这篇文章主要为大家详细介绍了如何基于WPF实现简单的3D画廊动画效果,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起学习一下
接下来想做一个图廊,所以并没有必要用立方体,只需做一些“墙壁”就行了。
而在一个平面上建起另一个矩形的平面,实则非常容易,只需输入墙角的两点和高度就可以了,这对于写过正方体的人来说绝对是简单得很,无非是把四个点劈成两个三角形
| 1 2 3 4 5 6 7 8 9 10 11 |
|
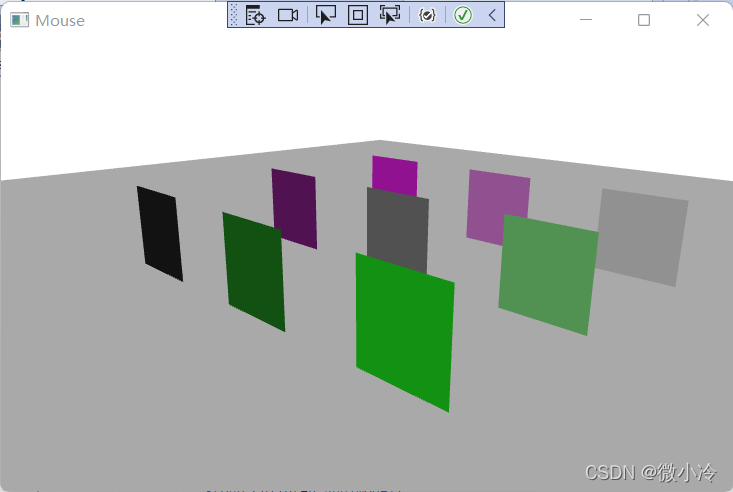
接下来可以像之前做正方体时那样,先做一个平的地面,然后在地面上放置一些正方体。
由于地面上的正方形要求垂直于地面,所以重载一下
| 1 2 3 4 5 6 7 8 |
|
然后生成模型

代码为
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
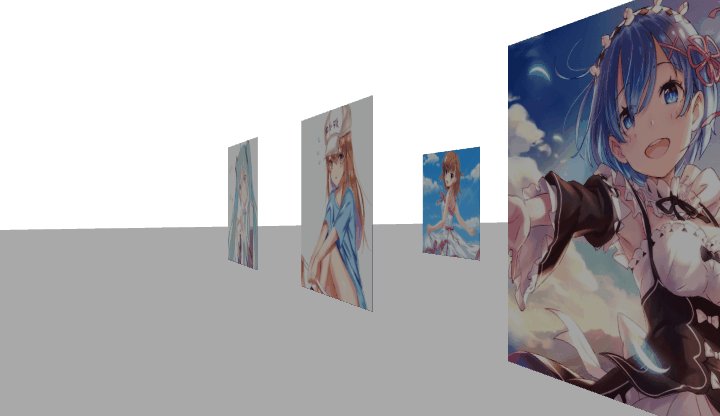
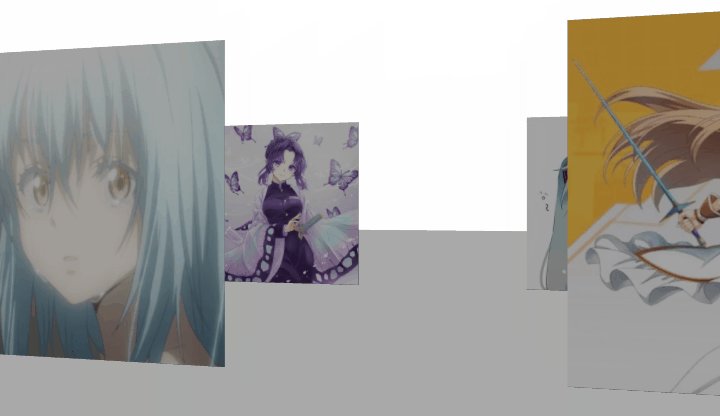
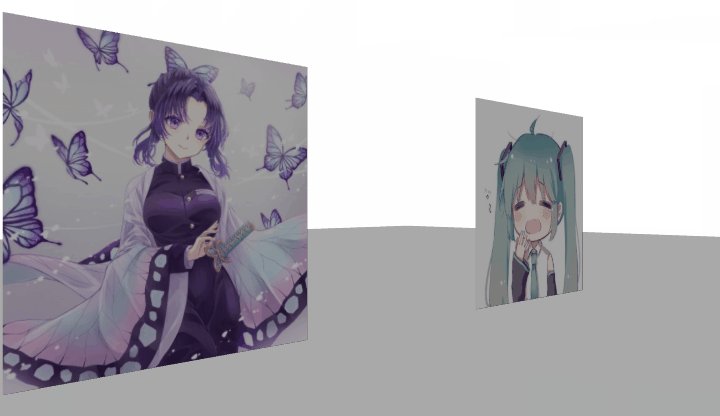
接下来就是挂载贴图,结果大致如下

其方法也很简单,就是把material变成想要的图片,故而先把图像放在一个字符串数组里
| 1 2 3 4 5 |
|
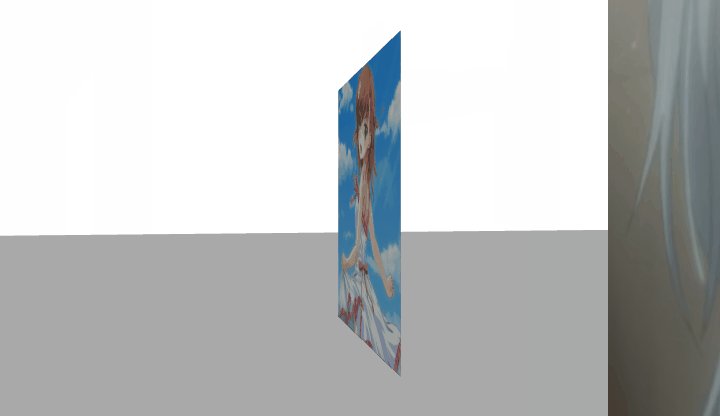
接下来需要注意一点,图像本身需要一个坐标系,故而要把墙壁的代码改为
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
然后在生成正方形时,用图像取代颜色
| 1 2 3 4 5 6 7 8 |
|





















 1903
1903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








