项目场景:
`接口返回的数据为空,但是页面却显示了内容
问题描述
`接口返回的数据为空,但是页面却显示了内容

watch(
() => [planStore.rejectEdit, formData.isReject, route.query, formData],
() => {
reset()
console.log(JSON.parse(JSON.stringify(formData)), 'formData==')
//刷新的时候不走nextTick,所以赋值需放在前面
dataForm.reasonType = JSON.parse(JSON.stringify(formData)).reasonType
dataForm.reason = JSON.parse(JSON.stringify(formData)).reason
if (formData.reasonType != 4) {
dataForm.reason = selectReason.find((item) => item.value == formData.reasonType)?.label
}
nextTick(() => {
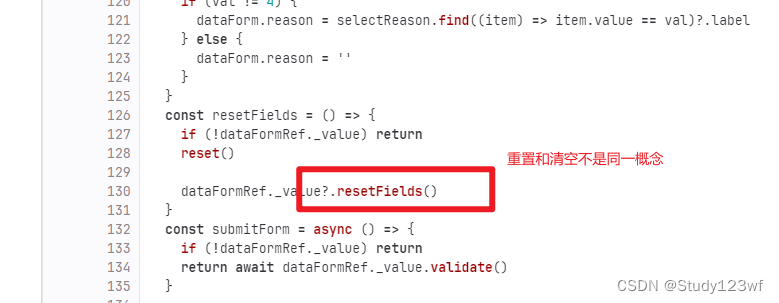
resetFields()
if (formData.reasonType) {
dataForm.reasonType = formData.reasonType
dataForm.reason = formData.reason
if (formData.reasonType != 4) {
dataForm.reason = selectReason.find((item) => item.value == formData.reasonType)?.label
}
}
if (formData.improveBeginTime != null || formData.improveBeginTime != '') {
dataForm.date = [formData.improveBeginTime, formData.improveEndTime]
dataForm.improveBeginTime = formData.improveBeginTime
dataForm.improveEndTime = formData.improveEndTime
} else {
dataForm.date = []
}
})
},
{ immediate: true, deep: true },
)
原因分析:
页面数据哪里来呢?
数据来源:
1.接口赋值
2:浏览器缓存
1:明明接口返回的 数据是null,
dataForm.reasonType却有值 那这个值是怎么设置的
watch监听的时候resetFields写了重置 ,重置就导致了dataForm.reasonType始终是上一次的值,上一次的值在浏览器有缓存
解决方案:
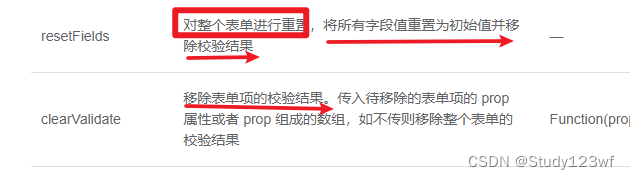
将elementui的表单方法resetFields换成clearValidate
resetFields和clearValidate的区别






















 6563
6563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








