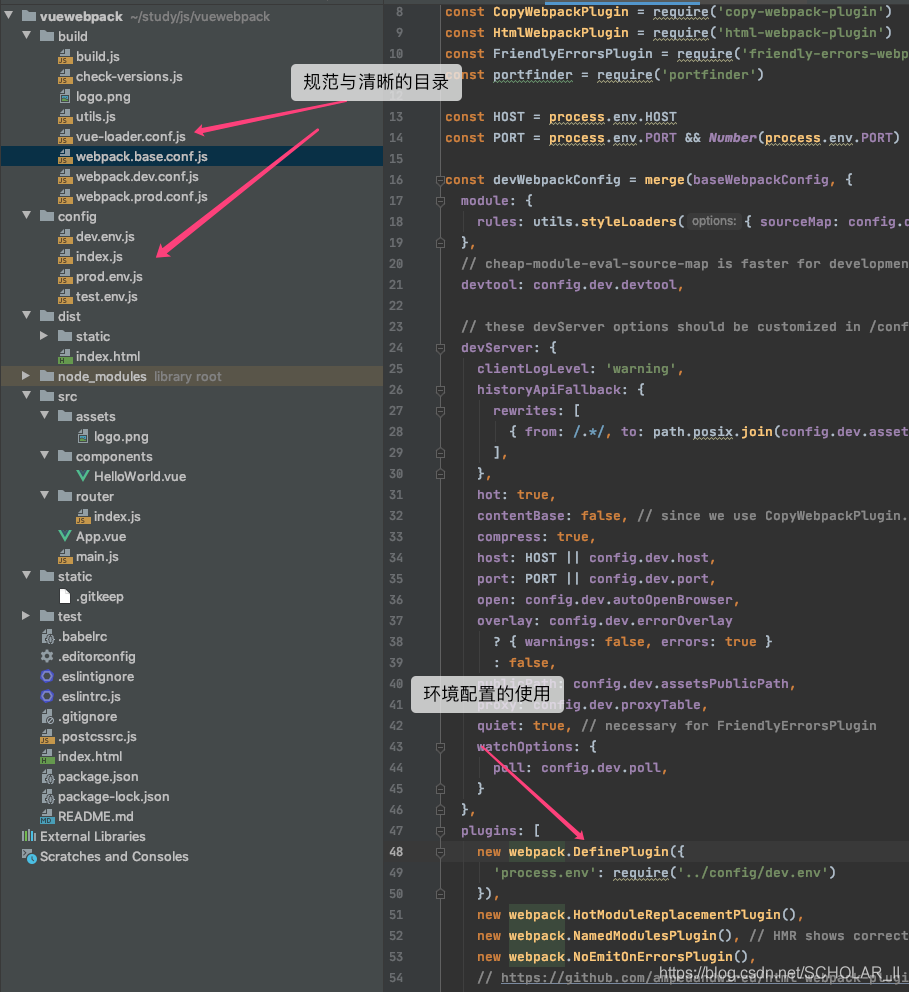
使用新版本的 vue-cli ,生成的vue init webpack 工程,将是最好的学习示例
vue init webpack 你的项目名称

webpack-merge
一般DefinePlugin都结合webpack-merge,所以你的项目可能需要安装下 webpack-merge
npm install --save-dev webpack-merge
npm install --save-dev webpack-merge
特别注意
如果自己的业务代码是TypeScript,那么在TypeScript中使用配置的环境变时就需要采用索引语法来访问配置项
// webpack,打包脚本配置项,示例
plugins: [
new webpack.DefinePlugin({
'process.env.isMiniProgram': '"true"',
}),
],
//如下示例,TypeScript 代码文件中
process.env["isMiniProgram"] == "true"





















 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








