做为一个程序猿,写的代码出现bug这是一件无可厚非的事情。但有时候会遇见一种情况,感觉自己写的代码应该是完美的,但一到测试童鞋的那里就出问题了。这里的原因有很多种,思考问题角度不同、操作流程不同、对业务理解不同都会导致这种情况的发生。当然了,程序猿本身代码逻辑不够严谨也是一种情况。
然而,有时候一些简单的代码逻辑也会出错,这可能是由于所使用的编程语言自身的bug(或者说是缺陷吧)所导致。当然,无论怎样归根结底都是自身code能力不足的一种体现吧,所以这个系列的日志总结了一些日常开发中遇到的一些bug.避免再次掉到这种坑里去
Button 什么情况下可以点击
平时开发中,需求变更是一件不可避免的事情,最无语还是需求从A变成了B,然后又变回了A,经历或数次这样的折磨后,就开始学聪明,每次修改都是将之前写的代码注释掉,万一需求变回去了,省的重写了。(也许有些童鞋会说为什么不同代码版本管理,直接回退不就哦了,但现实开发中真正修改的有时候也就那么几行,或者一个参数而已)。
前日接到需求,要求将XX页面内支付按钮(本人做的是电商类应用开发)屏蔽,不可点击。
让一个按钮不可点击,这还不简单,在布局文件中加上下面这句就哦了,懒得去改java代码了。
android:clickable=”false” 没有自测,就让测试去测,结果人家一测说按钮还是可以点击,当时的第一反应就是不可思议。自己运行了一遍,发现果真是Button的click事件依旧是有效的。然后在java代码里做了如下修改
btn2.setClickable(false); 这样写之后,按钮才真正的变为不可点击。
至此,得出结论,要让一个Button不可点击在XML布局文件设置其属性是不生效的,应该在代码中进行修改。使用其setClickable方法
当然,Android SDK中这种在布局文件中设置属性不生效的控件还有其他的,只是不知其中的道理。
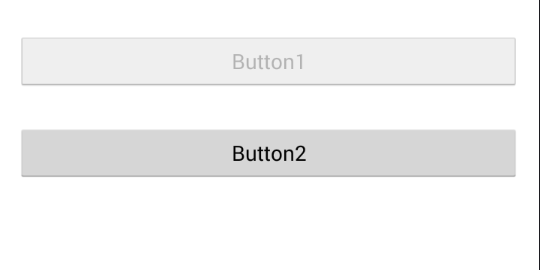
顺便了解了一下,Button的enable属性,这个enable为false时,整个按钮将为置灰状态,这样也是可以实现按钮不可点击的,只是从UI上看有点怪异。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:enabled="false"
android:text="Button1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginTop="30dp"
android:clickable="false"
android:text="Button2" />
</RelativeLayout>这种设置的UI效果如下
好了,一个简单问题,在此做一下记录!


























 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










