git版本管理已经无处不在,不论是新入职公司还是参与开源项目,都需要用到git。这是一份新手git攻略,教你把远程仓库同步到本地(clone\fetch\pull\branch),希望帮助你完成入门。
第1步 本地安装git
下载git bash到本地。Git下载
第2步 配置VScode
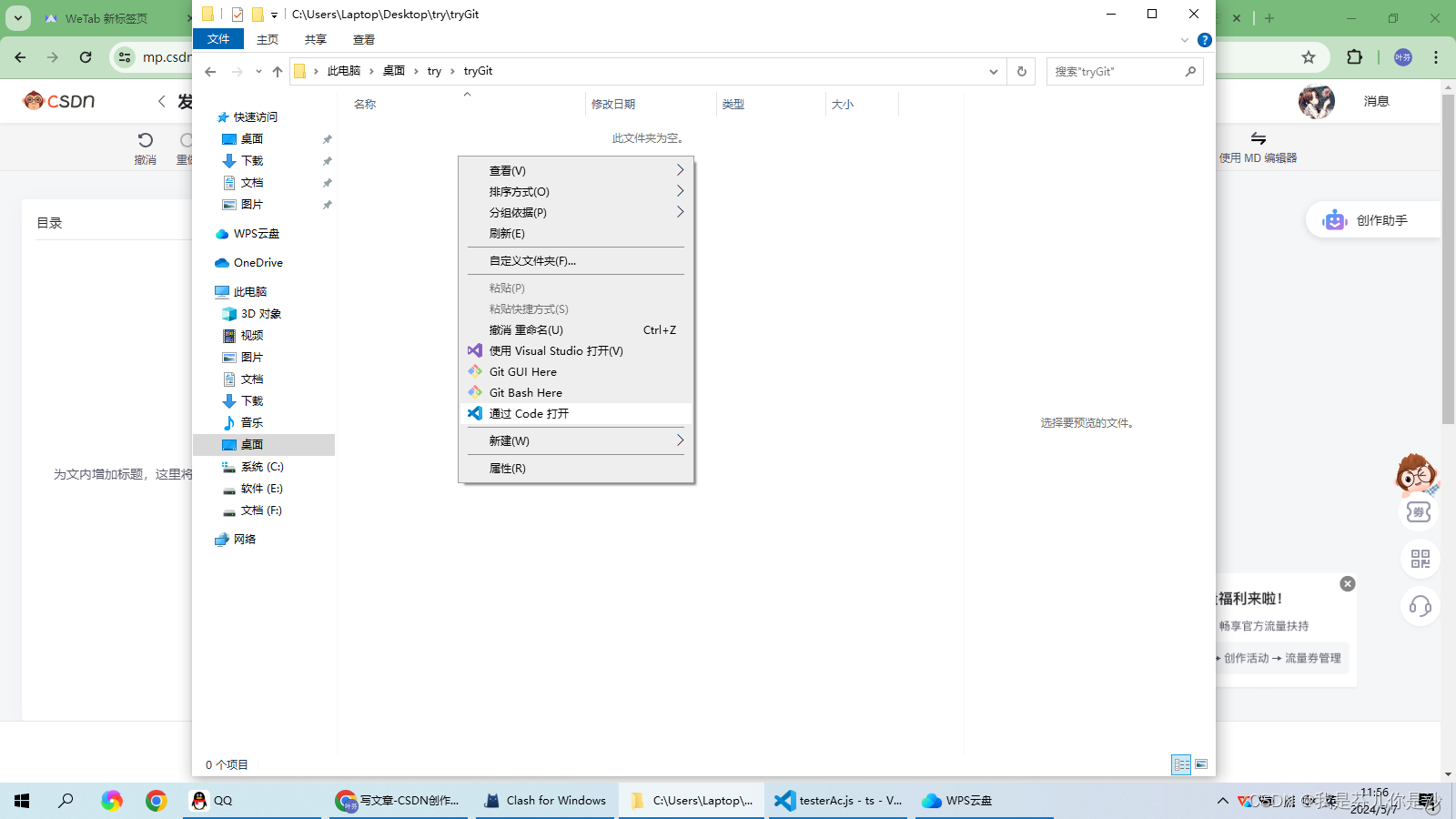
1. 在本地建立一个项目文件夹,右键用Code打开。或者打开VScode后,选择顶部工具栏的文件-打开文件夹,打开指定目录。

2. 选择VScode左侧工具栏的拓展选项卡(如图)。搜索git,随便装几个顺眼的git拓展。

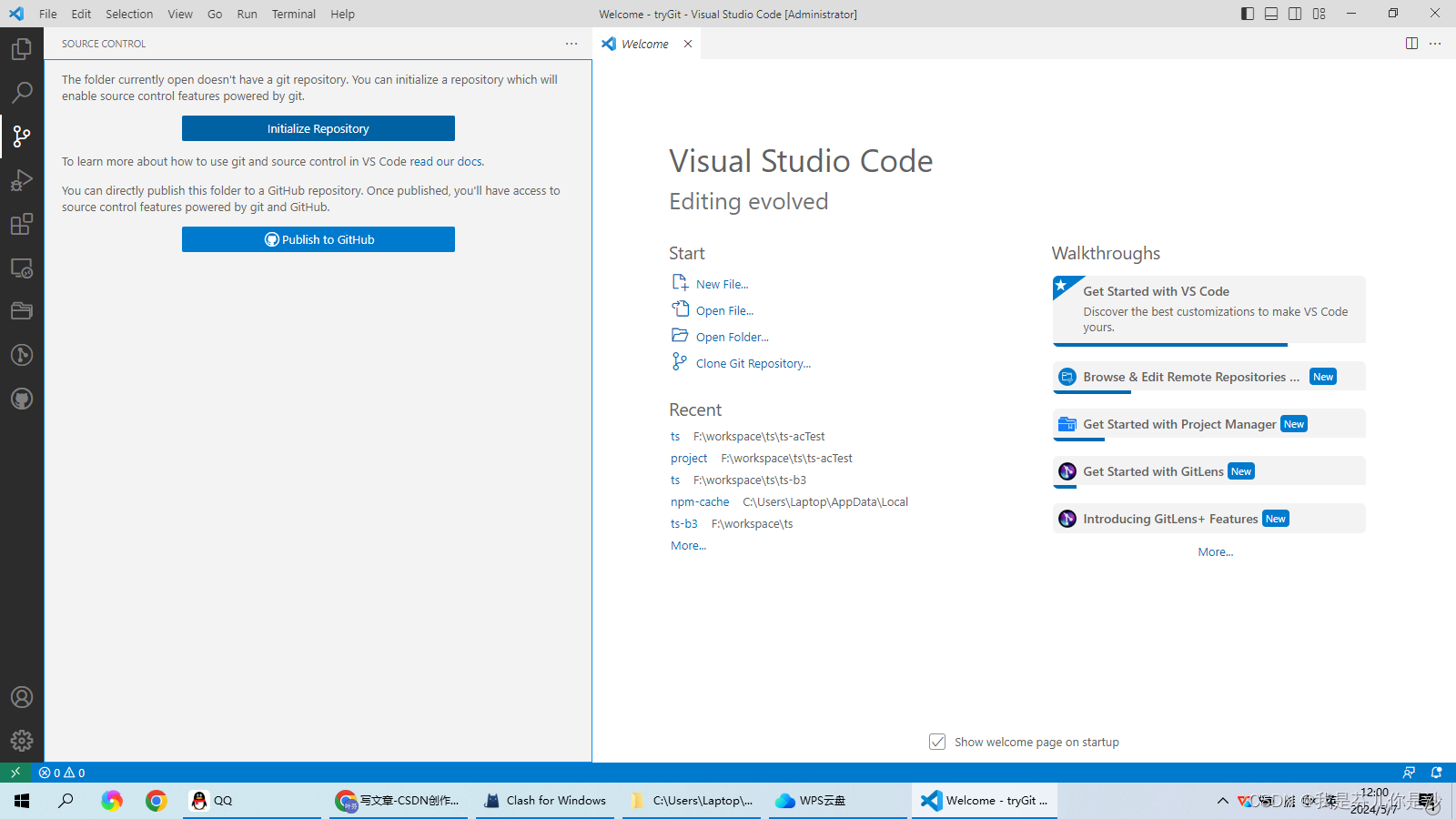
3. 这时候选择左侧工具栏的源代码管理器
 点击初始化(Initialize Repository)
点击初始化(Initialize Repository)
第二步 命令行操作
1. 在VS顶部选择终端(Terminal)-打开终端,打开命令行。
2. 输入git clone <url>,下载主分支
3. 输入git fetch --all, 获取远程所有分支
第三步 VScode操作
1. 在编辑器底部找到git标志,就可以切换分支




















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








