gzip压缩原理
但是不是每个浏览器都支持gzip的,如果知道客户端是否支持gzip呢,请求头中有个Accept-Encoding来标识对压缩的支持。客户端http请求头声明浏览器支持的压缩方式,服务端配置启用压缩,压缩的文件类型,压缩方式。当客户端请求到服务端的时候,服务器解析请求头,如果客户端支持gzip压缩,响应时对请求的资源进行压缩并返回给客户端,浏览器按照自己的方式解析,在http响应头,我们可以看到content-encoding:gzip,这是指服务端使用了gzip的压缩方式。
gzip的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。
浏览器那里不需要我们担心,因为目前的大多数浏览器都支持解析gzip压缩过的资源文件

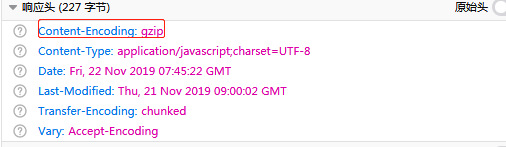
那么怎么看有没有用gzip压缩的文件呢,打开f12,查看network,

content-encoding是gzip的话就说明返回的是gzip
该不该用 Gzip
如果你的项目不是极端迷你的超小型文件,我都建议你试试 Gzip。
有的同学或许存在这样的疑问:压缩 Gzip,服务端要花时间;解压 Gzip,浏览器要花时间。中间节省出来的传输时间,真的那么可观吗?
答案是肯定的。如果你手上的项目是 1k、2k 的小文件,那确实有点高射炮打蚊子的意思,不值当。但更多的时候,我们处理的都是具备一定规模的项目文件。实践证明,这种情况下压缩和解压带来的时间开销相对于传输过程中节省下的时间开销来说,可以说是微不足道的。
Gzip 是万能的吗
首先要承认 Gzip 是高效的,压缩后通常能帮我们减少响应 70% 左右的大小。
但它并非万能。Gzip 并不保证针对每一个文件的压缩都会使其变小。
Gzip 压缩背后的原理,是在一个文本文件中找出一些重复出现的字符串、临时替换它们,从而使整个文件变小。根据这个原理,文件中代码的重复率越高,那么压缩的效率就越高,使用 Gzip 的收益也就越大。反之亦然。
如何启用gzip
前面说过了,启用gzip需要客户端和服务端的支持,如果客户端支持gzip的解析,那么只要服务端能够返回gzip的文件就可以启用gzip了,我这边项目使用的是tomcat服务器,所以介绍下tomcat下如何配置。
tomcat
1、找到tomcat的server.xml文件,找到其中Connector节点然后进行配置修改,具体配置如下
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF-8" maxPostSize="0" useBodyEncodingForURI="true" compression="on"
compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,image/jpeg,application/json" />
参数说明:
- compression="on" 打开压缩功能
- compressionMinSize="2048" 启用压缩的输出内容大小,当被压缩对象的大小>=该值时才会被压缩,这里面默认为2KB
- noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
- compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 压缩类型
如上配置,就能对html、xml 、js、css文件进行压缩了。
你甚至可以压缩图片:
compressableMimeType属性值中加入image/gif,image/jpg
一般文本类型的静态文件可以通过这种方式压缩后传输、提高传输效率。
注意:tomcat7以后,js文件的mimetype类型变为了application/javascript,而在tomcat7以下则为text/javascript;具体的tomcat7定义的类型可以在:conf/web.xml文件中找到。
可以在web.xml下搜索,如我搜索javascript会找到如下代码

切记上面的类型不能配置错了,如果配置错了压缩是不会起作用的。
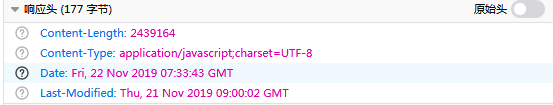
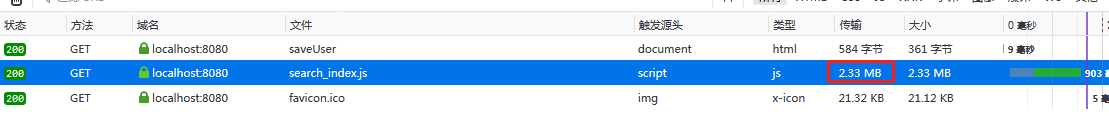
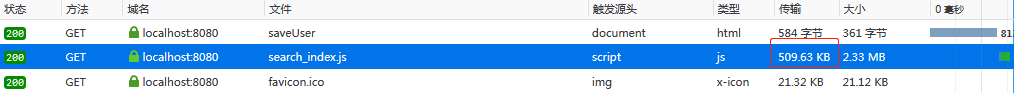
压缩效果
压缩前


压缩后
























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








