0 前言
最近在学习《Flutter实战》,在变换章节遇到作者提出的一个思考题:
使用Transform对其子组件先进行平移然后再旋转和先旋转再平移,两者最终的效果一样吗?为什么?
动手实践了下,揣摩了下,在此记录下。若是有不对的地方,敬请指出!
1 平移和旋转
首先得弄明白平移和旋转是如何发生的。
先看个初始状态下没有变换的Text,以做对比。

1)平移
代码:
DecoratedBox(
decoration: BoxDecoration(color: Colors.red),
child: Transform.translate(
offset: Offset(10, 10),
child: Text("平移(10, 10)"),
),
)
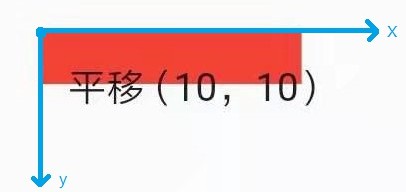
效果:

从效果上可以看出,平移默认按照控件左上角为原点(0,0),水平方向为x轴,垂直方向为y轴进行平移的。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








