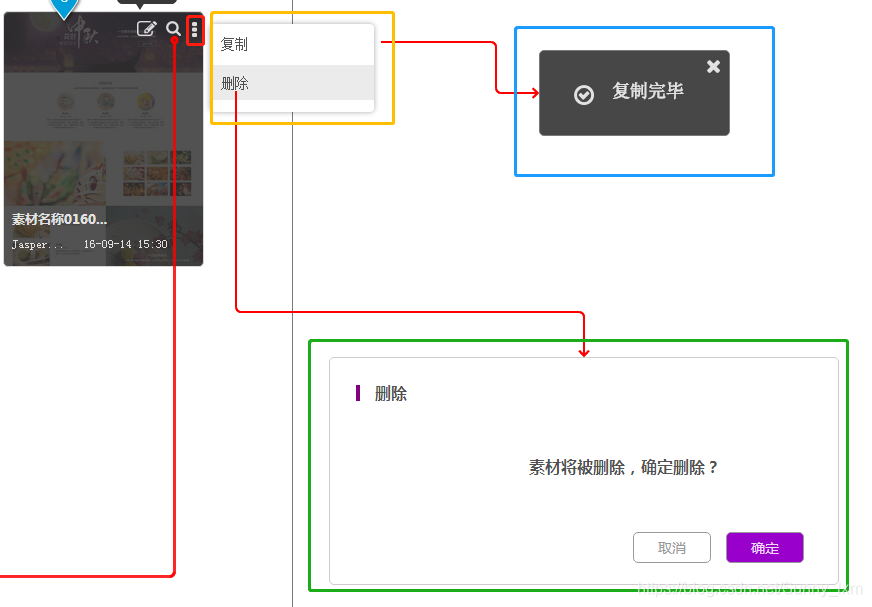
想要的效果图(在最下方)
‘复制和删除’是两个循环出来的元素,兄弟之间可以切换背景色,然后个自点击以后layer不同,就需要绑定不同的事件
这样我们可以把逻辑写在一个函数里面,这样就会用到index
部分代码:
1、我们在data里面声明一个
html:
<li v-for="(item,index) in delOrCopy"
v-on:click.stop="buttonActive(index)" v-bind:class="{ 'btnActive':index == current}"
v-text="item.text" ></li>css:(这是点击时添加的背景色)
.btnActive{
background-color: #e0e0e0;
}js代码
data(){
return{
delOrCopyShow:false,//复制和删除的显示隐藏
delOrCopy:[
{text:'复制',methods: 'copyfinishLayer'} ,
{ text:'删除',methods: 'delmask'}
],
current:0,//对不同的点击事件要用的声明变量
copyFinshShow:false, //复制成功提示显示或者隐藏
delLayerShow:false, //点击删除以后的弹窗的出现或者隐藏
}
},
methods:{
//动态切换复制和删除的背景色
buttonActive:function(index){
this.current = index;
// alert(index);
this.delOrCopyShow = false;//点击完以后包含复制和删除选项的弹窗消失
if(index===0){//通过判断index来指定要出现的layer
this.copyFinshShow = true; //截图中蓝色框出现
}else if(index===1){
this.delLayerShow = true; //截图中绿色框出现
}
},
}





















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








