目录
(一). 学习内容
- 列表标签 UL OL LI;
- 表格标签 Table, 使用表格标签布局页面;
- 使用 DIV 标签定义框架个锚点的定义;
- frame 和 iframe 标签定义框架和锚点的定义;
- style 属性的应用;
- From 表单中的 input select textarea 等标签。
(二). 课程重点
- 列表标签的使用;
- DIV 标签的页面布局;
- frame 的使用;
- style 属性;
- 表单元素的使用。
(三). 课程知识点
| 关键字 | 英文 | 解释 |
|---|---|---|
| ul标签 | <ul> | 定义无序列表 |
| ol标签 | <ol> | 定义有序列表 |
| li标签 | <li> | 定义列表项 |
| 块级标签 | - | 独占一行 |
| 行级标签 | - | 行内显示内容,不独占 |
| div标签 | <div> | 布局容器 |
| span标签 | <span> | 文本内容 |
| 样式 | style="..." | 可定义颜色字体等属性 |
| 颜色 | color | 更改颜色 |
| 大小 | font-size | 更改字体大小 |
| span标签 | <span> | 修改段落中的某些文字 |
| frameset标签 | <frameset> | 将窗口分割为框架 |
| ifram标签 | <ifram> | 内联框架 |
| 表单 | <from> | - |
| 类型 | <type="..."> | - |
| 默认值 | value | - |
| 隐藏域 | hidden | - |
| 文本输入框 | text | - |
| 按钮 | button | - |
| 多选框 | cheakbox | - |
| 单选框 | radio | - |
| 空格键 |   | - |
| 文件上传 | file | - |
(四). 作业完成情况
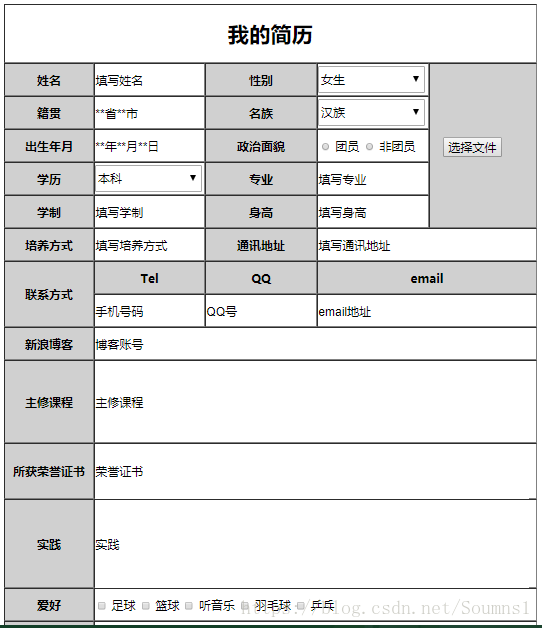
1. 使用 Table 标签和 From 表单元素完成一个个人简历的网页编写
代码展示
<!DOCTYPE html>
<html>
<head>
<title>简历</title>
</head>
<body>
<!--表格定义开始-->
<table border="1" cellspacing="0" width="800px" height="100%" align="center">
<tr style="height: 80px">
<th colspan="5">
<h1 align="center">我的简历</h1>
</th>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">姓名</th>
<td width="130px">
<input type="text" name="x1" value="填写姓名" style="width: 160px;border: 0" />
</td>
<th width="130px" bgcolor="#DODODO">性别</th>
<td width="130px">
<select style="width: 160px;height: 40px">
<option value="女生">女生</option>
<option value="男生">男生</option>
</select>
</td>
<th width="130px" rowspan="5" bgcolor="#DODODO">
<input type="file" name="x2" style="width: 120px;height: 0px">
</th>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">籍贯</th>
<td width="130px">
<input type="text" name="x1" value="**省**市" style="width: 160px;border: 0"/>
</td>
<th width="130px" bgcolor="#DODODO">名族</th>
<td width="130px">
<select style="width: 160px;height: 40px">
<option value="汉族">汉族</option>
<option value="少数名族">少数名族</option>
</select>
</td>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">出生年月</th>
<td width="130px">
<input type="text" name="x1" value="**年**月**日" style="width: 160px;border: 0"/>
</td>
<th width="130px" bgcolor="#DODODO">政治面貌</th>
<td width="130px">
<input type="radio" name="1" value="团员"> 团员
<input type="radio" name="1" value="非团员"> 非团员
</td>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">学历</th>
<td width="130px">
<select style="width: 160px;height: 40px">
<option value="本科">本科</option>
<option value="大专">大专</option>
<option value="大专以下">大专以下</option>
<option value="研究生即以上">研究生及以上</option>
</select>
</td>
<th width="130px" bgcolor="#DODODO">专业</th>
<td width="130px">
<input type="text" name="x1" value="填写专业" style="width: 160px;border: 0"/>
</td>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">学制</th>
<td width="130px">
<input type="text" name="x1" value="填写学制" style="width: 160px;border: 0"/>
</td>
<th width="130px" bgcolor="#DODODO">身高</th>
<td width="130px">
<input type="text" name="x1" value="填写身高" style="width: 160px;border: 0"/>
</td>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">培养方式</th>
<td width="130px">
<input type="text" name="x1" value="填写培养方式" style="width: 160px;border: 0"/>
</td>
<th width="130px" bgcolor="#DODODO">通讯地址</th>
<td width="130px" colspan="2">
<input type="text" name="x1" value="填写通讯地址" style="width: 160px;border: 0"/>
</td>
</tr>
<tr style="height: 50px">
<th width="130px" rowspan="2" bgcolor="#DODODO">联系方式</th>
<th width="130px" bgcolor="#DODODO">Tel</th>
<th width="130px" bgcolor="#DODODO">QQ</th>
<th width="130px" bgcolor="#DODODO" colspan="2">email</th>
</tr>
<tr style="height: 50px">
<td width="130px">
<input type="text" name="x1" value="手机号码"style="width: 160px;border: 0"/>
</td>
<td width="130px">
<input type="text" name="x1" value="QQ号" style="width: 160px;border: 0"/>
</td>
<td width="130px" colspan="2">
<input type="text" name="x1" value="email地址" style="width: 160px;border: 0"/>
</td>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">新浪博客</th>
<td colspan="4">
<input type="text" name="x1" value="博客账号" style="width: 650px;border: 0"/>
</td>
</tr>
<tr>
<th width="130px" height="120px" bgcolor="#DODODO">主修课程</th>
<td width="130px" height="120px" colspan="4">
<input type="text" name="x1" value="主修课程" style="width: 650px;height: 120px;border: 0"/>
</td>
</tr>
<tr>
<th width="130px" height="80px" bgcolor="#DODODO">所获荣誉证书</th>
<td width="130px" height="80px" colspan="4">
<input type="text" name="x1" value="荣誉证书" style="width: 650px;height: 80px;border: 0"/>
</td>
</tr>
<tr>
<th width="130px" height="150px" bgcolor="#DODODO">实践</th>
<td width="130px" height="150px" colspan="4">
<input type="text" name="x1" value="实践" style="width: 650px;height: 150px;border: 0"/>
</td>
</tr>
<tr style="height: 50px">
<th width="130px" bgcolor="#DODODO">爱好</th>
<td width="130px" colspan="4">
<input type="checkbox" name="x1" value="football"/> 足球
<input type="checkbox" name="x1" value="basketball"/> 篮球
<input type="checkbox" name="x1" value="listen music"/> 听音乐
<input type="checkbox" name="x1" value="badminton"/> 羽毛球
<input type="checkbox" name="x1" value="ping-pong"/> 乒乓
</td>
</tr>
<tr>
<th width="130px" height="100px" bgcolor="#DODODO">个人评价</th>
<td width="130px" height="100px" colspan="4">
<input type="text" name="x1" value="个人评价" style="width: 650px;height: 98px;border: 0"/>
</td>
</tr>
</table>
</body>
</html>
成果展示
2. 使用 Frame 完成一篇带目录导航的文章页面编写
代码展示
<!DOCTYPE html>
<html>
<head>
<title>我的目录</title>
</head>
<body>
<h1>毕业论文范文</h1>
<a name="_p1"/><h2>开题报告</h2>
<p>
一、课题概况(选题的背景和意义)
二、课题内容(选题想说明什么主要问题,结论是什么,在开题报告中要作为研究的基本内容给予粗略的,但必须是清楚的介绍。研究基本内容可以分几部分介绍。)
三、课题工作进度安排(课题研究工作的步骤和进度也就是课题研究在时间和顺序上的安排。)
四、参考文献资料(要求至少查阅6篇以上正式刊物的文献资料)
五、指导教师意见
</p>
<a name="_p2"/><h2>论文任务书</h2>
<p>
编号:
北京手机市场调查报告学院
毕业设计(论文)任务书
课题名称:浅谈基于单片机控制的交通灯系统
系 别:
专 业:
教 研 室:
指导教师:
学生姓名:
学 号:
2012年 02 月 01 日
一、 设计(论文)内容:
二、 设计(论文)的主要技术指标:
三、具体要求
四、主要参考文献的范围:
五、其他需要说明的事项:
</p>
<a name="_p3"/><h2>论文正文</h2>
<a name="_p4"/><h3>前言</h3>
<p>城市交通是保持城市活力最主要的基础设施,是城市生活的动脉,制约着城市经济的发展。展望21世纪的城市交通事业,给我们提出了更高要求。发展多层次、立体化、智能化的交通体系,将是城市建设发展中普遍追求的目标。而发展大、中、低客运量相互匹配的多种形式相结合的客运交通工具,将是实现上述远景目标的一项重大技术决策措施。</p>
<p>自改革开放以来,我国的城市规模和经济建设都有了飞速的发展7城市化进程在逐步加快,城市人口在急剧增加,大量流动人口涌进城市,人员出行和物资交流频繁,使城市交通面临着严峻的局势。当前,全国大中城市普遍存在着道路拥挤、车辆堵塞、交通秩序混乱的现象。如何解决城市交通问题已成为全社会关注的焦点和大众的迫切呼声。</p>
<p>当今,红绿灯安装在各个交通要道上已经成为了缓解交通问题最常见、最根本、最有效的方法。交通灯的出现使交通得以有效管制,对于疏导交通流量、提高道路通行能力,减少交通事故有明显的效果。
单片机是一种集成的微型计算机,与微处理器相比,它可单独地完成现代工业控制所要求的智能化控制功能,它有唯一的、专门为嵌入式应用而设计的体系结构和指令系统。红绿灯的控制有PLC控制,单片机控制等方法,随着近年来单片机控制交通灯技术的成熟,单片机给交通带来了很大的便利。</p>
<a name="_p5"/><h3>单片机概述</h3>
<p>二十世纪七十年代,微电子技术正处于发展阶段,集成电路属于中规模发展时期,各种新材料新工艺尚未成熟,单片机仍处在初级的发展阶段。1974年,美国研制出了世界第一台单片微型计算机F8,深受家用电器和仪器仪表领域的欢迎和重视,从此拉开了研制单片机的序幕。
<a name="_p6"/><h4>2.1单片机的定义</h4>
<p>所谓单片机,即把组成微型计算机的各个功能部件,如中央处理器(CPU)、随机存储器(RAM)、只读存储器(ROM)、输入/输出接口电路(I/O口)、定时/计数器以及串行通信接口等集成在一块芯片中,构成一个完整的微型计算机。这些电路能在软件的控制下准确、迅速、高效地完成程序设计者事先规定的任务。与微处理器相比,它可单独地完成现代工业控制所要求的智能化控制功能,它有唯一的、专门为嵌入式应用而设计的体系结构和指令系统这是单片机最大的特征。
现代单片机加上了中端单元、定时单元及A/</p>
<p>转换电路等更复杂、更完善的电路,使得单片机的功能越来越强大,应用更广泛。因此可以把单片机理解为一个单芯片形态的微控制器。</p>
<p>单片机是单芯片形态作为嵌入式应用的计算机,它有唯一的、专门为嵌入式应用而设计的体系结构和指令系统,加上它的芯片级体积的优点和在现场环境下可高速可靠地运行的特点,因此单片机又称为嵌入式微控制器。</p>
<a name="_p7"/><h4>2.2单片机的发展方向</h4>
<p>的发展趋势将是向着高性能化,大容量,小容量、低价格化及外围电路内装化等几个方面发展。</p>
<p>(1)单片机的高性能化:主要是指进一步改进CPU的性能,加快指令运算的速度和提高系统控制的可靠性,并加强了位处理功能、中断和定时控制功能;采用流水线结构,指令以队列形式出现在CPU中,从而有很高的运算速度。</p>
<p>(2)片内存储器大容量化:以往单片机的片内ROM为1到4KB,RAM为64到128B。因此在一些较复杂的应用系统中,存储器容量就显得不够,不得不外扩存储器。为了适应这种领域的要求,利用新工艺,将片内存储器的容量大幅度增加,不得不外扩存储器。为了适应这种领域的要求,利用新工艺,将片内存储器的容量大幅度增加,片内ROM可以达到12KB。</p>
<p>3)小容量、低价格化:与上述相反,小容量、低价格化的4位、8位单片机也是发展方向之一。这类单片机主要用于儿童玩具等较小规模的控制系统。</p>
<p>(4)外围电路内装化:随着集成度的不断提高,有可能把众多的各种外围功能器件集成在片内。除了一般必须具备的CPU、RAM、ROM、定时计数器等之外,片内集成的部件还有A/D、D/A转换器,DMA控制器,声音发生器,监视定时器,液晶显示驱动器,彩色电视机和录像机用的锁相电路等。</p>
<p>(5)增强I/O接口功能:为了减少外部驱动芯片,进一步增加单片机并行口的驱动能力,现在有些单片机可直接输入大电流和高电压,以便直接驱动显示器。</p>
<p>(6)加快I/O接口的传输速度:有些单片机设置了高速I/O接口,以便能以更快的速度触发外围设备,以更快的速度读取数据。</p>
<a name="_p8"/><h4>2.3单片机的应用</h4>
<p>单片机广泛应用于仪器仪表、家用电器、医用设备、航空航天、专用设备的智能化管理及过程控制等领域,大致可分为如下几个:</p>
<p>1.在计算机网络和通信领域中的应用;</p>
<p>2.在工业控制中的营运;</p>
<p>3.在家用电器中的应用;</p>
<p>4.在智能仪器仪表上的应用;</p>
<p>5.在医用设备领域的应用;</p>
<a name="_p6"/><h3>交通灯单片机控制</h3>
<p>3.1 硬件电路
<p>3,1.1芯片选用:</p>
<p>选用设备8031单片机一片,8255并行通用接口芯片一片,74LS07,MAX692“看门狗”一片,共阴极的七段数码管两个,双向晶闸管若干,7805三端稳压电源一个,红、黄、绿交通灯各两个,开关键盘、连线若干。</p>
<p>3.1.2 硬件电路图:</p>
<p>3.1.3 系统工作原理:</p>
<p>1.开关键盘输入交通灯初始时间,通过8051单片机P1输入到系统。</p>
<p>2.由8051单片机的定时器每秒钟通过P0口向8255的数据口传送信息,由8255的PA口显示红、绿、黄等的燃亮情况;由8255的PC口显示每个灯的燃亮时间。</p>
<p>3.8051通过设置各个信号等的燃亮时间,通过8031设置,绿、红时间分别为60秒,80秒循环由8051的P0口向8255的数据口输出。</p>
<p>4.通过8051单片机的P3.0位来控制系统的工作或设置初值,当牌位0就对系统进行初始化,为1系统就开始工作。</p>
<p>5.红灯倒计时时间,当有车辆闯红灯时,启动蜂鸣器进行报警,3S后恢复正常。</p>
<p>6.增加每次绿灯时间车流量检测的功能,并且通过查询P2.0端口的电平是否为低,开关按下为低电平,双位数码管显示车流量,直到下一次绿灯时间重新记入。
7.绿灯时间倒计时完毕,重新循环</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>毕业论文范文</h1>
<ul>
<li><a href="文章.html#_p1" target="跳转页面">"开题报告</a></li>
<li><a href="文章.html#_p2" target="跳转页面">"论文任务书</a></li>
<li><a href="文章.html#_p3" target="跳转页面">"论文正文</a></li>
<ul>
<li><a href="文章.html#_p4" target="跳转页面">"前言</a></li>
<li><a href="文章.html#_p5" target="跳转页面">"单片机概述</a></li>
<ul>
<li><a href="文章.html#_p6" target="跳转页面">"2.1单片机的定义</a></li>
<li><a href="文章.html#_p7" target="跳转页面">"2.2单片机的发展方向</a></li>
<li><a href="文章.html#_p8" target="跳转页面">"2.3单片机的应用</a></li>
</ul>
</li>
<li><a href="文章.html#_p8" target="跳转页面">"交通灯单片机控制</a></li>
</ul>
</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<frameset cols="25%,50%">
<frame src="目录.html">
<frame src="文章.html" name="跳转页面">
</frameset>
</html>
成果展示
3. 题目
a. Table 页面布局和Div布局的区别和为什么要用 Div 布局?
两者的区别:
Table 是表格标签,而 Div 是布局容器。
为什么要用 Div 布局?
div更灵活,定位比table要好也简单,修改起来也方便。
b. 表单标签中 name 属性和 value 属性各代表的含义
name属性:定义 input 元素的名称
value 属性:规定 input 元素的值






















 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








