
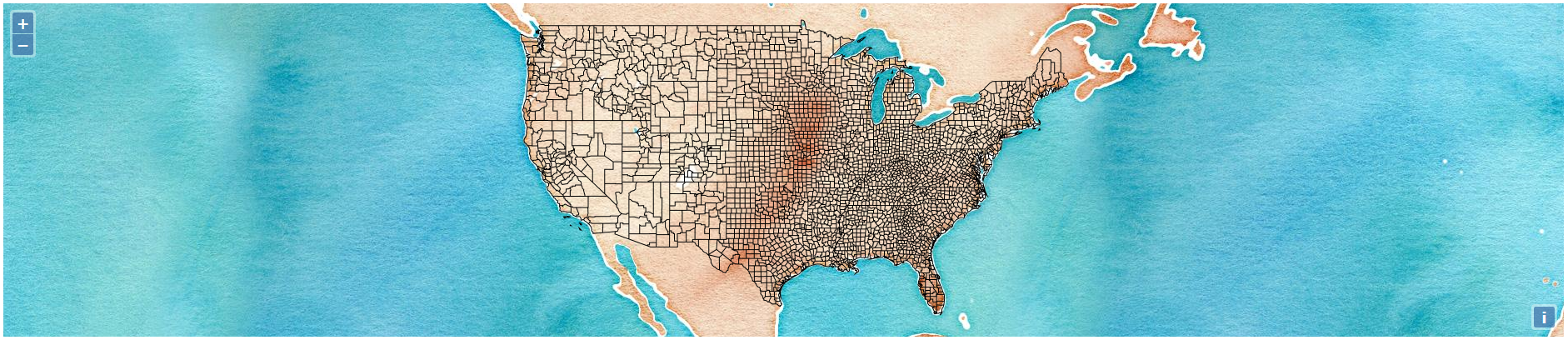
The example loads TopoJSON geometries and uses d3 (
这个例子加载TopoJSON的几何图形并使用d3(d3.geo.path)来渲染这些几何图形到canvas元素上,然后用作Openlayers image图层的图像。
代码:
d3.geo.path) to render these geometries to a canvas element that is then used as the image of an OpenLayers image layer.这个例子加载TopoJSON的几何图形并使用d3(d3.geo.path)来渲染这些几何图形到canvas元素上,然后用作Openlayers image图层的图像。
代码:
<!DOCTYPE html>
<html>
<head>
<title>d3 Integration</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
<script src="https://d3js.org/d3.v3.min.js"></script>
<script src="https://d3js.org/topojson.v1.min.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'watercolor'
})
})
],
target: 'map',
view: new ol.View({
center: ol.proj.fromLonLat([-97, 38]),
zoom: 4
})
});
/**
* Load the topojson data and create an ol.layer.Image for that data.
* 加载topojson数据并为这个数据创建一个ol.layer.Image图层
*/
d3.json('https://openlayers.org/en/v4.2.0/examples/data/topojson/us.json', function(error, us) {
var features = topojson.feature(us, us.objects.counties);
/**
* This function uses d3 to render the topojson features to a canvas.
* 这个函数使用d3来把topojson要素渲染到canvas上
* @param {ol.Extent} extent Extent.
* @param {number} resolution Resolution.
* @param {number} pixelRatio Pixel ratio.
* @param {ol.Size} size Size.
* @param {ol.proj.Projection} projection Projection.
* @return {HTMLCanvasElement} A canvas element.
*/
var canvasFunction = function(extent, resolution, pixelRatio,
size, projection) {
var canvasWidth = size[0];
var canvasHeight = size[1];
var canvas = d3.select(document.createElement('canvas'));
canvas.attr('width', canvasWidth).attr('height', canvasHeight);
var context = canvas.node().getContext('2d');
var d3Projection = d3.geo.mercator().scale(1).translate([0, 0]);
var d3Path = d3.geo.path().projection(d3Projection);
var pixelBounds = d3Path.bounds(features);
var pixelBoundsWidth = pixelBounds[1][0] - pixelBounds[0][0];
var pixelBoundsHeight = pixelBounds[1][1] - pixelBounds[0][1];
var geoBounds = d3.geo.bounds(features);
var geoBoundsLeftBottom = ol.proj.transform(
geoBounds[0], 'EPSG:4326', projection);
var geoBoundsRightTop = ol.proj.transform(
geoBounds[1], 'EPSG:4326', projection);
var geoBoundsWidth = geoBoundsRightTop[0] - geoBoundsLeftBottom[0];
if (geoBoundsWidth < 0) {
geoBoundsWidth += ol.extent.getWidth(projection.getExtent());
}
var geoBoundsHeight = geoBoundsRightTop[1] - geoBoundsLeftBottom[1];
var widthResolution = geoBoundsWidth / pixelBoundsWidth;
var heightResolution = geoBoundsHeight / pixelBoundsHeight;
var r = Math.max(widthResolution, heightResolution);
var scale = r / (resolution / pixelRatio);
var center = ol.proj.transform(ol.extent.getCenter(extent),
projection, 'EPSG:4326');
d3Projection.scale(scale).center(center)
.translate([canvasWidth / 2, canvasHeight / 2]);
d3Path = d3Path.projection(d3Projection).context(context);
d3Path(features);
context.stroke();
return canvas[0][0];
};
var layer = new ol.layer.Image({
source: new ol.source.ImageCanvas({
canvasFunction: canvasFunction,
projection: 'EPSG:3857'
})
});
map.addLayer(layer);
});
</script>
</body>
</html>





















 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








