简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
目录
前期准备
安装环境
本机系统:

Node.js:

Node.js 安装
Node.js 下载
从地址:https://nodejs.org/en/download/ 下载相应系统的msi,这里选择node-v10.15.1-x64.msi。

安装步骤
使用MSI Windows Installer 安装示例
官方是建议使用MSI安装程序包的,该软件包包含一个图形用户界面(GUI),可指导您完成安装过程,双击可执行MSI。

点击同意:

选择安装目录:

全部选择默认安装:

等待安装完成:

安装完成:

查看是否安装成功
使用命令提示符:

安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境变量配置
Node.js安装
默认情况下,Windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”

npm环境变量
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
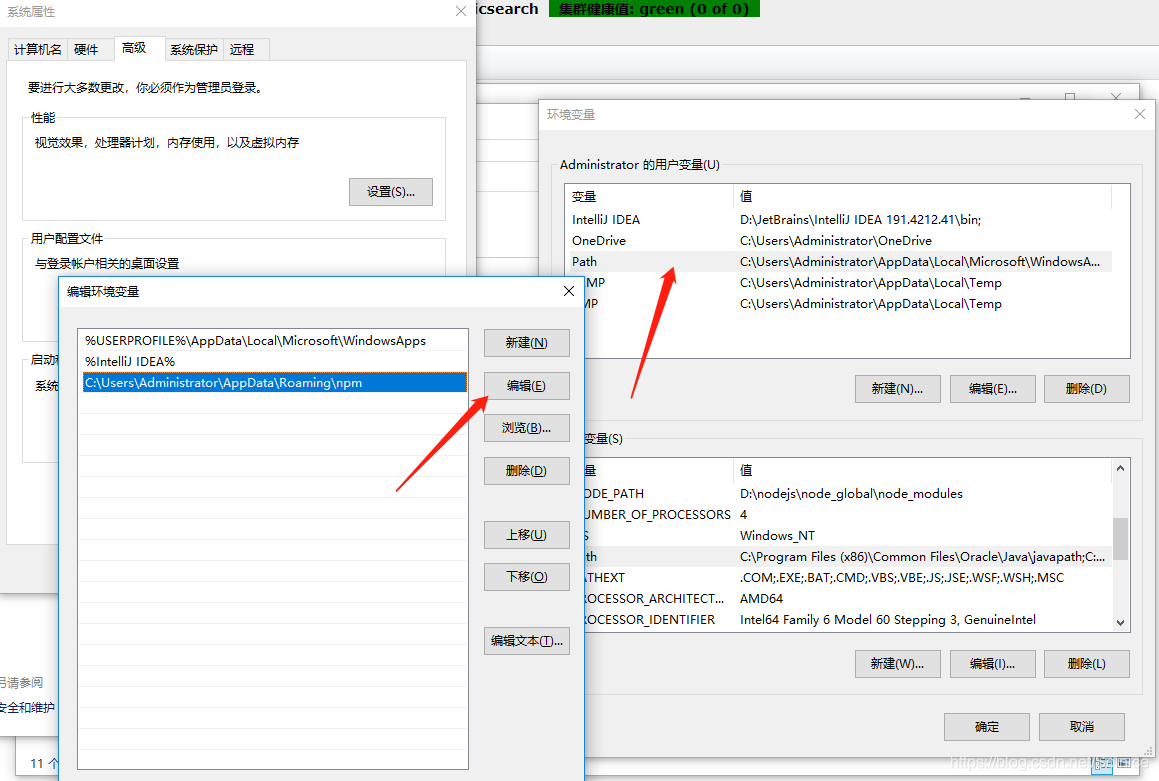
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\nodejs\node_global\node_modules】

将【用户变量】下的【Path】修改为【D:\nodejs\node_global】


Node.js 测试
HelloWorld
常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ 。
输入:console.log('hello world')

另外,也可以写一个JS文件,测试关于http的请求,代码如下:
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World 9999 ");
response.end();
}).listen(9999);
console.log("nodejs start listen 9999 port!");
执行完点击:http://127.0.0.1:9999就看到我们熟悉的字符串了。

express模块测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以看一下上面的环境变量是否配置正确)

另外,我们也创建一个js文件来测试我们刚刚安装Express组件,代码如下:
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send("Hello World 8888 ");
console.log("Hello World 8888 ");
});
app.listen('8888');
console.log("nodejs start listen 8888 port!");把以上代码保存为test.js文件,然后在命令行上切换到当前保存文件的目录,执行node test.js,

执行完点击:http://127.0.0.1:8888就看到我们熟悉的字符串了。






















 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








