1 注意 ul li (width height 滥用)
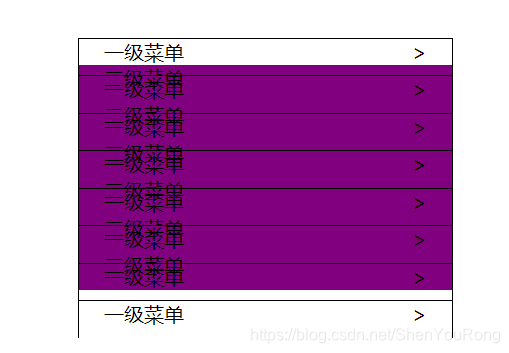
2使用height

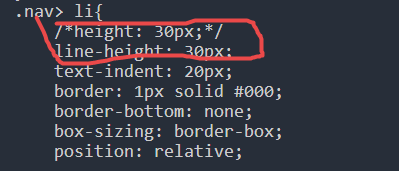
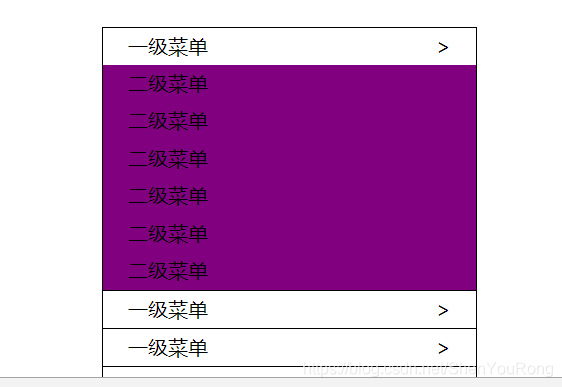
使用 line-height 

<!DOCTYPE html>
<html>
<head>
<title>折叠菜单</title>
<link rel="stylesheet" type="text/css"
href="../css/foldamenu.css">
</head>
<body>
<div class="menu">
<ul class="nav">
<li>一级菜单<span>></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span>></span></li>
<li>一级菜单<span>></span></li>
<li>一级菜单<span>></span></li>
<li>一级菜单<span>></span></li>
<li>一级菜单<span>></span></li>
<li>一级菜单<span>></span></li>
<li>一级菜单<span>></span></li>
</ul>
</div>
</body>
</html>*{
margin: 0;
padding: 0;
}
.nav{
list-style: none;
width: 300px;
margin: 50px auto;
overflow: hidden;
}
.nav> li{
/*height: 30px;*/
line-height: 30px;
text-indent: 20px;
border: 1px solid #000;
border-bottom: none;
box-sizing: border-box;
position: relative;
}
ul li span{
position: absolute;
top: 0;
right: 20px;
}
.sub >li{
height: 30px;
list-style: none;
background-color: purple;
/*border: 1px solid #000;*/
border-bottom: red;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








