先看代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>简单html5小活动开发——CSS基础</title>
<style>
*{margin: 0;padding: 0;}
body{background-color: black;color: white;}
.margin{
margin: 10px 20px 8px 7px !important;
border: 1px solid;
}
.padding{
padding: 10px;
}
</style>
</head>
<body>
<div class="padding">基础基础</div>
</body>
</html>
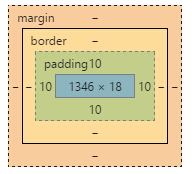
1.使用chrome的开发者模式,我们能得到以下视图

2.可以从图中看出padding是元素距离本块级的内边距;
3.输入的值可以有1~4个值。
4.一个值:表示0点、3点、6点、9点方向的内边距都是该数值。
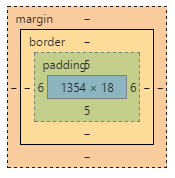
5.两个值:如padding: 5px 6px

可以了解到第一个值表示0点和6点方向的内边距值,第二个值表示3点和9点的内边距值。
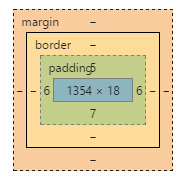
6.三个值: 如padding:5px 6px 7px

第一个值表示0点内边距值,第二个值表示3点和9点的内边距值,第三个值表示6点方向的内边距值
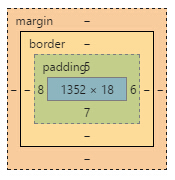
7.四个值: 如padding:5px 6px 7px 8px

由图可知,从第一到第四个值,依次表示为0点方向、3点方向、6点方向、9点方向的内边距值






















 1785
1785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








