
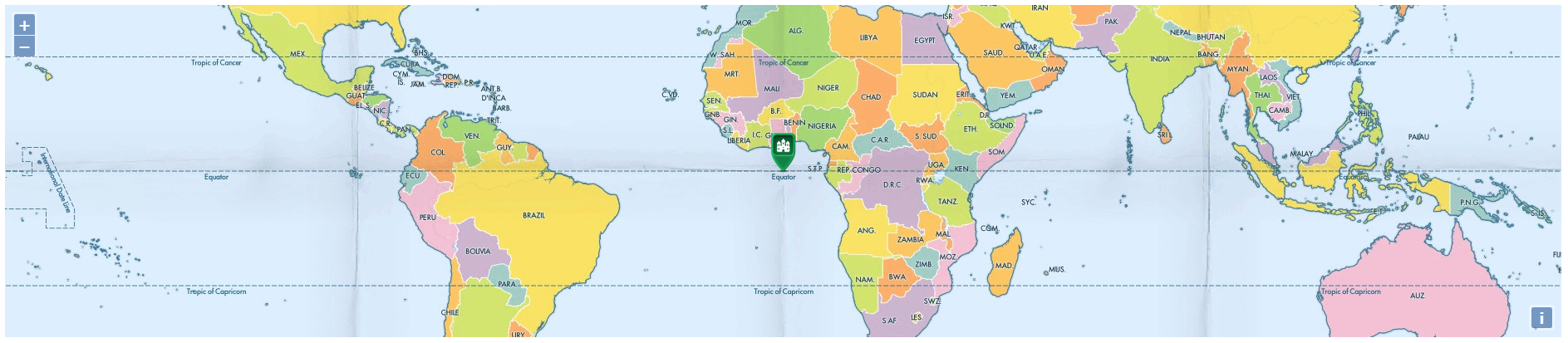
Example using an icon to symbolize a point.
使用图标来表现一个点的例子。
代码:
使用图标来表现一个点的例子。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Icon Symbolizer</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style>
#map {
position: relative;
}
</style>
</head>
<body>
<div id="map" class="map"><div id="popup"></div></div>
<script>
// 创建点要素
var iconFeature = new ol.Feature({
geometry: new ol.geom.Point([0, 0]),
name: 'Null Island',
population: 4000,
rainfall: 500
});
// 创建点样式
var iconStyle = new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: 'https://openlayers.org/en/v4.2.0/examples/data/icon.png'
}))
});
// 为要素设置样式
iconFeature.setStyle(iconStyle);
var vectorSource = new ol.source.Vector({
features: [iconFeature]
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
var rasterLayer = new ol.layer.Tile({
source: new ol.source.TileJSON({
url: 'https://api.tiles.mapbox.com/v3/mapbox.geography-class.json?secure',
crossOrigin: ''
})
});
var map = new ol.Map({
layers: [rasterLayer, vectorLayer],
target: document.getElementById('map'),
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
var element = document.getElementById('popup');
// 创建覆盖层
var popup = new ol.Overlay({
element: element,
positioning: 'bottom-center',
stopEvent: false,
offset: [0, -50]
});
map.addOverlay(popup);
// display popup on click
// 单击显示Popup
map.on('click', function(evt) {
// 如果当前像素下有要素则返回该要素
var feature = map.forEachFeatureAtPixel(evt.pixel,
function(feature) {
return feature;
});
// 如果该要素存在则显示Popup
if (feature) {
var coordinates = feature.getGeometry().getCoordinates();
popup.setPosition(coordinates);
$(element).popover({
'placement': 'top',
'html': true,
'content': feature.get('name')
});
$(element).popover('show');
} else {
$(element).popover('destroy');
}
});
// change mouse cursor when over marker
// 当移动到标记上的时候改变鼠标指针
map.on('pointermove', function(e) {
// 平移地图的时候清除Popup
if (e.dragging) {
$(element).popover('destroy');
return;
}
// 如果当前像素下有要素存在则改变鼠标指针
var pixel = map.getEventPixel(e.originalEvent);
var hit = map.hasFeatureAtPixel(pixel);
map.getTarget().style.cursor = hit ? 'pointer' : '';
});
</script>
</body>
</html>





















 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








