之前有一篇总结整理了关于Tab Bar的设计基础知识点的文章,接下来这边总结还是继续总结基础知识点2,大家有兴趣的,可以移步去优设官网查看原文章,这里仅作个人学习笔记整理。
视觉规范
1. 布局方式 & 分割方式
大多数情况下,根据标签个数将页面宽度等分即可。对于非通栏的特殊标签栏,标签的宽度不受屏幕宽度影响,居中悬浮于视图底部。

“分割”指的是标题栏和上方内容视图的分割。方式有以下 3 种:
- 层级分割:使用投影
- 线分割:使用分割线
- 颜色分割:使用颜色

2.背景
将从颜色、造型、尺寸的角度进行分析比较。

3.图标

4. 文字
根据 iOS 人机交互指南,界面中的文字不能小于 11pt。(在同一大小的字体为前提的视觉效果上:汉字>英文)
交互细节
交互的含义是:用户向系统发出操作指令,系统给出反馈,反馈信息被用户接收到,就完成了一次完整的交互。
「硬切类」
给人稳重可靠的感觉。常用于注重功能的社交类产品(如钉钉、微信、支付宝、天猫等)

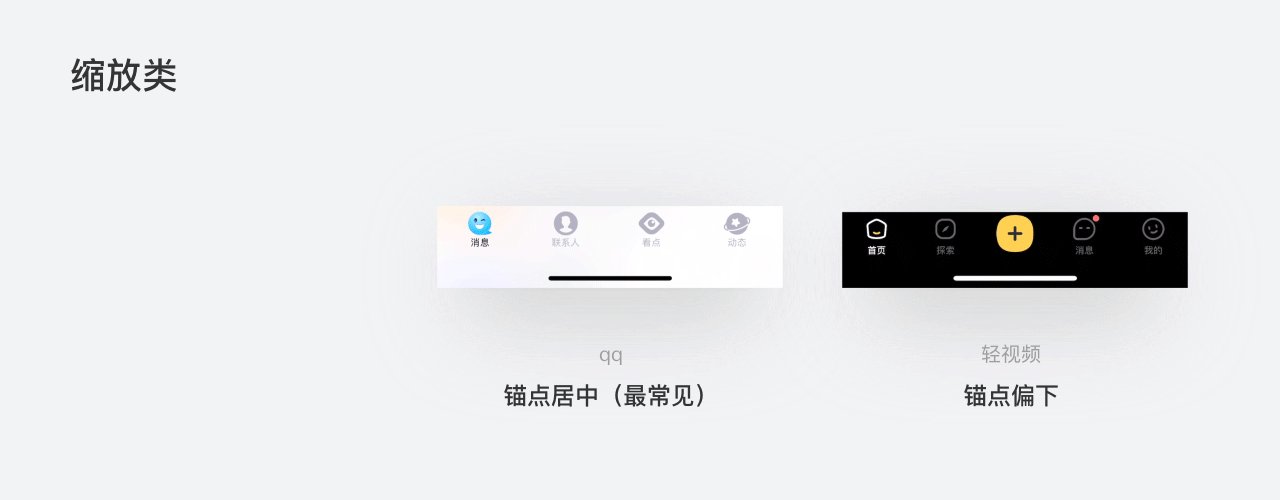
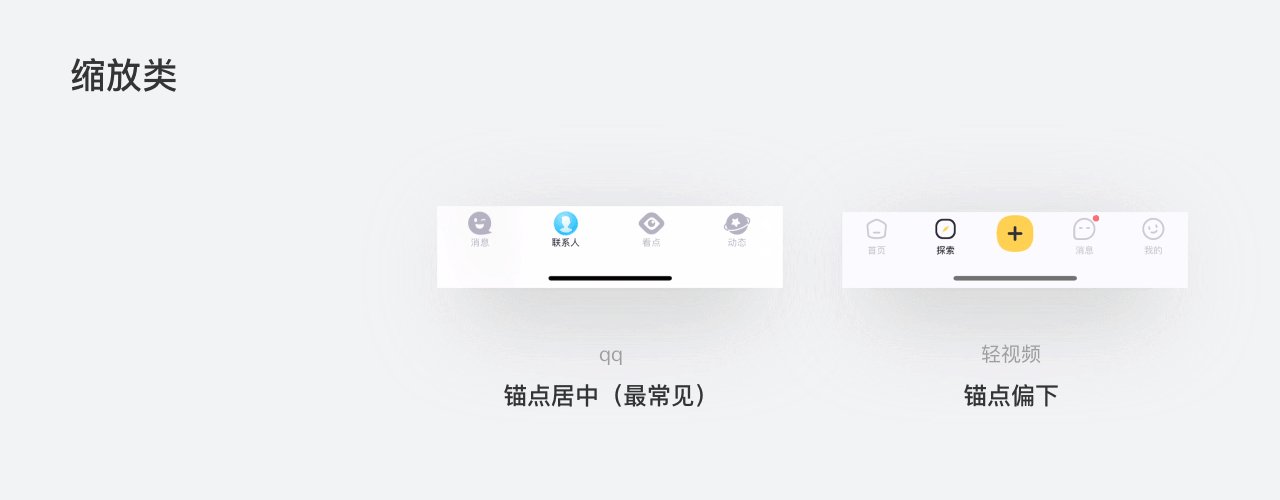
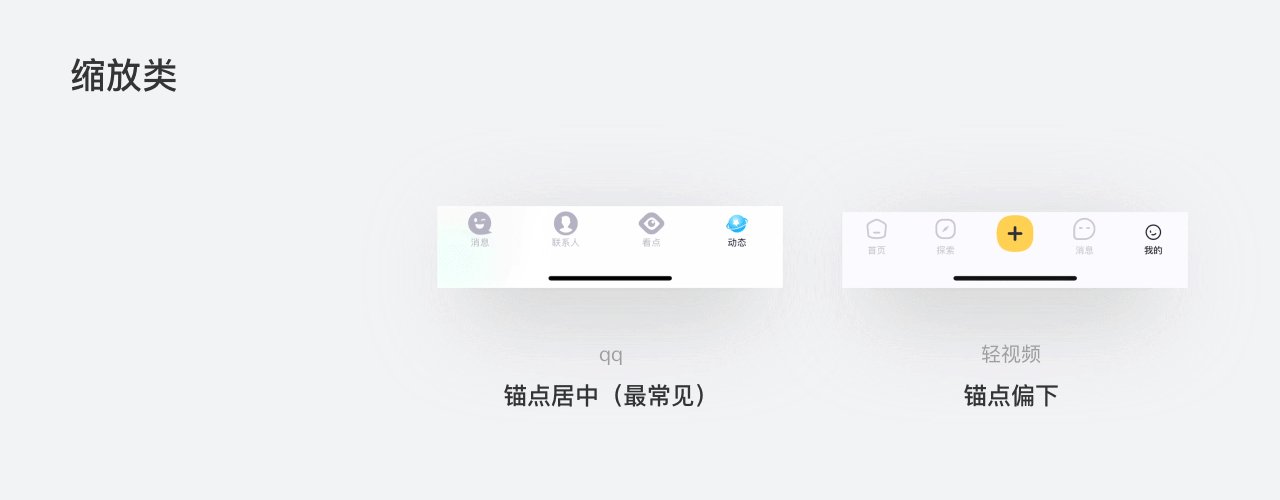
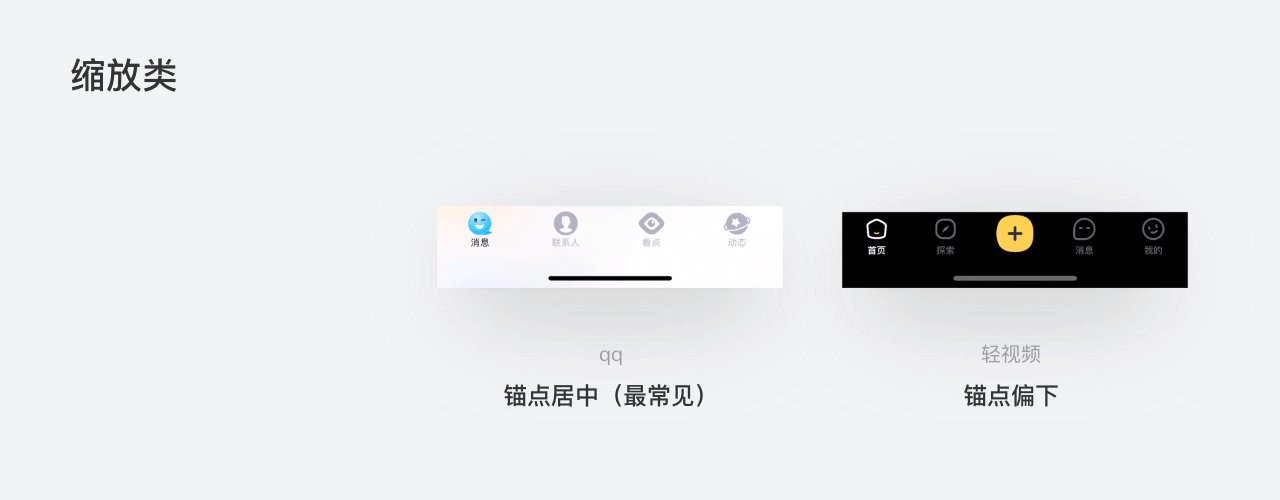
「缩放类」
稳定感与活力感较为平衡。

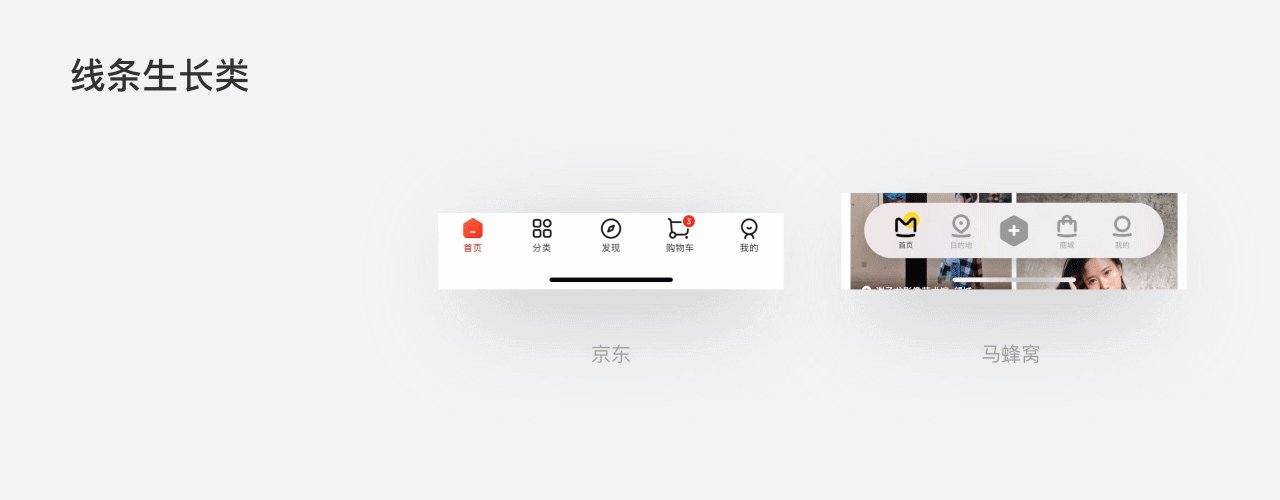
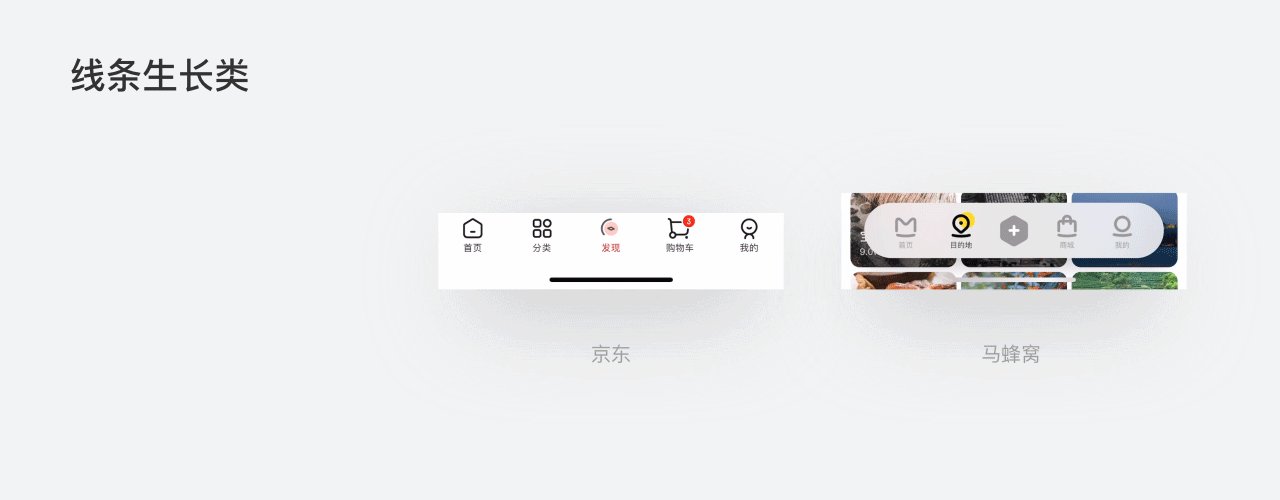
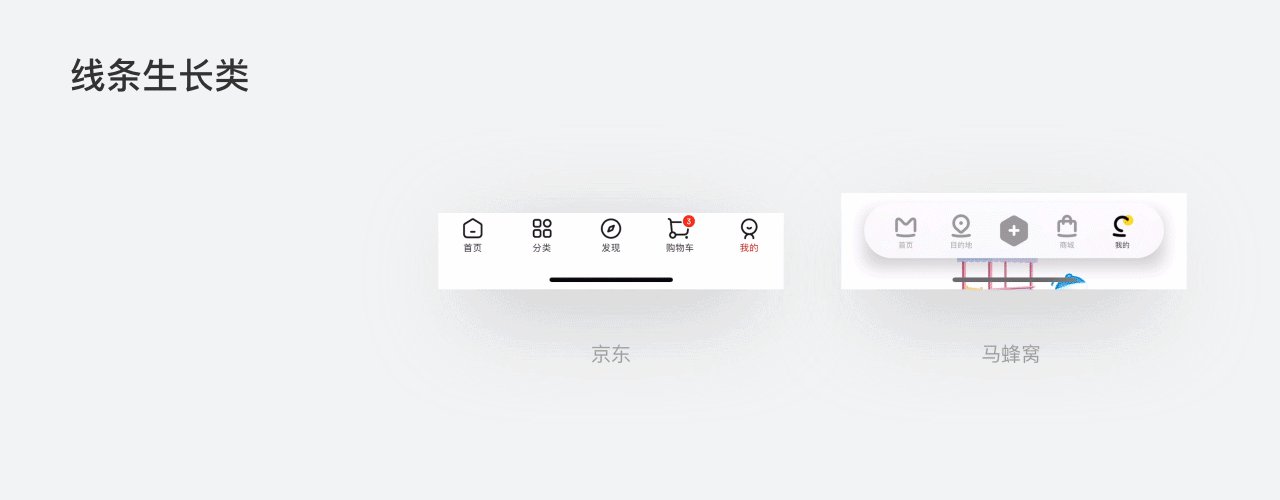
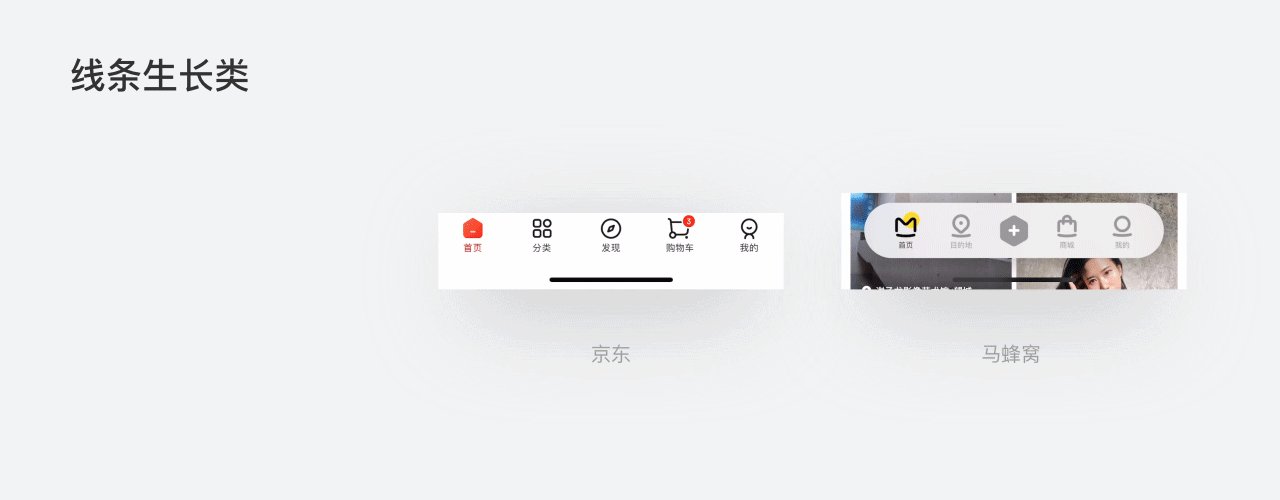
「线条生长类」
视觉效果较为复杂华丽,容易与同类产品形成差异化吸引用户注意,同时动画耗时较长。
适用于:产品本身被打开的频率不高,在有限的曝光时间内,尽量给用户留下有记忆点的使用体验,制造与竞品的差异的产品。

「填充生长类」
视觉上丰富饱满,给人热烈活泼的印象。

「填充飞入类」
极具动感,样式新颖,增加了产品的娱乐性,除了视觉反馈之外,还可以结合触觉(振动)和听觉(提示音),使得点击感知更加强烈和具象。

「其他交互含义」
内容流页面:
点击对应页面标签=回到顶部或者刷新内容(淘宝首页和微淘)
点击对应页面标签=直接刷新(抖音首页的下拉刷新只适用于第一个视频,之后的下拉手势是看上一个视频,点击标签栏的首页,可以直接刷新,解决了手势冲突的问题),标签状态也会随之改变。

非内容流页面(内容固定)
点击对应页面标签:无反馈(微信读书的书架页面)
「彩蛋类」
设计师跟据产品情感化设计的交互小设计,增加产品的趣味,同时也给用户传递了产品共情感。

互联网产品案例更新欣赏

























 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








