vue——渐进式的javascript框架,动态构建用户界面!
-
借鉴经验
- 借鉴了
angular的模板和数据绑定技术 - 借鉴
react的组件化和虚拟DOM技术
- 借鉴了
-
vue的特点。- 采用
组件化模式,提高代码复用率,且让代码更好维护 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 采用
-
简单的刷新会加载出来部分文件,强制刷新可以加载出完整的文件!
强制刷新方法:
shift+刷新 -
阻止生成生产提示。

-
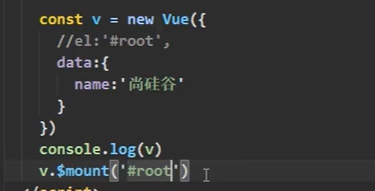
创建vue的实例。(
配置对象)new一个对象实例出来。

页面代码:

一个vue实例不能接管两个容器,只显示前面那个。
一个容器只能被一个实例接管,前面的实例接管。
插值{{ xxx }}里面应该写入js表达式。
【区分】js表达式和js代码:

-
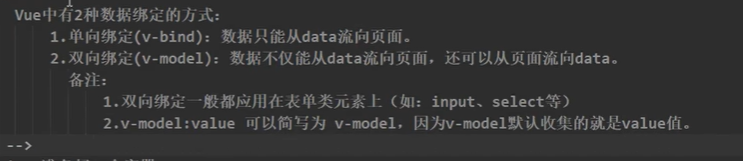
v-bind指令:单向的数据绑定,只能从
data里流向页面

-
数据绑定
v-model双向的数据绑定,
data中的数据流向页面,页面中的数据也流向data。完整写法:v-model:value。
v-model只能应用与表单类元素中。

-
指定绑定容器的两种方法

$开头的是vue对象中的方法。mount表示的挂载的意思 -
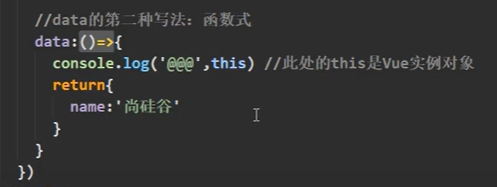
data的两种写法:
- 对象写法
- 函数写法(使用组件必须用函数写法)

普通函数中的this仍然表示为vue的实例。但是如果是箭头函数的话,this则变为window

简单的写法:

由vue管理的函数,一定不要写为箭头函数,会改变this的指向!!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








