发送语音AMR和WAV
iOS的AVAudioRecorder默认的保存格式是WAV格式,但是安卓中使用的是AMR格式,所以iOS录音发送前需要转换格式。
使用环信API,调用方法如下。
#import "EMVoiceConverter.h"
+ (int)isMP3File:(NSString *)filePath{
const char *_filePath = [filePath cStringUsingEncoding:NSASCIIStringEncoding];
return isMP3File(_filePath);
}
+ (int)isAMRFile:(NSString *)filePath{
const char *_filePath = [filePath cStringUsingEncoding:NSASCIIStringEncoding];
return isAMRFile(_filePath);
}
+ (int)amrToWav:(NSString*)_amrPath wavSavePath:(NSString*)_savePath{
if (EM_DecodeAMRFileToWAVEFile([_amrPath cStringUsingEncoding:NSASCIIStringEncoding], [_savePath cStringUsingEncoding:NSASCIIStringEncoding]))
return 0; // success
return 1; // failed
}
+ (int)wavToAmr:(NSString*)_wavPath amrSavePath:(NSString*)_savePath{
if (EM_EncodeWAVEFileToAMRFile([_wavPath cStringUsingEncoding:NSASCIIStringEncoding], [_savePath cStringUsingEncoding:NSASCIIStringEncoding], 1, 16))
return 0; // success
return 1; // failed
}昵称和头像
环信提供了获取头像和昵称的两种方式:
方法一 从APP服务器获取昵称和头像
● 昵称和头像的获取:当收到一条消息(群消息)时,得到发送者的用户ID,然后查找手机本地数据库是否有此用户ID的昵称和头像,如没有则调用APP服务器接口通过用户ID查询出昵称和头像,然后保存到本地数据库和缓存,下次此用户发来信息即可直接查询缓存或者本地数据库,不需要再次向APP服务器发起请求
● 昵称和头像的更新:当点击发送者头像时加载用户详情时从APP服务器查询此用户的具体信息然后更新本地数据库和缓存。当用户自己更新昵称或头像时,也可以发送一条透传消息到其他用户和用户所在的群,来更新该用户的昵称和头像。
方法二 从消息扩展中获取昵称和头像
● 昵称和头像的获取:把用户基本的昵称和头像的URL放到消息的扩展中,通过消息传递给接收方,当收到一条消息时,则能通过消息的扩展得到发送者的昵称和头像URL,然后保存到本地数据库和缓存。当显示昵称和头像时,请从本地或者缓存中读取,不要直接从消息中把赋值拿给界面(否则当用户昵称改变后,同一个人会显示不同的昵称)。
● 昵称和头像的更新:当扩展消息中的昵称和头像URI与当前本地数据库和缓存中的相应数据不同的时候,需要把新的昵称保存到本地数据库和缓存,并下载新的头像并保存到本地数据库和缓存。
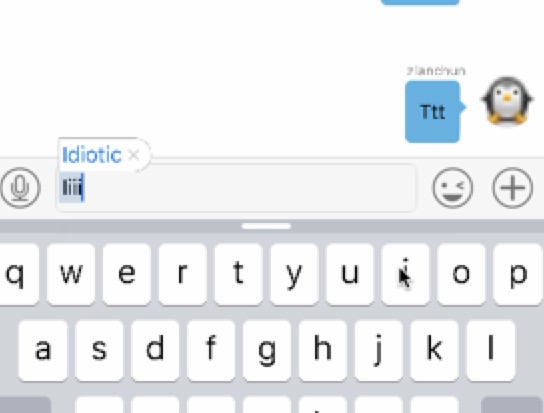
本文主要介绍第二种方法:给消息添加扩展,用于携带昵称和头像信息。先来看下效果:

在消息发送时,设置并发送扩展消息
1. 因为是在官方Demo里修改的,但对其还不熟悉,咋办呢?
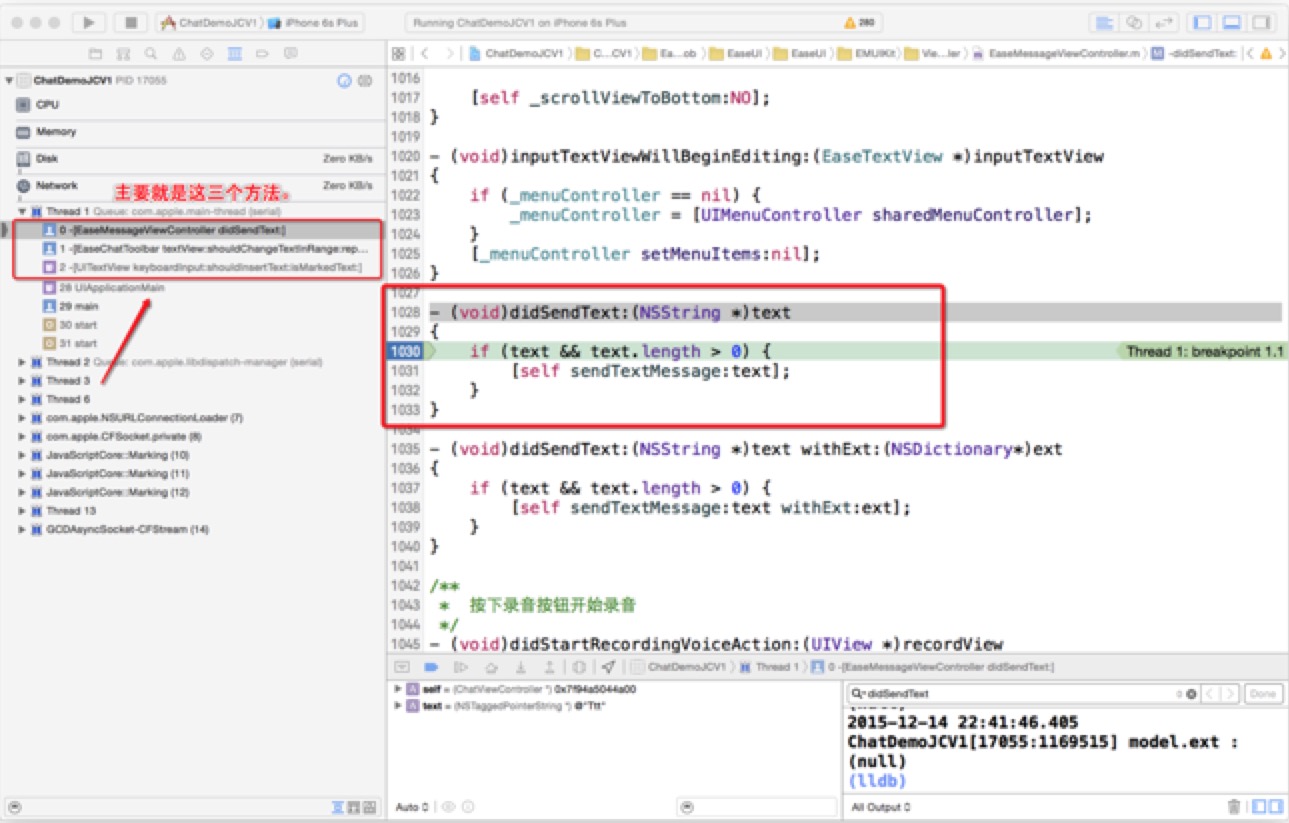
其实,环信是基于XMPP优化而来的,而XMPP消息又是基于XML的。已经知道在XMPP里扩展消息的方式了,这里应该也是类似的。只不过首先要找到发送消息的时机。可是我不知道在哪?这里要善用搜索和断点。下面简要的说下我的思路:在项目里搜索【消息】,找到了EaseChatToolbar.h中的- (void)didSendText:(NSString *)text;方法(别问我为什么是这个方法,不会告诉你我也是查了很久的)。然后在.m中该方法处设置断点,运行程序,输入文字后点击发送按钮。然后看看程序执行的流程是什么。依次向上修改方法,添加头像和昵称信息。如图:

2. 修改
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
中的调用方法。并设定头像和昵称字典,代码如下:
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if ([text isEqualToString:@"\n"]) {
if ([self.delegate respondsToSelector:@selector(didSendText:)]) {
//注释掉的 -- [self.delegate didSendText:textView.text];
//新增头像和昵称扩展
NSDictionary *ext = @{@"accountName":accountName,@"img":@"http://7xo30v.com1.z0.glb.clouddn.com/animal.png"};
[self.delegate didSendText:textView.text withExt:ext];
//结束
self.inputTextView.text = @"";
[self _willShowInputTextViewToHeight:[self _getTextViewContentH:self.inputTextView]];;
}
return NO;
}
return YES;
}从新运行程序,发送消息,查看日志。在元素里包含了额外添加的昵称和头像信息。如下:
ChatDemoJCV1[17136:720f] SEND: {“ext”:{“img”:”http://7xo30v.com1.z0.glb.clouddn.com/animal.png“,”accountName”:”zlanchun”},”to”:”zlanchun1”,”bodies”:[{“type”:”txt”,”msg”:”You”}],”from”:”zlanchun”}
- 在聊天框中显示消息里地头像和昵称。因为是测试,所以在ChatViewController.m直接将消息中的昵称和头像赋值给视图(实际应用中不推荐这么做,正如环信方法二缺点所说的,需要自己缓存,从本地提取信息)。
- (UITableViewCell *)messageViewController:(UITableView *)tableView cellForMessageModel:(id<IMessageModel>)model
{
if (model.bodyType == eMessageBodyType_Text ) {
NSString *CellIdentifier = [CustomMessageCell cellIdentifierWithModel:model];
//发送cell
CustomMessageCell *sendCell = (CustomMessageCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
// Configure the cell...
if (sendCell == nil) {
sendCell = [[CustomMessageCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier model:model];
sendCell.selectionStyle = UITableViewCellSelectionStyleNone;
}
//设定头像和昵称
model.avatarURLPath = model.message.ext[@"img"];
model.nickname = model.message.ext[@"accountName"];
sendCell.model = model;
return sendCell;
}
return nil;
}最后,这里只是修改了text类型消息的扩展,还有其他几种类型的消息扩展也可以按照这样来处理。






















 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








