想拷贝别人的HTML怎么做?
如图gif:
如果我想拷贝别人网站上局部页签内的HTML怎么做?
基本步骤:
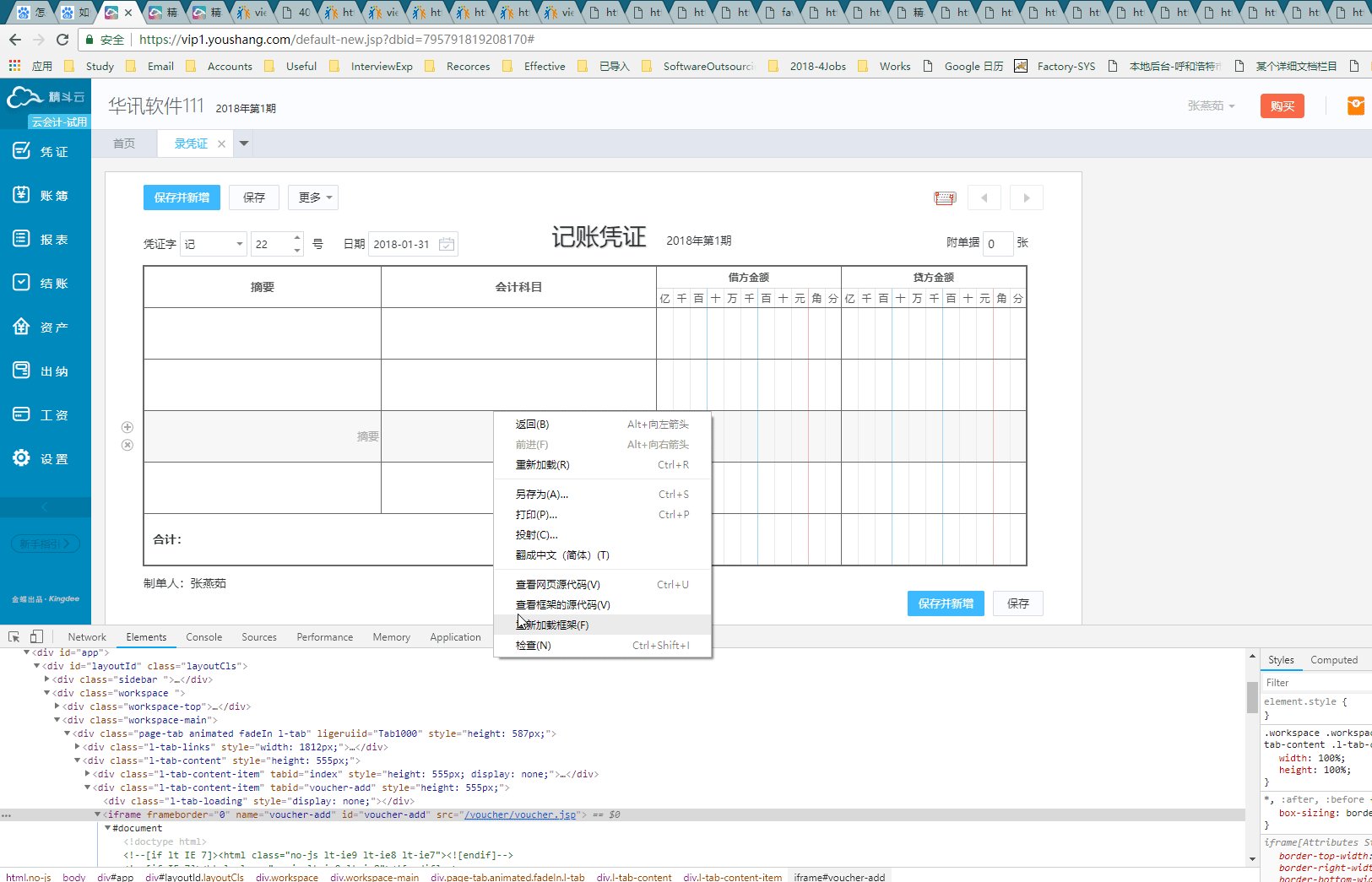
step1:找到想拷贝的局部网页,如图,我找到了我想拷贝的iframe节点,iframe内容指向了一个新的jsp页面
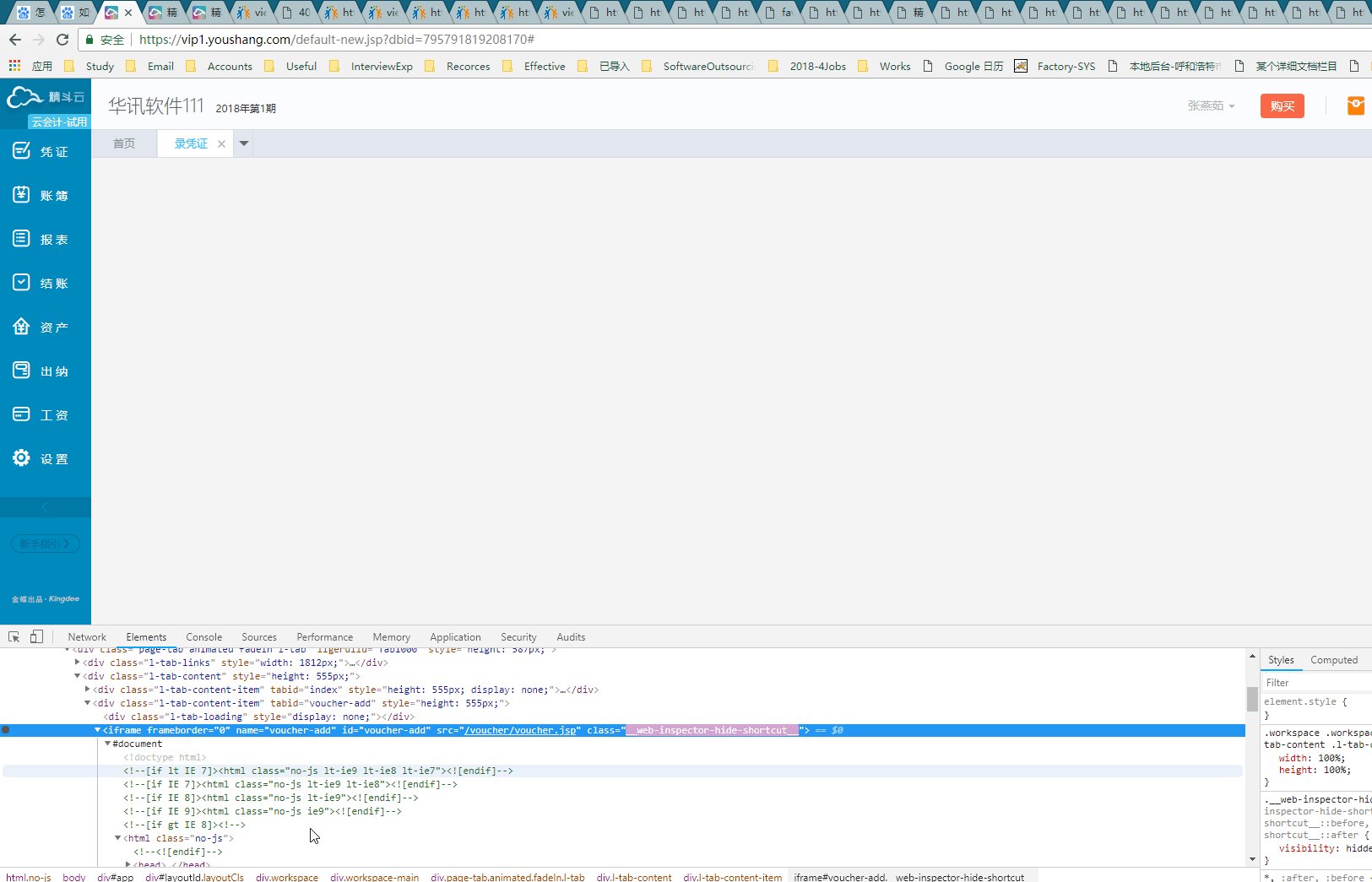
step2:在局部连接邮件->在新标签页打开,则可看到我们关心的HTML
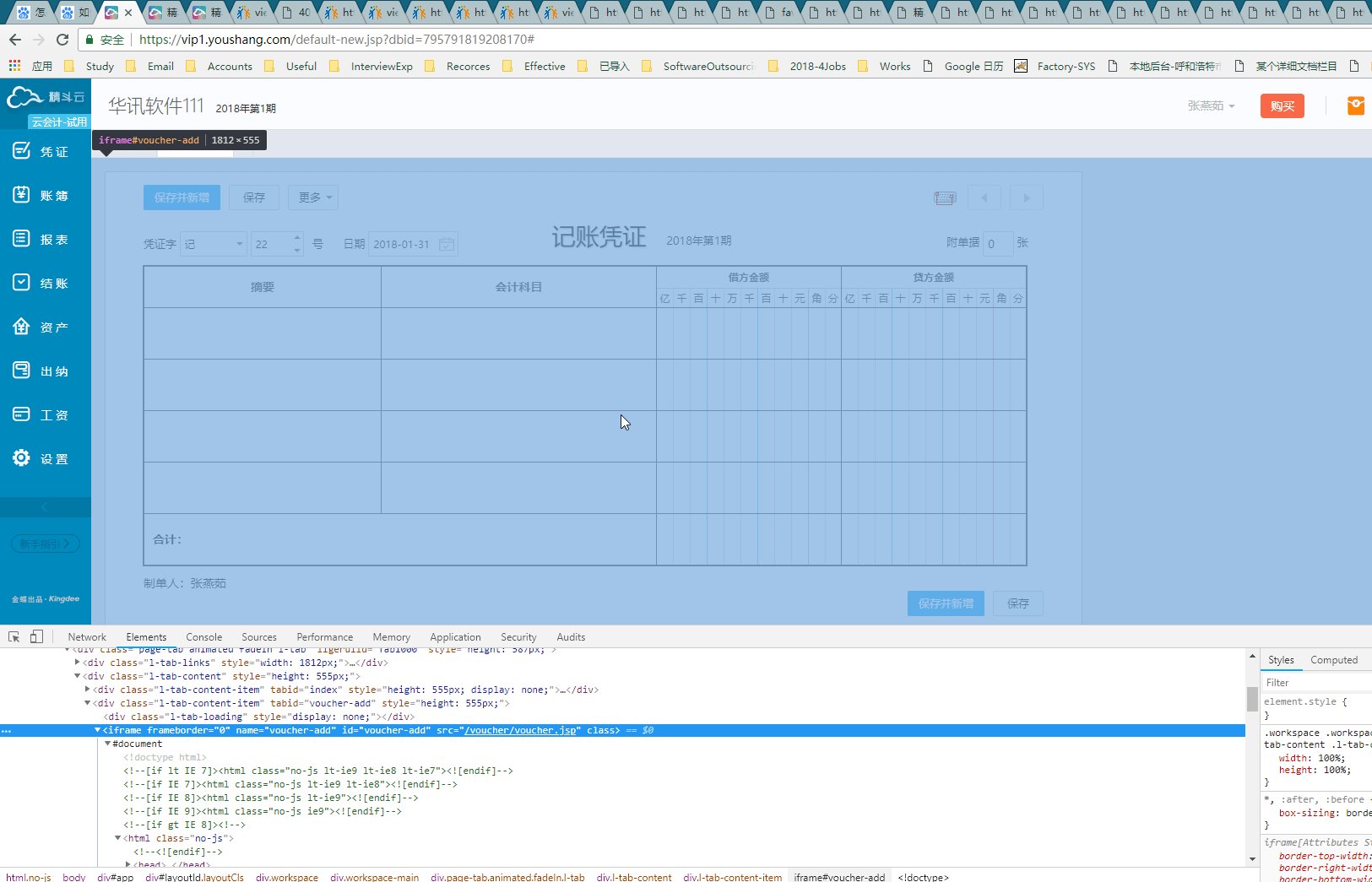
step3:在新打开的网页中右键另存HTML,则可获取当前HTML全部内容,
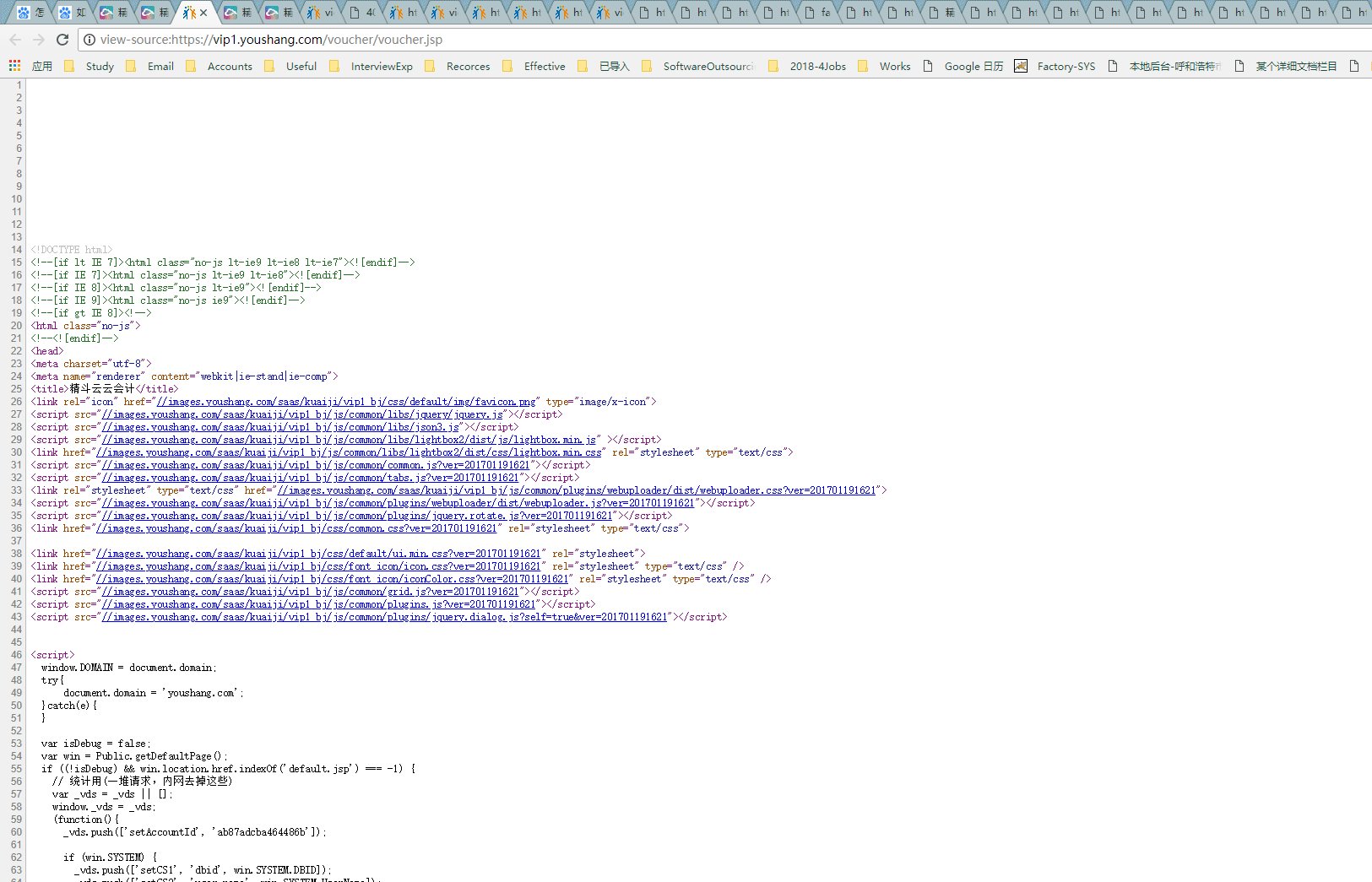
step4:在当前HTML页面,右键查看源代码,以Chrome为例,则会调转到该页面的html源码页,并且,源码页也包含了该页面大部分引用到的js或css样式
step5:针对该页引用的所有js/css如图中步骤展示到的,相应引用链接也是可以另外打开或单独保存下来的。这样我们就可以获取到一个HTML页面的全部资源了。

HTML中的语法总结
在c:foreach中获取当前循环的索引,如下idx包含索引等信息,objInfo是java数据对象,直接访问成员即可。
<c:forEach varStatus="idx" var="objInfo">
${idx.index}
</c:forEach>
获取HTML的页面参数信息:
https://www.cnblogs.com/chris-oil/p/6662894.html
window.outerHeight :浏览器高度。
window.outerWidth :浏览器宽度。
window.innerHeight :浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度。
window.innerWidth :浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度。
工具栏高/宽度 :包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 - 页面可用高度得出,即:window.outerHeight - window.innerHeight。






















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








