一、项目需求
项目要求:
使用Servlet+Druid+JdbcTemplate实现用户登录功能,后台为Mysql数据库
1.编写静态登录页面login.html,页面中包含:姓名,密码
2.编写处理登录功能的Servlet,使用注解版或配置版
3.使用MVC三层架构,编写Service层和Dao层,要有接口和实现类
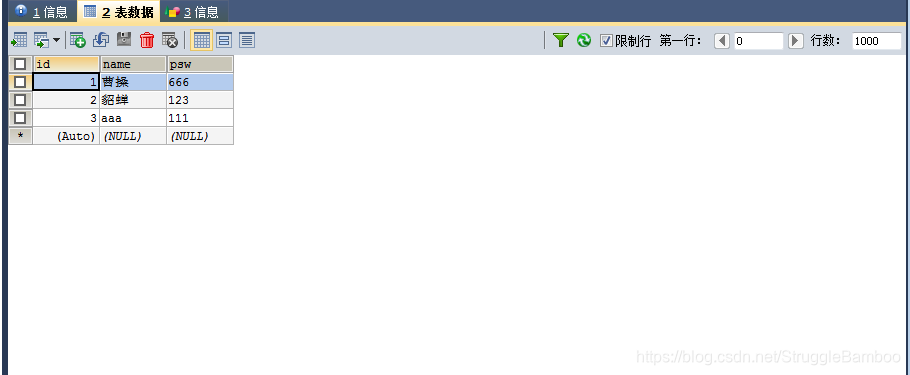
4.在Dao层中使用Druid连接池和JdbcTemplate查询Mysql中的Users表数据,判断登录是否成功
5.要求编写druid.properties文件存放jdbc参数,编写JDBC工具类获取数据源DataSource
6.如果登录成功,跳转到success.html,提示:登录成功,欢迎您!
7.如果登录失败,继续跳转到登录页面。
8.登录页面需要使用js或jq进行表单验证:如果用户名或密码为空,则不允许提交,并在对应的输入框后面显示红色文字提示:用户名为空,或密码为空!
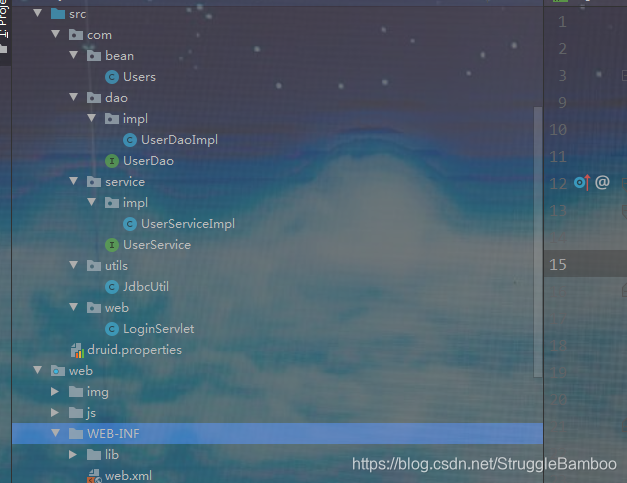
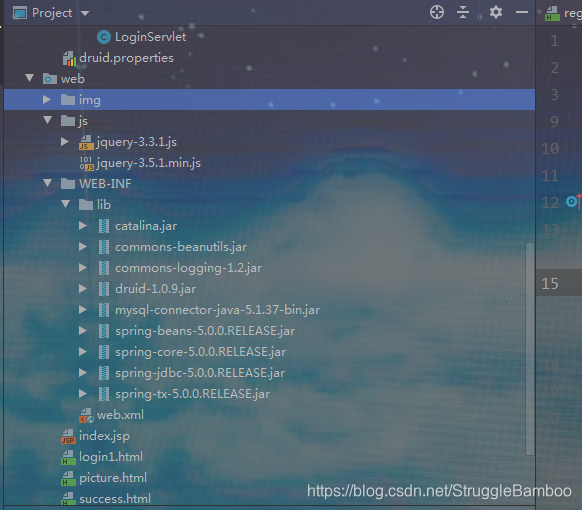
二、需要的包和类


三、代码
Users类代码:
package com.bean;
public class Users {
private String name;
private String psw;
@Override
public String toString() {
return "Users{" +
"name='" + name + '\'' +
", psw='" + psw + '\'' +
'}';
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}
UserDaoImpl类:
package com.dao.impl;
import com.bean.Users;
import com.dao.UserDao;
import com.utils.JdbcUtil;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
public class UserDaoImpl implements UserDao {
@Override
public boolean login(Users users) {
JdbcTemplate t=new JdbcTemplate(JdbcUtil.getDs());
Users users1;
try {
users1 = t.queryForObject("select name,psw from users where name=? and psw=?",
new BeanPropertyRowMapper<Users>(Users.class), users.getName(), users.getPsw());
}catch (Exception e){
System.out.println("账户或者密码错误");
return false;
}
return users1!=null;
}
}
UserDao接口:
package com.dao;
import com.bean.Users;
public interface UserDao {
boolean login(Users users);
}
UserServiceImpl类:
package com.service.impl;
import com.bean.Users;
import com.dao.UserDao;
import com.dao.impl.UserDaoImpl;
import com.service.UserService;
public class UserServiceImpl implements UserService {
private UserDao dao=new UserDaoImpl();
@Override
public boolean login(Users users) {
return dao.login(users);
}
}
UserService接口:
package com.service;
import com.bean.Users;
public interface UserService {
boolean login(Users users);
}
JdbcUtil类:
package com.utils;
import com.alibaba.druid.pool.DruidDataSourceFactory;
import org.apache.commons.beanutils.BeanUtils;
import javax.sql.DataSource;
import java.io.FileInputStream;
import java.util.Map;
import java.util.Properties;
public class JdbcUtil {
private static DataSource ds;
static {
Properties p=new Properties();
try {
p.load(new FileInputStream("D:\\java-two-train\\yuekao-one\\src\\druid.properties"));
ds=new DruidDataSourceFactory().createDataSource(p);
} catch (Exception e) {
e.printStackTrace();
}
}
public static DataSource getDs(){ return ds;}
public static <T> T mapToBean(Map map,Class<T> c){
T t=null;
try {
t=c.newInstance();
BeanUtils.populate(t,map);
} catch (Exception e) {
e.printStackTrace();
}
return t;
}
}
LoginServlet类:
package com.web;
import com.bean.Users;
import com.service.UserService;
import com.service.impl.UserServiceImpl;
import com.utils.JdbcUtil;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Map;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
private UserService service=new UserServiceImpl();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
Map<String, String[]> map = req.getParameterMap();
Users users = JdbcUtil.mapToBean(map, Users.class);
boolean login = service.login(users);
if (login){
req.getRequestDispatcher("/success.html").forward(req,resp);
}else {
req.getRequestDispatcher("/login1.html").forward(req,resp);
}
}
}
druid.properties文件:
url=jdbc:mysql:///db3?characterEncoding=utf-8
username=root
password=root
login1.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
</head>
<body>
<form action="/jml/login" method="post">
姓名: <input type="text" name="name" id="name" value=""><span id="sp"></span>
<br>
密码: <input type="password" name="psw" id="psw" value="">
<br>
<input type="button" value="提交" id="b">
<input type="submit" value="提交" id="s">
</form>
</body>
<script>
$('#b').click(function () {
var name = $('#name').val();
var psw = $('#psw').val();
if (name==''||psw==''){
$('#sp').css('color','red')
$('#sp').text('用户名或密码为空')
}else {
$("#s").trigger("click");
}
})
</script>
</html>
success.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>登陆成功</h1>
</body>
</html>

总结
以上就是登录项目的全部内容,主要是利用mysql、jdbc、servlet、html、css、jq等方面的技术和知识。
























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








