在HTML5中,加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。它只能存储字符串格式的数据,所以最好在每次存储时把数据转换成json格式,取出的时候再转换回来。
localStorage主要有以下几种方法:
- setItem(“key”,“value”):存储名字为key的一个值value,如果key存在,就更新value
例:
localStorage.setItem("name","john"); //设置name为john
localStorage.setItem("name","john1"); //覆盖之前的值,现在name所对应的值是john1- getItem(“key”):获取名称为key的值,如果key不存在则返回null**
- removeItem(“key”):删除名称为“key”的信息,这个key所对应的value也会全部被删除
- clear():清空localStorage中所有信息
- key():键的索引
JSON:
例:标准的json对象 {“name”:“john”}
JSON.stringify(); // 将json格式的数据(JavaScript 对象)转换成JSON格式的字符串
例:
var data = {name:"john"};
data = JSON.stringify(data);
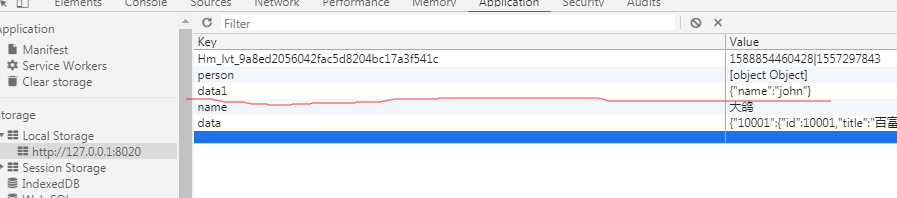
localStorage.setItem("data1",data);
JSON.parse(); //将JSON格式的字符串转换成JSON对象进行处理
例:
var str = localStorage.getItem("data1");
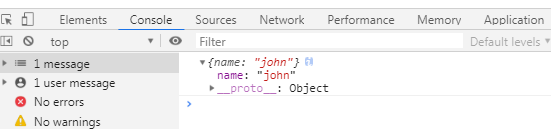
var obj = JSON.parse(str);
console.log(obj);






















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








