Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。由于语法简单,不侧重文档格式排版,而是侧重于内容,越来越受大家的喜欢,现在很多博客系统及网站都采用markdown语言来编辑文章等。我想为我自己的网站集成markdown编辑器,所以就查找了一些方法去实现这种功能,下面就是我实现的简单的markdown编辑器的过程和方法,希望对想自己实现markdown编辑器的朋友能有所帮助。
markdown编辑器的原理就是讲编写的文档转换成html输出到页面上,现在网络上有很多开源的js库可以实现这种操作,我就是使用这种开源库实现的markdown编辑器
前言
我用的layui.css进行页面的渲染,layui.js进行js处理
这里我使用的是showdown.js开源库
- 引入showdown.js
引入showdown.js有两种方法,一是:去github上下载源码放到我们的项目下;二是:使用公用的cdn引入showdown.js();
showdown的github地址: https://github.com/showdownjs/showdown/releases
showdown的cdn地址:https://www.bootcdn.cn/showdown/
- 使用showdown.js
showdown的使用非常简单,简单使用只需要添加下面的代码即可(我的代码是一边编辑,一边预览):
html代码:
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">写文章</div>
<div class="layui-card-body">
<textarea id="content"></textarea>
</div>
</div>
</div>
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">预览</div>
<div class="layui-card-body result" id="result">
</div>
</div>
</div>
</div>
js代码:
$('#content').on('keyup', function () {
var text = $("#content").val();
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
$('.result').html(html);
$('.result>table').addClass('layui-table');
});
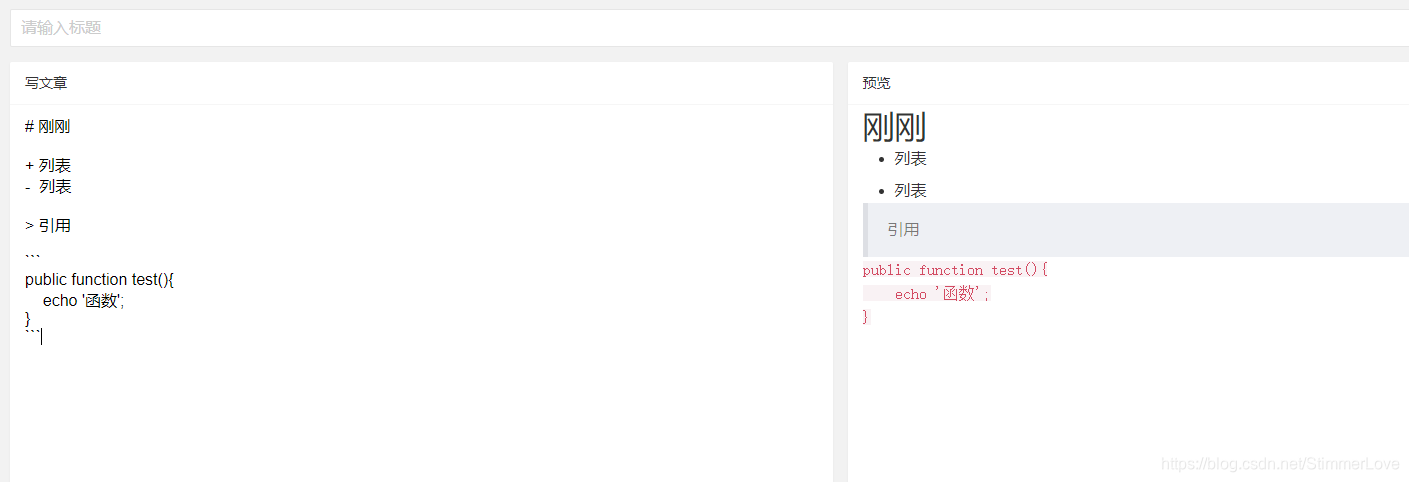
实现效果:

showdown默认是不支持table显示的,所以需要打开table支持,(原来需要引入showdown-table.min.js,现在将table功能合并到showdown核心中,不需要另外引入)
开启table支持
var converter = new showdown.Converter({tables: true});
开启table支持之后,就可以在编辑器中使用table了
实现效果:

showdown还有很多其他功能,需要你自己去打开,这些功能你可以用下面的方法查看:
var defaultOptions = showdown.getDefaultOptions(); //获取showdown的默认设置
// {"omitExtraWLInCodeBlocks":false,"noHeaderId":false,"prefixHeaderId":false,"rawPrefixHeaderId":false,"ghCompatibleHeaderId":false,"rawHeaderId":false,"headerLevelStart":false,"parseImgDimensions":false,"simplifiedAutoLink":false,"excludeTrailingPunctuationFromURLs":false,"literalMidWordUnderscores":false,"literalMidWordAsterisks":false,"strikethrough":false,"tables":false,"tablesHeaderId":false,"ghCodeBlocks":true,"tasklists":false,"smoothLivePreview":false,"smartIndentationFix":false,"disableForced4SpacesIndentedSublists":false,"simpleLineBreaks":false,"requireSpaceBeforeHeadingText":false,"ghMentions":false,"ghMentionsLink":"https://github.com/{u}","encodeEmails":true,"openLinksInNewWindow":false,"backslashEscapesHTMLTags":false,"emoji":false,"underline":false,"completeHTMLDocument":false,"metadata":false,"splitAdjacentBlockquotes":false}
更多的方法,你可以去github上去看showdown的使用手册:https://github.com/showdownjs/showdown/wiki
注意
showdown生成的html需要css渲染后才能展示出想要的效果























 2356
2356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








