一、申请侧边公告栏 js 权限(页首和页脚都只支持html)
这里就不详说,这个很多人都有说,百度一下即可。
二、选取音乐
你喜欢的音乐,只要浏览器 Audio 标签支持即。
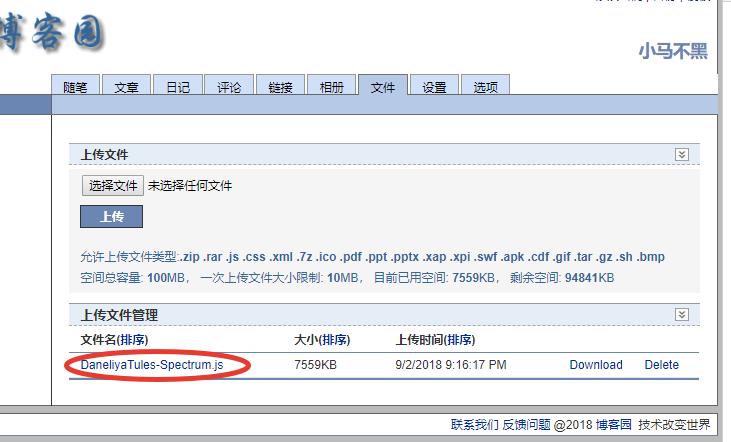
三、上传音乐文件
在博客园管理界面的上传文件出上传你的音乐,看到关键点了没【之前图片缩放后看不清,我给重新截图了】?文件后缀名不是 mp3 等音乐文件后缀名,而是 .js 有木有!
重点就是在这里,你需要将自己的音乐文件该成这里允许的格式上传即可,然后通过 js 创建 DOM 对象,创建一个 Audio 实例即可使用。

在侧边栏公告代码区域中添加一个 script 标签,标签中代码如下即可:(审查元素 Download 即可看到我们上传的文件路径了。)
var audio = new Audio('https://files.cnblogs.com/files/YMaster/DaneliyaTules-Spectrum.js');
audio.play();
audio.loop = true;
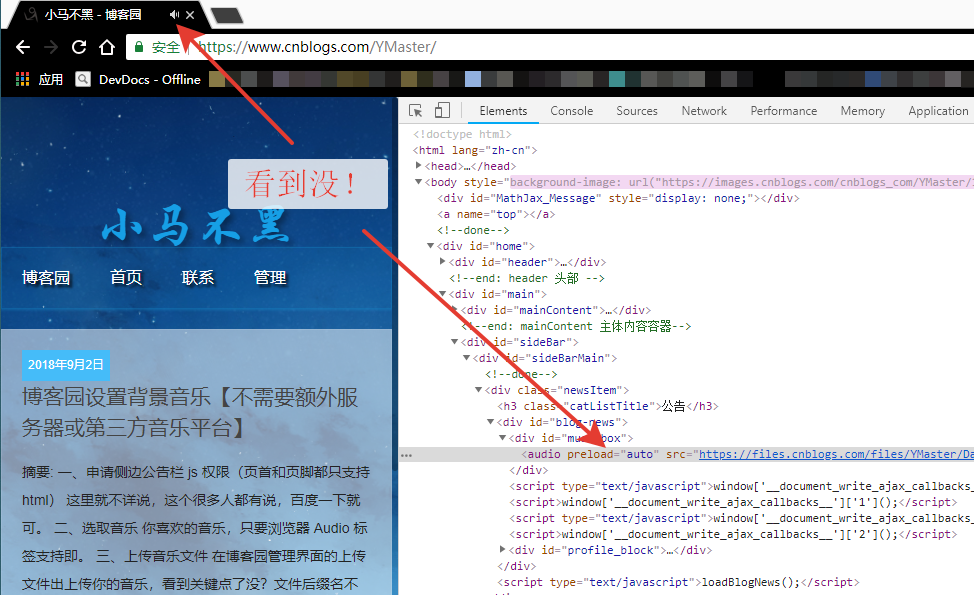
四、打开自己的博客看看吧!

这里在 Elements 中能看到 audio 标签是因为我的 script 代码如下
var audio = new Audio('https://files.cnblogs.com/files/YMaster/DaneliyaTules-Spectrum.js');
audio.play();
audio.loop = true;
window.musicbox.appendChild(audio); // 这里完全可以不需要
注意:这里 new 出来的 audio 对象和我们通过 js 获取到的 audio 标签的 DOM 是一模一样的,所以可以直接插到 DOM 树中,需要注意的是只有 audio 对象是有 Audio 构造函数的,video 是没有的。
你完全可以多上传几个随机或循环播放,也可以自己写个控制器进行控制让其他人可以控制其播放与否。
你修改的文件后缀名并不会影响到文件的真实数据的,文件内部的真正数据都是二进制数据【这里浏览器读取的是你的二进制文件并不会关心你是啥后缀名的,它会在你的文件的二进制数据的开头去找文件的解码标准的】,你直接修改文件后缀名而非转换格式的话不会影响到文件原有数据的,后缀名只是方便我们的软件在读取文件时方便识别而已。





















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








