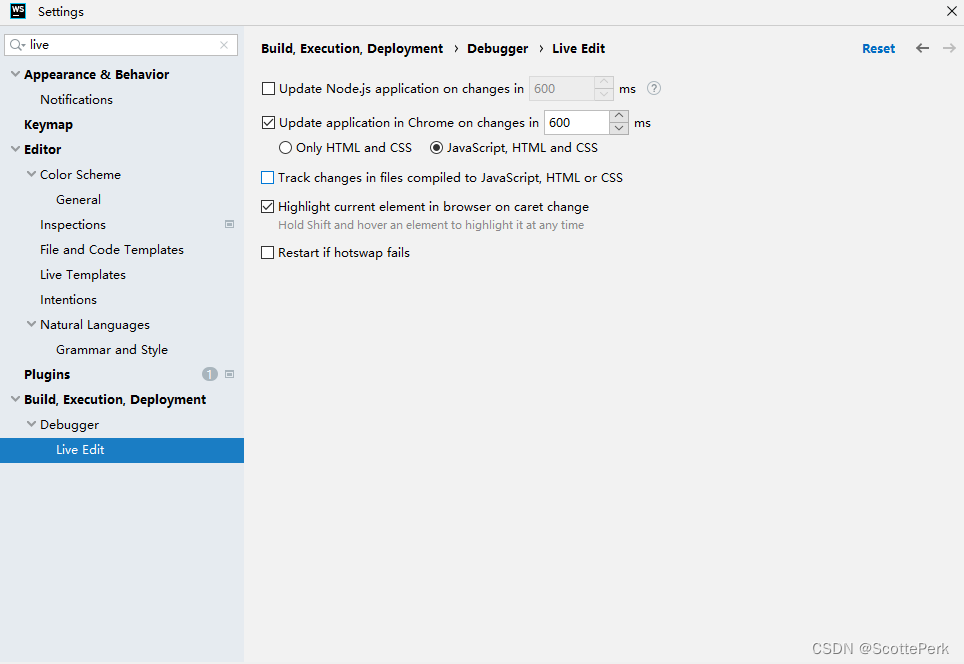
设置自动刷新
这个非常重要,每次手动刷新是非常麻烦的,默认情况下是开启html和css自动属性的,但js是没有的。可以在下面这个界面设置。

快速插入多行内容到li标签
比如有下面的5行内容,每行内容都是不一样的。例如百度的新闻列表就是这样。
现在我想把这些内容快速插入到下面的li标签里面的a标签里面。
1.aaa
2.bbbbbb
3.ccccc
4.ddddddd
5.eeee
<ul>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
</ul>
这个可以通过webstorm的行选择模式实现。
实现方法:
第一步:
alt+shift+insert或者鼠标右键选择Column Selection Mode。
一定要先开启这个功能。
第二步:
选中要插入的文本内容。一定要在行选择模式下选中,普通模式会出问题。
第三步:
到a标签中间的位置选中多行,ctrl+v就可以快速的把内容插入到a标签里面了。
最后就可以实现下面的效果。
<ul>
<li><a>1.aaa</a></li>
<li><a>2.bbbb</a></li>
<li><a>3.cccc</a></li>
<li><a>4.dddd</a></li>
<li><a>5.eee</a></li>
</ul>
使用行选择模式插入多行
接着上面,实现上面功能的时候,可能忘记加href属性了,这时候还是可以使用行选择功能快速插入多行。
<ul>
<li><a href="#">1.aaaaa</a></li>
<li><a href="#">2.bbb </a></li>
<li><a href="#">3.ccc </a></li>
<li><a href="#">4.dddd </a></li>
<li><a href="#">5.eee </a></li>
</ul>
第一步:
alt+shift+insert或者鼠标右键选择Column Selection Mode。
一定要先开启这个功能。
第二步:
选择多行,输入要插入的文本内容。
快速创建元素
1.快速创建父子元素
.div1>div2>div3,然后按tab键可以快速生成下面的代码。
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
2.快速创建多个平级元素
.div1+.div2+.div3,然后按tab可以快速生成下面的代码。
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
3.开始创建n个平级元素
.div$*5,然后按tab.
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
翻译插件
有时候你不知道一个变量的英文是什么,打开浏览器又太慢,可以使用翻译插件快速翻译。
下用的人最多的这个,这个会在webstorm右上角添加一个小图标,点击快速翻译。

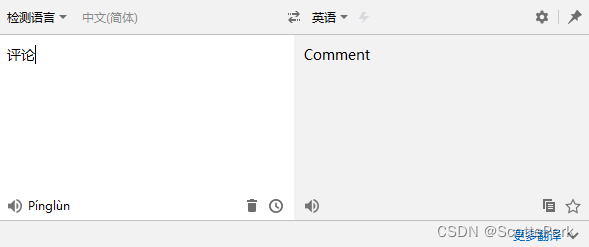
主要用来输入翻译,当然这个插件也是可以划词翻译的。

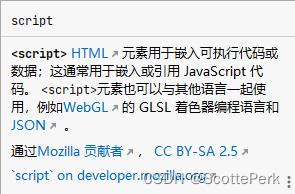
而且可以翻译文档,这个很强。





















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








