最近写项目时遇到了页面被浏览器工具栏遮挡问题
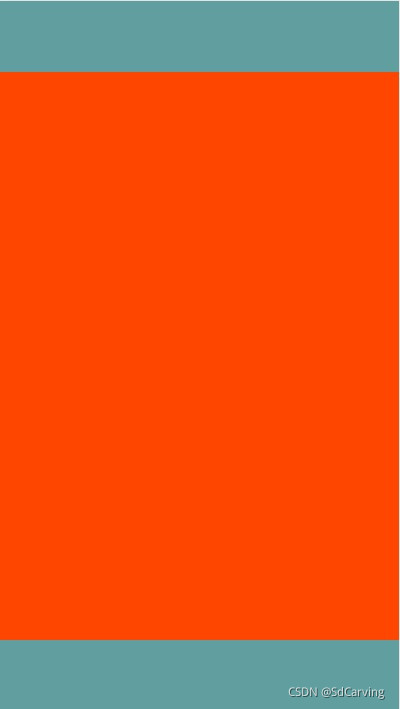
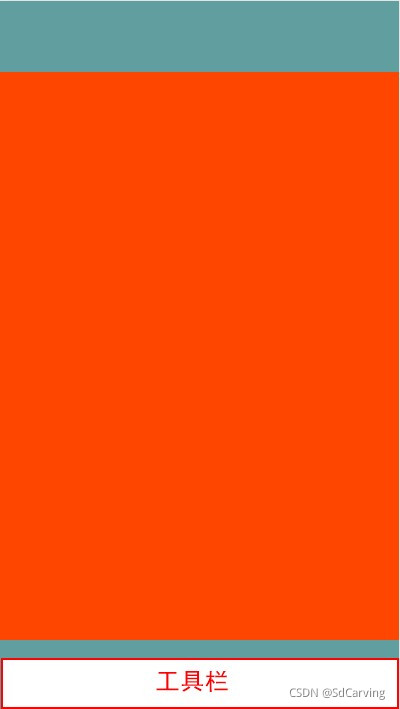
本来应该是左边这样的,本地运行也没问题,但是一旦部署到服务器上后再用手机浏览器打开后就变成了右边这样,有一部分被遮挡住了。
|
|
|
在网上看到有人说加上特殊的<meta>标签,我试过之后发现没什么作用。当然可能是我写法的问题,后来找到了问题出现的原因,是因为使用了100vh作为高度。
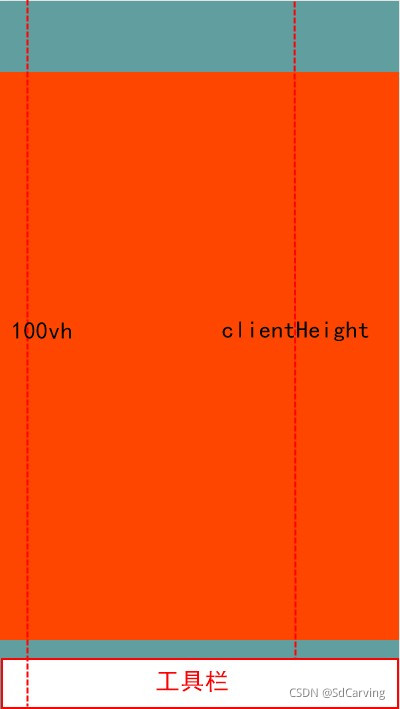
在浏览器中,100vh的高度包括了底部的工具栏,而我们真实需要的高度其实是浏览器的可视高度(图片将就着看)。

可以通过 document.documentElement.clientHeight 获取浏览器的可视高度
然后使用document.getElementById('Top').style.height 设置总高度
在vue中的具体写法是这样的:
创建一个方法用来设置高度, - 49 是因为我项目里有个底部导航栏,这个自行调整就行,里面的判断也可以忽略。
然后在 updated 里面调用方法就行了
methods: {
getClientHeight() {
if(this.count === 0){
this.count = 1
document.getElementById('Top').style.height = (document.documentElement.clientHeight - 49) + 'px'
}
}
},
updated() {
this.getClientHeight()
}测试后发现问题解决了,当然每个人的代码都不一样,这里只是提供个思路,希望可以帮到遇到同样问题的人。






















 1970
1970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








