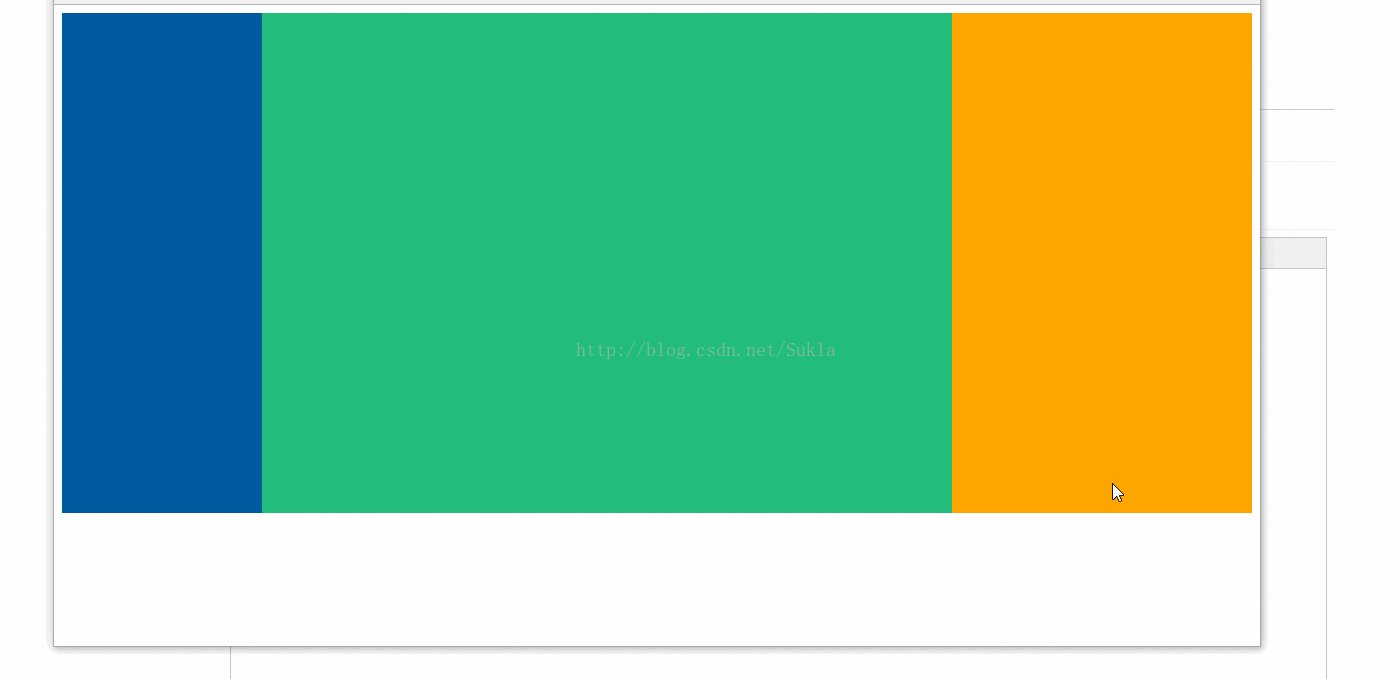
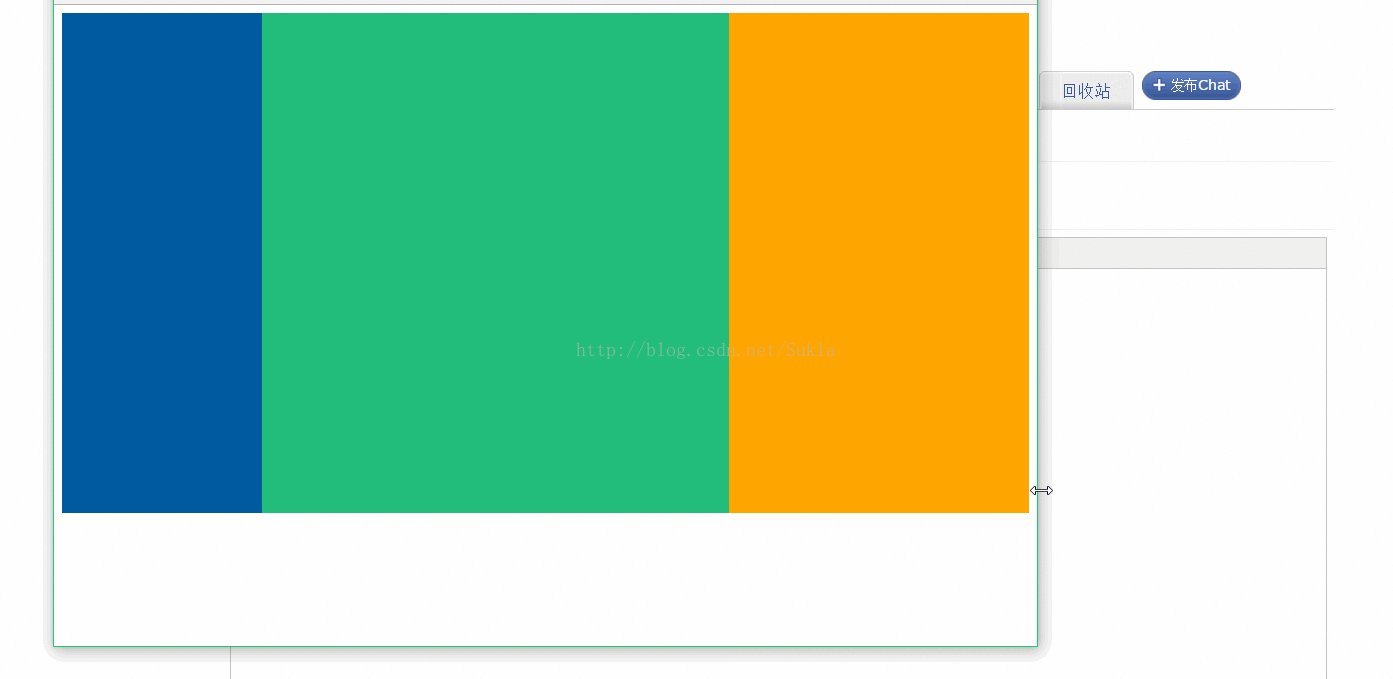
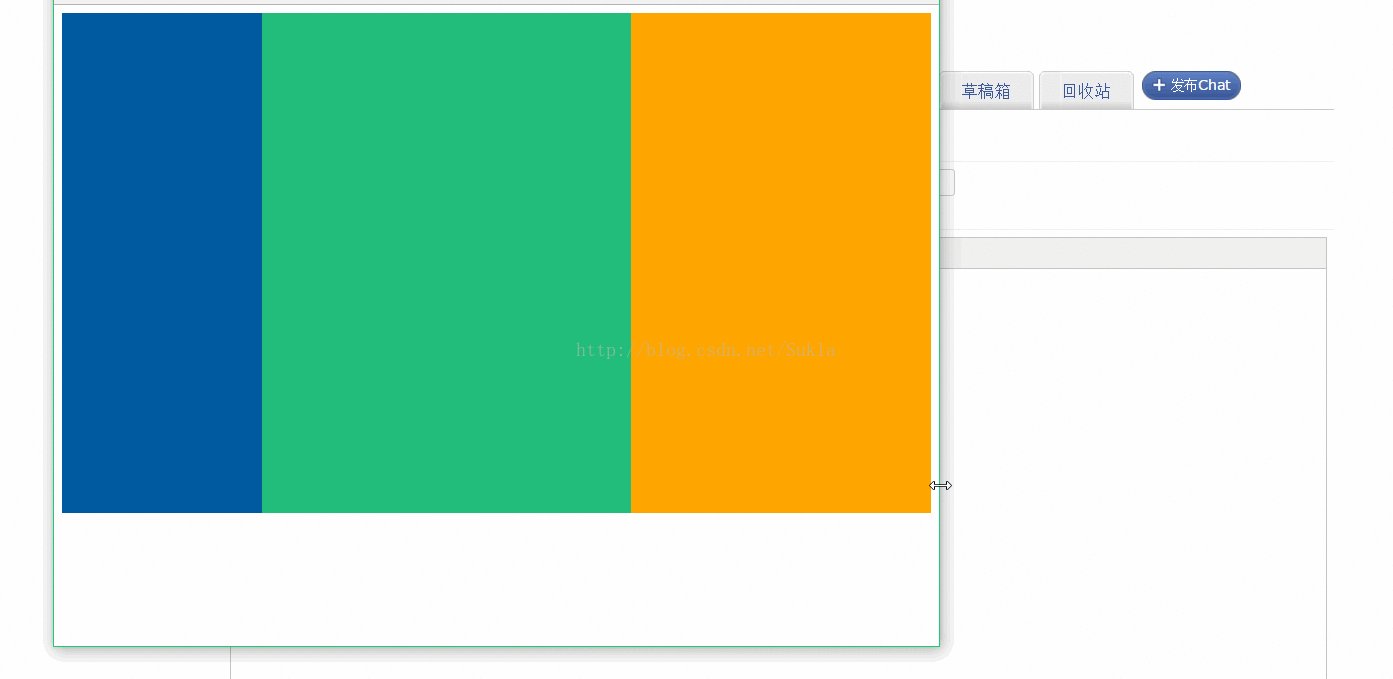
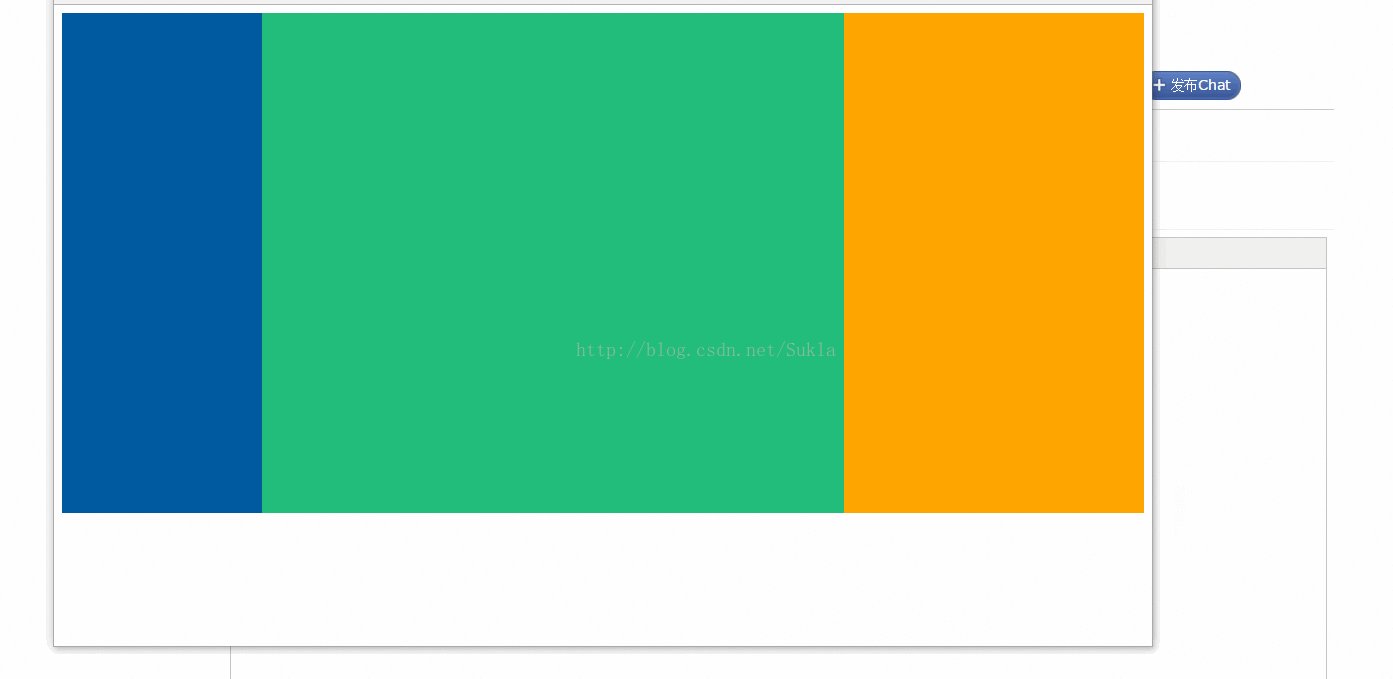
1,效果图
2,方法一
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三栏式布局</title>
</head>
<style>
.main{
background-color: #22bd7a;
margin:0 300px 0 200px;
height: 500px;
}
.left{
width: 200px;
height: 100%;
float:left;
background-color: #005aa0;
}
.right{
width: 300px;
height: 100%;
float:right;
background: orange;
}
.clean{
clear: both;
}
.container{
width: 100%;
min-width: 600px;
height: 500px;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
<div class="clear"></div>
</div>
</body>
</html>3,方法二
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三栏式布局</title>
</head>
<style>
.container{
min-width: 500px;
padding:0 300px 0 200px;
height: 100%;
}
.clear{
clear: both;
}
.main{
height: 500px;
float: left;
width: 100%;
background: #22bd7a;
}
.left{
float: left;
background: #005aa0;
width: 200px;
height: 100px;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
float: right;
background: orange;
margin-right:-300px;
width: 300px;
height: 100px;
}
</style>
<body>
<div class="container">
<div class="main"></div>
<div class="left"></div>
<div class="right"></div>
<div class="clear"></div>
</div>
</body>
</html>4,方法三
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三栏式布局</title>
</head>
<style>
.container {
min-width: 600px;
width: 100%;
height: 500px;
}
.floatwarp {
float: left;
width: 100%;
}
.main {
height: 500px;
background-color: #005aa0;
margin: 0 300px 0 200px;
}
.left {
float: left;
width: 200px;
height: 100%;
background-color: #22bd7a;
margin-left: -100%;
}
.right {
float: left;
width: 300px;
height: 100%;
background-color: orange;
margin-left: -300px;
}
.clear {
clear: both;
}
</style>
<body>
<div class="container">
<div class="floatwarp">
<div class="main"></div>
</div>
<div class="left"></div>
<div class="right"></div>
<div class="clear"></div>
</div>
</body>
</html>























 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








