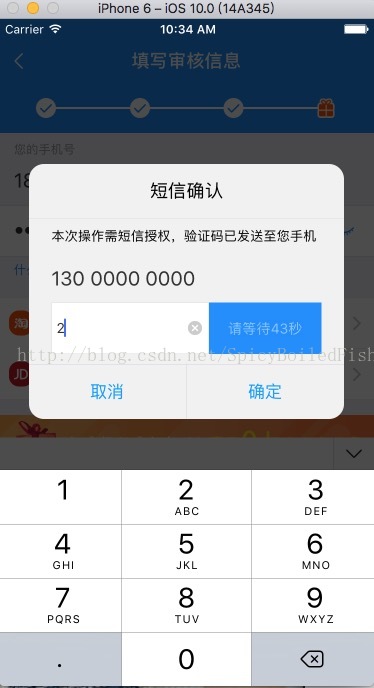
Bug情况描述:React Native项目中,点击按钮A出现弹框浮层,弹框中需要TextInput输入数字,键盘浮起来;这时候点击 取消按钮L 或者 确定按钮R,只是让键盘收起,但是并没有触发 取消 或 确定 的事件,必须要再点击第二次才可以触发。另外,当输入框有焦点的情况下,点击 屏幕任意位置(除了键盘),可使键盘收起隐藏;
期待效果:当输入框输完数字后,光标焦点仍然存在,键盘也未消失,这时候点击一次取消按钮L即可让弹框层和键盘同时隐藏;点击一次确定按钮R即可跳转到另一个页面;
尝试的解决方案和解决思路:
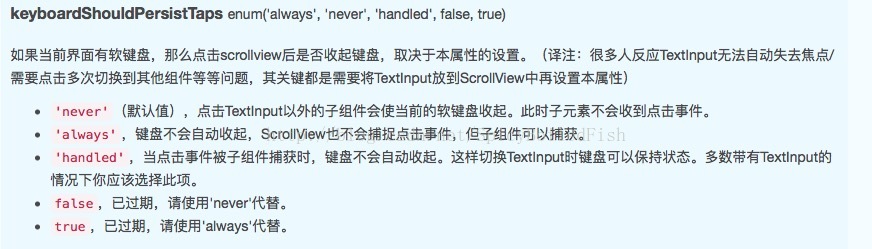
1. 用ScrollView包裹TextInput,并且使用keyboardShouldPersistTaps属性,无效:
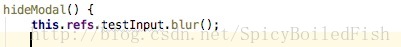
2. 给TextInput加上ref属性,然后在点击事件中加上this.refs.xxx.blur()让其主动失去焦点,因为失去焦点键盘会自动收起。无效。
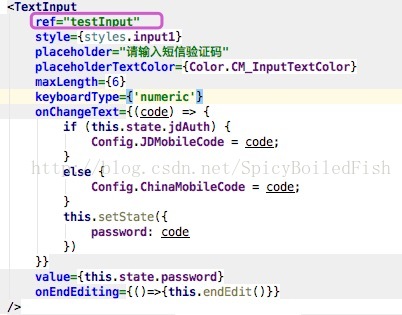
3.使用TextInput中的onEndEditing结束编辑属性,有效。
<TextInput
style={styles.input1}
placeholder="请输入短信验证码"
placeholderTextColor={Color.CM_InputTextColor}
maxLength={6}
keyboardType={'numeric'}
onChangeText={(code) => {
if (this.state.jdAuth) {
Config.JDMobileCode = code;
}else {
Config.ChinaMobileCode = code;
}
this.setState({
password: code
})
}}
value={this.state.password}
onEndEditing={()=>{this.endEdit()}}
/>由于我这里是有取消和确定两个按钮需要触发事件的,我在初始化的时候定义了一个标志位变量,用来表示点击的是左按钮还是右按钮,然后在其相应的事件中赋值不同标志位。在执行了endEdit()函数中判断标志位的值,进而执行取消事件还是确定事件,即可。
endEdit(){
if(this.state.isLeft==1){
this.hideModal();
}else if(this.state.isLeft==2){
this.btnOK();
}
}注:目前仍存在一点问题,有更好的解决办法,日后会持续更新。。。也欢迎大佬们留言板分享最佳解决方案
==============================更新======================================
上次说的还有点问题,是第二次进入的时候,第一次点击确定或者取消按钮可以触发。现在bug解决了,添加以下代码:
1.在TextInput组件中加入onSubmitEditing属性,且执行让键盘主动消失的函数;
2.写testBlur函数:<TextInput ref="inputWR" style={styles.input1} placeholder="请输入短信验证码" placeholderTextColor={Color.CM_InputTextColor} maxLength={6} keyboardType={'numeric'} onChangeText={(code) => { if (this.state.jdAuth) { Config.JDMobileCode = code; } else { Config.ChinaMobileCode = code; } this.setState({ password: code }) }} value={this.state.password} onEndEditing={()=> { this.testWR() }} onSubmitEditing={()=>{this.testBlur()}} />
testBlur(){
this.refs.inputWR.blur();
}现在测试完美了~~~~~~

























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








