个人介绍
大家好,我是Zero,一名大四的前端开发爱好者,目前主要研究微信小程序和iOS开发。
这是第二次参加微信小程序应用开发赛,2018年我们设计了一款通过二维码寻找丢失物品的小程序《蝴蝶寻物》,获得了华北赛区三等奖。
今年,在小程序云开发功能的大力推广下,我决定采用云开发的方式,实现一个双人互动打卡互动的小程序《Mango Daily》(中文名称《芒果日常》)。(由于是个人开发者账号,所以暂时还未上架)

得力于云开发提供的API,本项目在较短的时间内就实现了比较理想的效果。
接下来,我想从本项目入手,讲讲我是如何依靠小程序 云开发平台将想法快速实现的。
1. 技术准备
在去年的项目中,我们采用ThinkPHP开发了一套API系统,其中需要实现小程序的授权登录,设置鉴权来保证数据安全等操作。整个过程只有我一名开发人员,所以大致就是“先搞定后端,其次搞定界面,最后进行联调”的一个过程。
后来在云 社区看到一篇文章:《1个开发如何撑起一个过亿用户的小程序》,觉得可以尝试一下新的开发方式。通读小程序云开发文档之后,发现并不需要学习新的技术就可以快速上手。
2. 开发
Mango Daily 使用的是小程序原生开发 云开发结合的方式进行开发的。
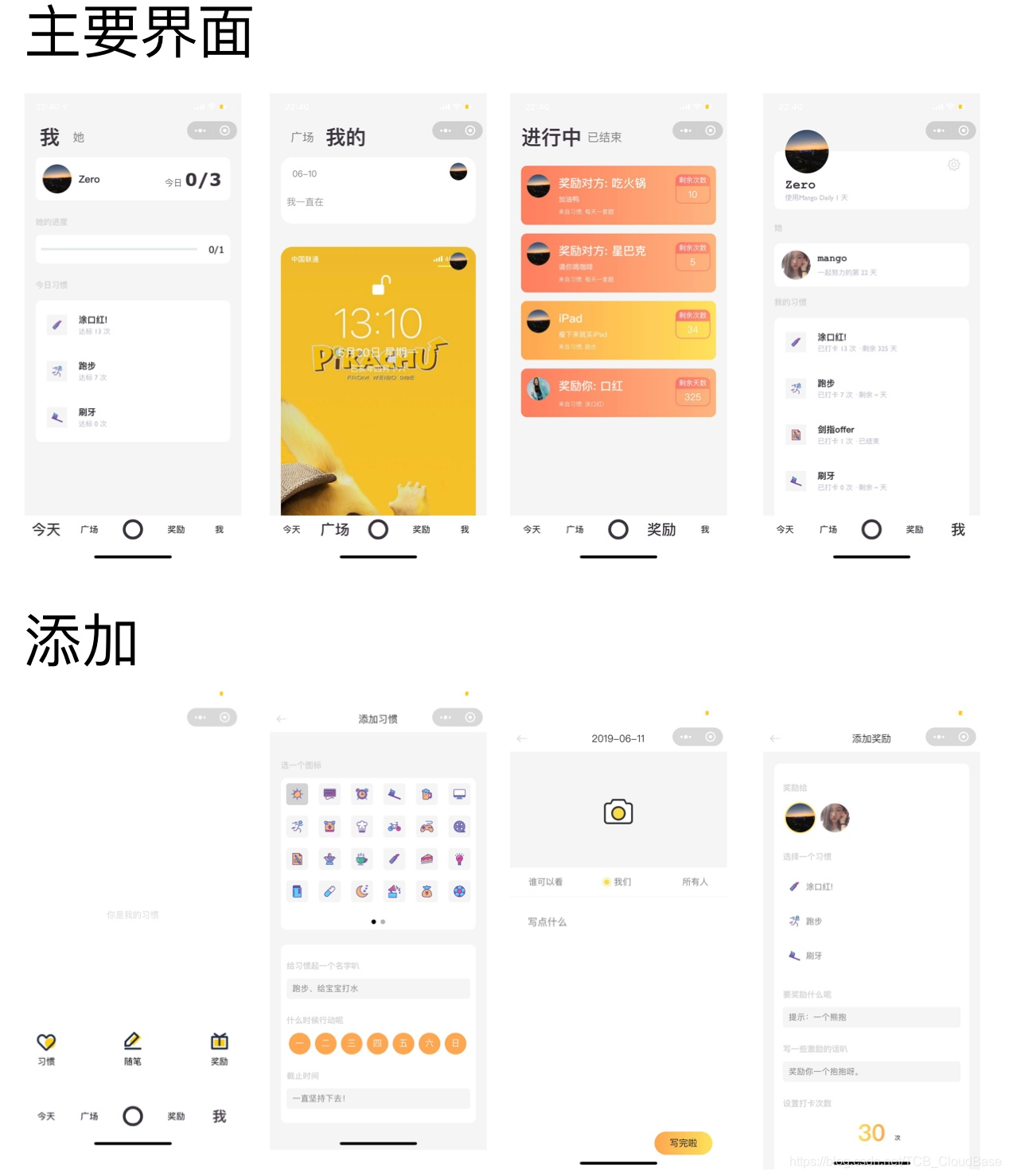
2.1 界面开发
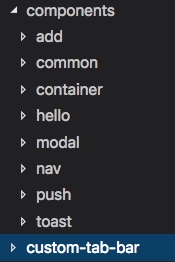
界面没有使用第三方UI框架,而是自己将常用的模块封装成了组件。

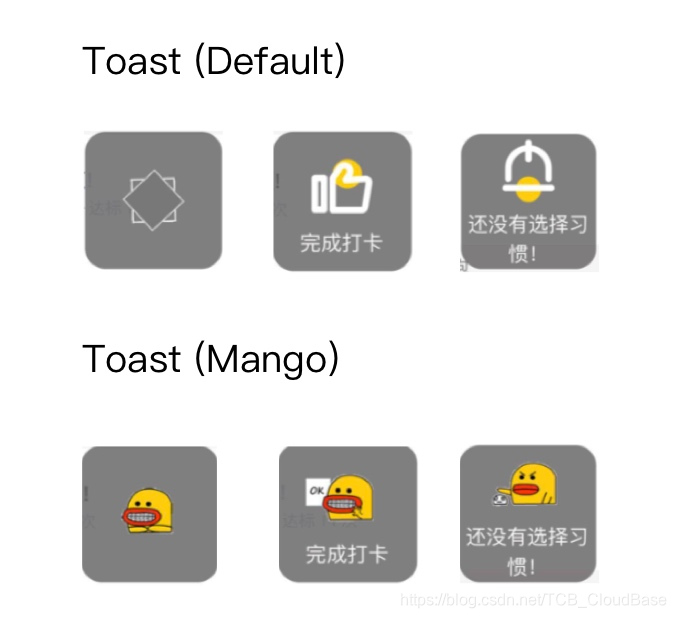
图中比较核心的模块包括 TabBar、Toast、Modal、Nav等。

2.2 云开发
云开发包括云数据库,云函数和云存储。本项目中三个功能均使用到。
2.2.1 云数据库
云数据库是一个非关系型数据库,在实际开发中基本符合本项目的需求。部分表关联查询则是通过分步查询的方式代替。
云数据库已经实现了自动鉴权,可以保证数据的安全性。目前云数据库只支持以下几种权限:
- 所有用户可读,仅创建者可读写
- 仅创建者可读写
- 所有用户可读
- 所有用户不可读写
默认情况下是***仅创建者可读写***,所以在首次开发时,手动插入的测试数据并不一定可以在前端顺利读取,需要修改集合的权限。
云数据库的调用在前端代码中即可完成。但是从上面几种读写权限来看,并没有办法实现对另一个用户创建的数据进行修改或者删除的操作(当然这也是非常不可取的),于是云函数就派上用场了。
2.2.2 云函数
我理解的云函数,则是跑在云端的一个函数脚本文件。
在接触云开发之前,如果我们想要去调用微信公众平台提供的API(例如发起退款、发送模板消息等),则需要在后端代码去实现,然后只需要给前端返回一个JSON表示请求状态即可。或者想要去实现上述描述中,修改一条由他人创建的数据的功能时,都是有后端工程师去完成的。
在本次开发中,我深刻体会到了云函数的强大,以及微信公众平台工程师设计产品的严谨性。
Mango Daily用到了微信公众平台的模板消息功能,所以需要在合适的时机请求微信官方提供的API。
因为取消了后端的开发,所以一开始打算直接在小程序端去请求官方API。但是失败了。因为此请求涉及APPKEY等重要信息,禁止在小程序端代码中直接请求官方API。这样就可以通过云函数去代替先前的后端开发,最后将状态返回给小程序端即可。
例如想给新用户发送一条短信,以往的做法是客户端请求后端API,然后由后端完成发送短信操作。这里云函数就代替了后端开发。如果仅仅依靠小程序JS代码去发送短信,是非常不可取的。
另外,云函数对云数据库有更高的操作权限,所以想要修改、删除他人生成的数据时,云函数可以直接进行操作。
云函数还提供定时触发功能,不过在本项目中暂未涉及。
2.2.3 云存储
本次开发省去了使用其他服务商的存储服务,全部得力于云存储功能。云存储允许上传多种文件类型,像图片、音频等文件还可以直接在小程序端调用。这里我们使用云存储实现了文章插图的功能。

2.3 优化
2.3.1 数据层封装
Mango Daily 数据操作进行了两次封装,一层是对云数据库API进行封装,第二层是每一个数据集合都对应一个Manager管理层。
以用户集合 User,Article 为例,项目中的结构如下:
util
|- db.js
manager
|- Article.js
|- User.js
db.js 是对云数据库API的封装,实现了增删查改等操作,以更新数据为例。
/**
* 更新数据
*/
const update = (collection, _id, data) => {
return new Promise((resolve, reject) => {
if (!exist(collection)) {
reject(401, resCode[401]);
}
db.collection(collection).doc(_id).update({
data: data
}).then(res => {
resolve(res);
}).catch((code, msg) => {
reject(code, msg);
});
});
}
Article.js 是文章集合的管理类,同样实现了增删查改等操作,不过其是基于 db.js 进行扩展的。以更新文章操作为例:
/**
* 更新
*/
const update = (_id, data) => {
return new Promise((resolve, reject) => {
db.update(collection, _id, data).then(res => {
resolve(res);
}).catch((code, msg) => {
reject(db.errMsg);
});
});
}
之所以封装两层,是想尽量减少Page对象中对云数据库的直接调用。这样在页面js文件中只需要调用某一个Manager提供的函数即可。
2.3.3 后台上传策略
Mango Daily还实现了发送模板消息的功能,这就涉及到了FromID的收集。目前FromID的收集大部分采用埋点的方式。
如果每次采集到新的FromID都直接上传到数据库存储,可能会造成网络资源的浪费,所以需要选择合适的时机上传数据。
在本项目中,每次采集到FromID,首先存到 globalData 中,当小程序进入后台状态时,再进行数据的上传。
app.js 中的实现:
/**
* 后台监听
*/
onHide: function() {
this.uploadFormID();
},
/**
* 上传token
*/
uploadFormID: function() {
let ids = this.globalData.formIds;
if (ids.length == 0) {
return ;
}
let formId = ids.pop();
this.push.upload(formId).then(_ => {
console.log("上传formID:" , formId);
this.uploadFormID();
}).catch(err => {
console.log(err);
});
},
3. 维护
很遗憾,这一部分可能没有太多需要写的。
在18年的项目中,需要考虑数据库的维护问题。但是使用了云开发之后,Serverless的优点就表现出来了。我无须将太多的精力放在后端的维护上。
4. 总结
在本次项目开发中,我深刻体会到了云开发的便捷性。无须自己实现鉴权,对接第三方存储。数据方面,增删查改功能非常方便。云开发提供的种种便利,让我在有新创意的时候,优先选择小程序 云开发的方式去实现。
你好,你的小程序涉及用户自行生成内容的发布/分享/交流,属社交范畴,为个人主体小程序未开放类目,建议申请企业主体小程序
另外,Mango Daily中的随笔功能属于用户自行生成内容功能,所以在上架的时候,个人开发者账号是不被允许的,所以在考虑上架产品的时候,请按照实际情况酌情考虑选择账号主体类型。
源码地址
https://github.com/TencentCloudBase/Good-practice-tutorial-recommended
如果你想要了解更多关于云开发CloudBase相关的技术故事/技术实战经验,请扫码关注【腾讯云云开发】公众号~









 本文是一名前端开发者利用微信小程序云开发实现互动打卡应用的实战分享。通过云数据库、云函数和云存储,开发者实现了数据管理、权限控制和文件存储等功能,简化了开发流程,减少了后端维护的工作量。
本文是一名前端开发者利用微信小程序云开发实现互动打卡应用的实战分享。通过云数据库、云函数和云存储,开发者实现了数据管理、权限控制和文件存储等功能,简化了开发流程,减少了后端维护的工作量。
















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








