五一快乐
新手引导的遮罩效果
最近的功能是做一个新手遮罩的功能
之前的游戏,新手引导都相对简单,简单到什么程度呢
emmmmmmmmmmm
策划拼个图,在合适位置直接调用图片就行…
因为有些游戏的新手引导位置是固定的,所以图片可以由美术来出,直接当成资源在合适时机调用和删除就行,但是有些特效的遮罩,并不是固定的位置,参考开心消消乐,新手引导挖洞的位置取决于棋盘背景的布局,就有了不确定性,为了尽可能的增加用户的自定义性,所有就有了现在的功能。
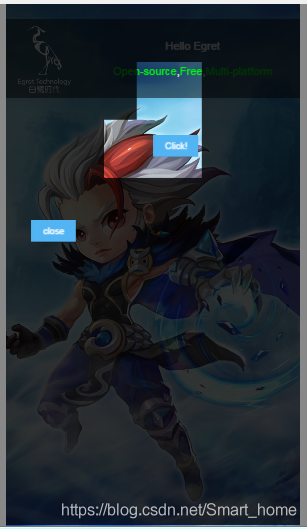
废话不多说,先放效果图

上方镂空补位即为自己绘制自定义位置。
在绘制中需要注意的思路是在绘制过程中, 先标记需要的点,然后将这些点使用nextTo方法连线,连线完成后得到图形A,再反向绘制出了出了A之外的遮罩。
/**
* 根据显示对象的 Alpha 值擦除背景。Alpha 值不为0的区域将被擦除。
* @version Egret 2.4
* @platform Web,Native
* @language zh_CN
*/
static ERASE: string;
改属








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








