要求:
在一个DIV中设置固定的大小,当里面内容超出时则自动展示横向/竖向滚动条!
CSS中的一个属性:overflow:auto
.right_bottom {
width: 100%;
height: 460px;
overflow:auto;
}
因为我横向没超所以不展示咯!
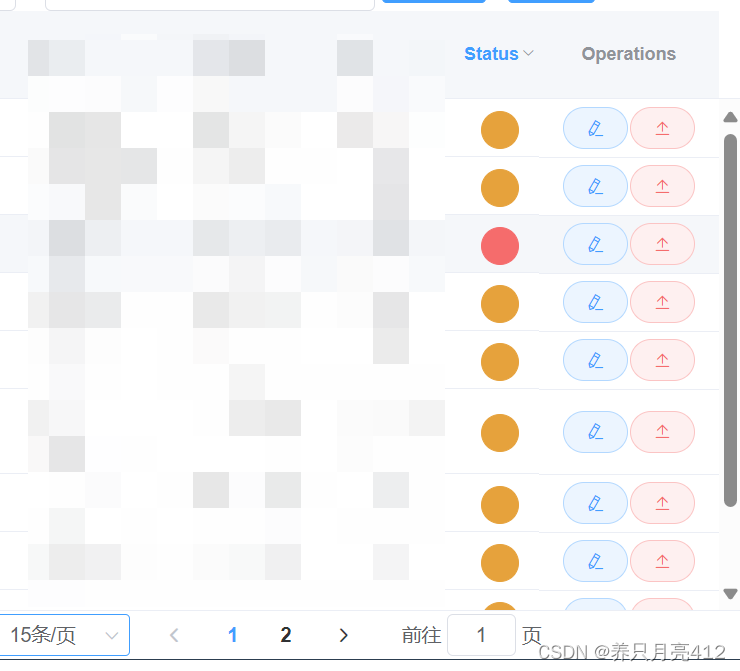
效果图:

但是如果你横向也超大小,竖向也超大小,又不想让横向的显示出来(真的很丑hhhhh)
我们可以这样设置:
1)隐藏竖向,显示横向:
overflow-x:scroll,或者:overflow-y:hidden即可实现这个效果,二选一就可!
2)显示竖向,隐藏横向:
overflow-y:scroll或者:overflow-x:hidden是
另外:如果设置横向滚动条的时候,一直不显示横向拉的那个条是因为你的内容还不足以让它显示出来哦!
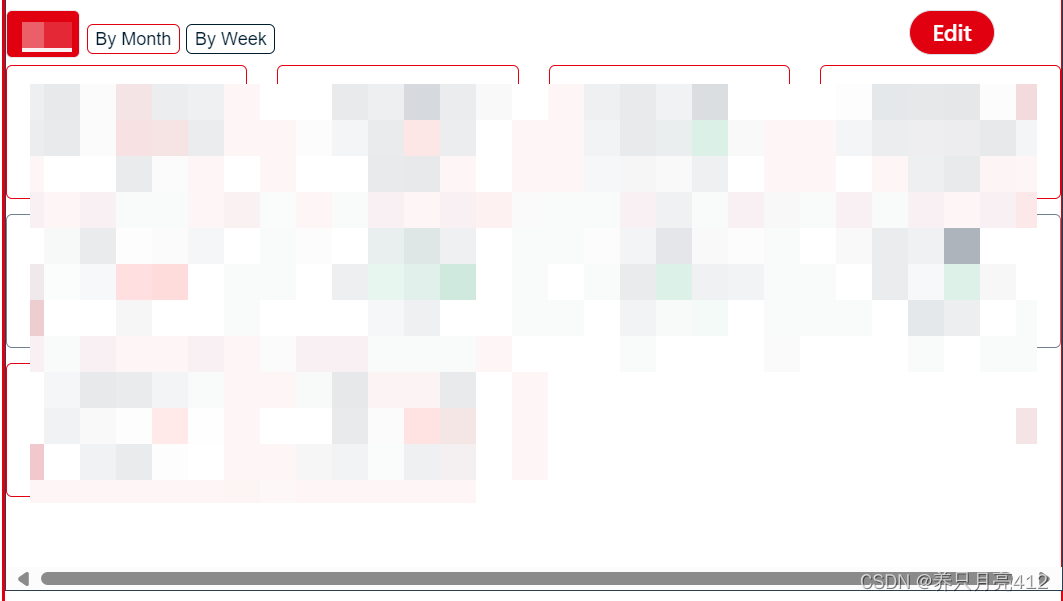
演示下:
我想在这个div中放些其他内容,大家可滑动鼠标查看,但是不知道哪里设置的大小把横向内容撑出来了,总是有横向滚动条,真的很丑:
此时我的css是这样写的:
.right_down{
text-align: left;
width: 100%;
height: 400px;
border: #2c3e50 solid 1px;
overflow:auto;
}

然后我设置了overflow-x:hidden这个属性:
.right_down{
text-align: left;
width: 100%;
height: 400px;
border: #2c3e50 solid 1px;
overflow-x:hidden;
//overflow:auto;
}
滚动条就消失啦!

希望可以帮到大家!





















 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








