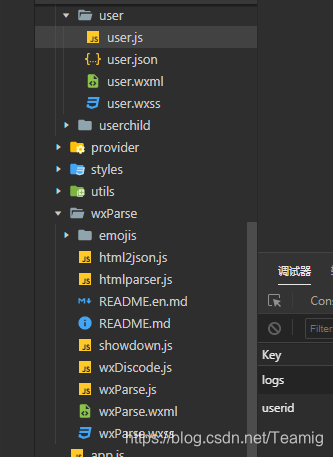
1.下载wxParese文件,拷贝wxParse文件夹到自己的小程序项目中。
下载地址:https://gitee.com/likun_li/wxParse.git
2、在项目文件中使用
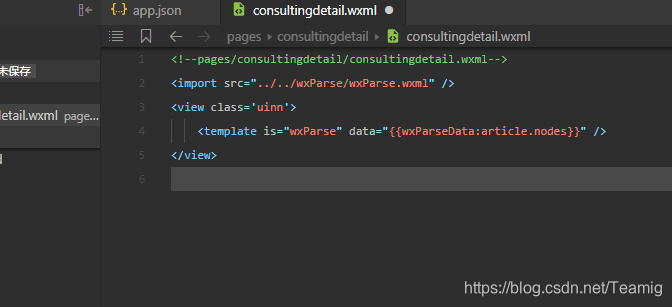
(1)在需要使用的wxml文件中引入WxParse.wxml
示例:


<import src="../../wxParse/wxParse.wxml" />
<view class='uinn'>
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
</view>
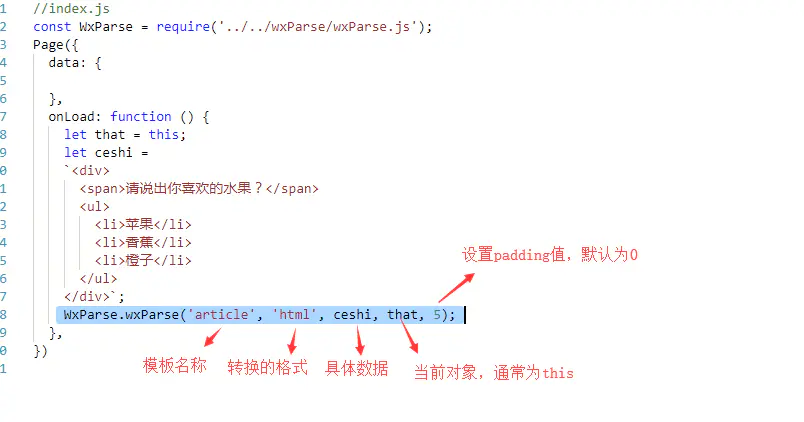
(2)在当前页对应的js中引入wxParse.js
示例:
引入:
const WxParse = require('../../wxParse/wxParse.js');
使用:

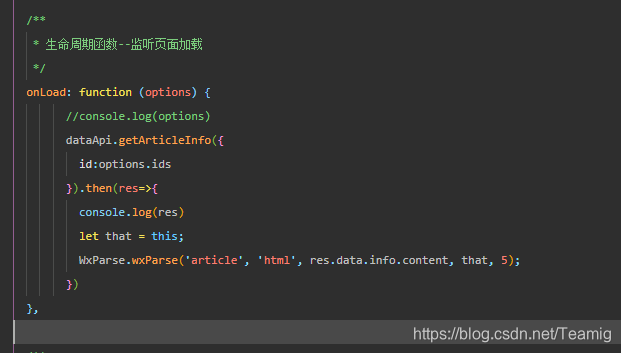
onLoad: function (options) {
//console.log(options)
dataApi.getArticleInfo({
id:options.ids
}).then(res=>{
console.log(res)
let that = this;
WxParse.wxParse('article', 'html', res.data.info.content, that, 5);
})
},

最新的微信小程序富文本链接
https://developers.weixin.qq.com/community/develop/article/doc/000a0c42820308c30d78d8c545b413





















 4081
4081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








