偶然间发现 有道笔记PC官网在离线状态下依然能看到比较友好的界面,而不是普通的404
想知道具体的实现方案,混进了一个前端群,有大佬提出了一个这辈子还没听过的关键字 PWA技术?
看了下好像是服务端的活,想知道如果纯用静态页面 HTML + JS有没有可能实现~~~
后续跟进
伪大佬就是喜欢装逼,明明一个前端标签能解决的问题一定要说成“PWA(Progressive Web App)渐进式网页应用”
参考菜鸟教程 http://www.runoob.com/html/html5-app-cache.html
实现思路 :
1.在html页面上的<html >标签 加上 manifest属性 即
<html manifest="txx.manifest">
<head></head>
<body></body>
</html>txx.manifest为配置文件路径 名字无要求,但是得找得到
2.修改或新建txx.manifest文件
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
所以一和mainfest文件大致长这样
#这些会缓存
CACHE MANIFEST
#修改备注信息时会更新缓存,所以一般建议在这行加个版本信息 version 1.2
index.html
#这些不缓存
NETWORK
login.html
#这些是找不到时备选
FALLBACK
#当/txx/1.jpg找不到时,会去找/txx_backup/1.jpg
/txx /txx_backup3.配置服务器
以nginx为例
打开 mime.types文件,加一行配置
text/cache-manifest mf manifest;
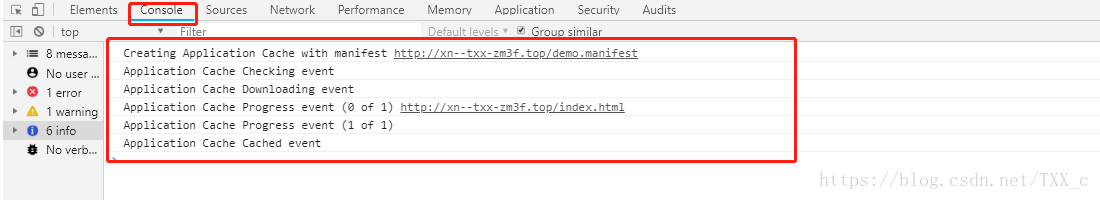
配置成功后打开页面控制台会看到如下信息
然后你拔网线再刷新下页面看下~
不过好像不是特别稳定。。。






















 7701
7701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








