目录
三 、mockjs使用(从此处起下方标红为关键信息,黑色可不看)
使用mockjs前先在main.js中进行如下操作(post与get都要进行)
一、mockjs定义
- 拦截ajax请求,生成伪数据
- 应用场景:在工作中,后端已经出接口文档,还没有实现数据
- 由前端依照接口文档模拟伪数据,实现前端开发功能
二、mockjs安装
npm i mockjs -D三 、mockjs使用(从此处起下方标红为关键信息,黑色可不看)
-----------------------------------------------有用信息分割线-------------------------------------------------------------
- 定义/mock/index.js
首先导入Mock import Mock from 'mockjs' 然后定义伪数据 (小示例,下方精华里有具体定义步骤) Mock.mock(" lapi/feed", Mock.mock({ "data|20": [{自定义数据类型}] }) )
- 在main.js导入
import './mock/index.js'使用mockjs前先在main.js中进行如下操作(post与get都要进行)
// 在main.js中导入自定义mock文件 import './mock/mock.js'; 必须 // 导入axios 没有./ (axios网络请求工具:1不依赖dom,2.前后端都可以用,3. 丰富拦截,扩展功能,4可封装,复用性强) import axios from 'axios'; 必须 // 挂载到vue的全局(原型上),在每个组件都可以使用 ,prototype是固定的,$axios是自定义的 Vue.prototype.$axios = axios; 必须 // 指定默认的请求域名 若是不指定则控制台中不显示此网络请求 axios.defaults.baseURL = "http://dida100.com:8888" 注意get请求要删掉此步骤 // 给每个请求拦截一下,添加请求Token信息 axios.interceptors.request.use(function(config){ config.headers.Authorization = 'Bearer '+localStorage.getItem("token"); return config; })
mockjs使用post方式小案例
路径:src/自定义mock文件/mock.js import Mock from 'mockjs'; // 当用户ajax地址里面 有/api/login 的时候 返回如下数据 Mock.mock("/api/login",{ 下方为自定义的数据 code:200, msg:"登录成功", user:{name:"彭于晏",age:18,rank:10}, token:'joaaohiefuopieeaskfoefeop',//token随便乱写 })需要使用mockjs数据的文件
post方式 需要传递的参数以对象的形式写在地址后 最终出现在载荷中 export default { 创建后调用mockjs请求数据 created() { this.login() }, methods: { 定义请求方法 login() { 发送ajax请求 由于指定了默认的请求域名,此处的用户名与密码必须真实存在 this.$axios.post("/api/login", { name: '彭于晏', password: 'pyy' }) .then(res => { 打印请求数据 console.log("login", res.data); }) .catch(err => console.error(err) ) } } }
mockjs使用get方式小案例(常用关键)
路径:src/自定义mock文件/mock.js import Mock from 'mockjs'; 写法一:规定只能为get请求 // 拦截get请求,返回数据 Mock.mock("/api/feed","get",function(){ console.log("get 拦截") //返回10条随机数据 return Mock.mock({ "data|10":[ { 下方为自定义的数据类型 name:"@cname",//随即中文名 msg:"@cparagraph(2,3)",//随机段落 date:"@datetime",//随机日期 } ] }) }); 推荐方法二 写法二:省略许多无用步骤 且未规定请求方式 post或get均可使用 // 拦截get请求,返回数据 // 当用户ajax地址里面 有/api/login 的时候 返回如下数据 Mock.mock("/api/feed", //返回10条随机数据 Mock.mock({ "data|10":[ { name:"@cname",//随即中文名 msg:"@cparagraph(2,3)",//随机段落 date:"@datetime",//随机日期 } ] }) )需要使用mockjs数据的文件
get请求方式 export default { 创建后调用数据请求方法 created() { this.getFeed() }, methods: { 定义请求方法 getFeed() { this.$axios.get("/api/feed") .then(res => { console.log(res.data) }) .catch(err => { console.error(err) }) } } }
六、mockjs语法 (精华)
常用语法
- "id":"@id"
- "star|1-2":"★" 字符串重复一道2次
- "price|100-200.2-3" 小数点2-3位
- "data|10":[{name:"名称"}] 数组的内容重复10遍
- "live|1":true,随机返回true,false
- "tel":/13 \d{9}/,
- "des":function(){ return this.start+this.price}
- "name":"@cname" 表示中文名称
- "address":"@country(true)" 地址
- "ip":"@ip",
- "description":"@cparagraph(1, 3)" 随机段落2-3行
- "pic":@dataImage('200x100','色块图片')`
使用示例:
-----------------------------------------------详细使用方法在上方------------------------------------------------------
五、mockjs方法(用处不大可不看)
- mock(data)
- mock(url,data)
- mock(url,type,data)
- mock(url,type,function)
- data:数据
- url:拦截地址(可以是正则)
- type:拦截请求类型(post,get,put,delete)
- function:通过函数返回数据,参数用config 请求的配置
六、mock练习示例
/mock/index.js
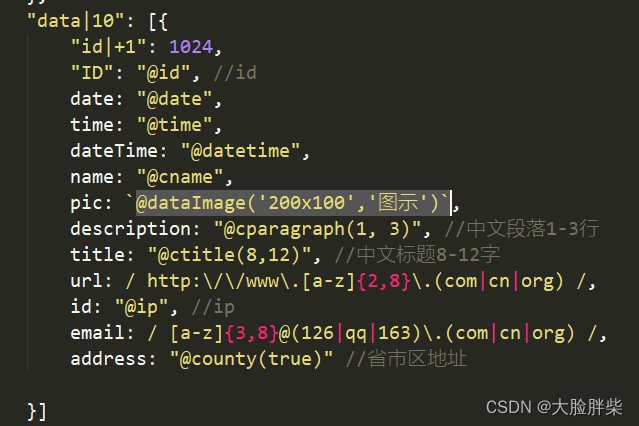
//定义/mock/index.js import Mock from 'mockjs' Mock.mock("/api/login", { code: 200, msg: "登陆成功", user: { name: "zeng8", score: 2048, rank: 10 }, token: "kjkjalsdiiuioayeuryqowierqiwerqowiery" }) // url可以使用正则匹配 // 拦截get请求,返回评论数据 Mock.mock(/\/api\/feed/, "get", function(config) { //console.log("config" , config ); //通过config可以获取到前端发给服务器的数据 var po = config.url.indexOf("?"); //获取问号的位置 if (po != -1) { var query = config.url.slice(po + 1); //获取到查询参数current=4转换为{current: 4} var arr = query.split("&"); //按&分割为数组 var search = {}; //定义个对象 arr.forEach(item => { var temp = item.split("="); //把数组每个元素按等于分割[current,4] search[temp[0]] = temp[1]; //search[ "current"] =4 }) } // 返回一个随机数据 return Mock.mock({ "code": 0, "data|4": [{ id: "@id", msg: "@cparagraph(2,3)", //段落2-3行 name: "@cname", //随机中文名 date: "@datetime" //随机日期 }], "pagnation": { "total|10-25": 1, "size": 4, "pageTotal|4-10": 1, "current": search.current, } }) }) Mock.mock("/api/test", Mock.mock({ name: "@cname", //随机中文名 "age|100-200": 1, //100-200的随机数 "price|10-50.2-5": 1, //10-50随机数 小数点2-5位 "live|1-2": true, //随机true或false "start|1-5": "⭐", //把字符串重复1-5次 "friend|2": ["小红", "小明", "小刚", "小白", "小蓝"], //1是挑一个大于1是重复n次 "props|1-3": { name: "mm", age: 22, leg: 2, job: "web", eye: 2 }, "tel": /13\d{9}/, "des": function() { return `大家好,我的名字是${this.name},今年${this.age}岁` }, "data|10": [{ "id|+1": 1024, "ID": "@id", date: "@date", time: "@time", datetime: "@datetime", name: "@cname", pic: "@dataImage('200x100')", description: "@cparagraph(1,3)", title: "@ctitle(8,12)", url: /http:\/\/www\.[a-z]{2,8}\.(com|cn|org)/, email: /[4-8]@\.(126|qq|163)\.(com|cn|org)/, address: "@county(true)", //省市区地址 }] })) //作用:模拟后端程序,当后端还没有写好真实的代码,有接口时候,可以先自己创建数据,先自己写前端内容
main.js
import Vue from 'vue' import App from './App.vue' // 导入自定义的mock文件 import './moke/index.js' Vue.config.productionTip = false // 导入axios 没有./ //(axios网络请求工具:1不依赖dom,2.前后端都可以用,3.丰富拦截,扩展功能,4可封装,复用性强) import axios from 'axios' // 挂载到vue全局(原型上) 每个组件都能使用 prototype是固定的,$axios是自定义的 Vue.prototype.$axios = axios; //指定默认的请求域名 // axios.defaults.baseURL = "http://dida100.com:8888" //给每个请求拦截一下,添加请求Token信息 axios.interceptors.request.use(function(config) { config.headers.Authorization = 'Bearer ' + localStorage.getItem("token") return config }) // interceptors 拦截器 //request 请求 //config 配置 // headers 头信息 //Authorization 权限 //defaults 默认 //baseURL 基础URL new Vue({ render: h => h(App), }).$mount('#app')























 2017
2017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








