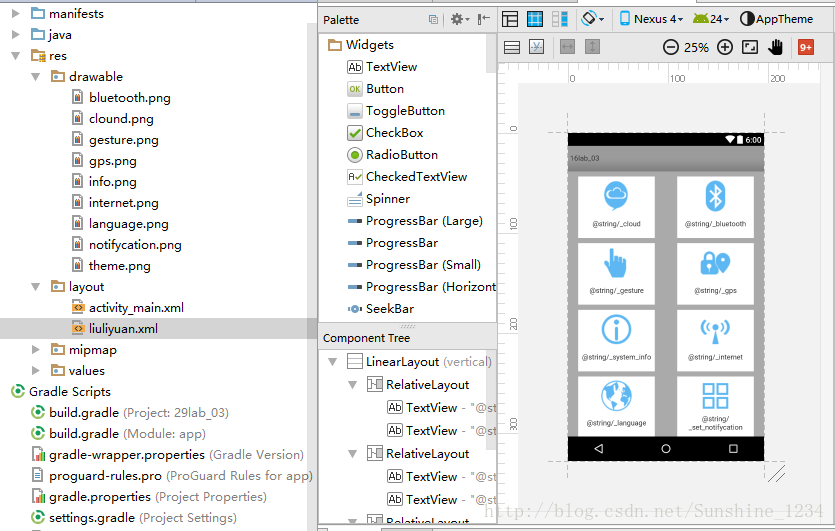
通过代码实现,需要得出以下结果图

1)将准备好的八个图标复制到res/drawable文件夹下

2)创建一个垂直的线性布局,并在线性布局中创建4个相对布局 且在相对布局中添加相应的TextView
代码实现如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
style="@style/lly_wrap_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/ly_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud" />
<TextView
style="@style/ly_style"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth" />
</RelativeLayout>
<RelativeLayout
style="@style/lly_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/ly_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
<TextView
style="@style/ly_style"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
</RelativeLayout>
<RelativeLayout
style="@style/lly_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/ly_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
<TextView
style="@style/ly_style"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
</RelativeLayout>
<RelativeLayout
style="@style/lly_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/ly_style"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
<TextView
style="@style/ly_style"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
</RelativeLayout>
</LinearLayout>
3)在values文件下的style.xml文件中存放抽取出来的样式
代码如下:
<!-- Base application theme. -->
<style name="Theme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppBaseTheme" parent="android:Theme.Light"></style>
<style name="AppTheme" parent="AppBaseTheme"></style>
<style name="lly_wrap_content">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="ly_style">
<item name="android:layout_width">150dp</item>
<item name="android:layout_height">120dp</item>
<item name="android:gravity">center</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:background">@android:color/white</item>
</style>
“`
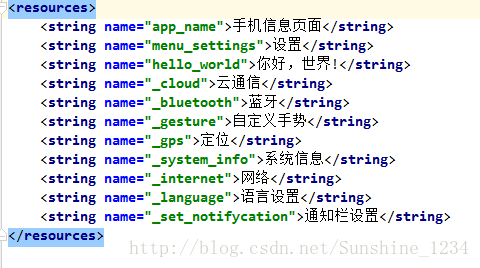
4)创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml
中文版:
英文版:
5)经过调试,最终实现效果图

完成后,就可以正常实现了。





















 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








