我们经常碰到基于用户的选择在界面上显示/隐藏部分内容的需求,这里介绍如何不用javascript,而通过简单的三步配置来实现这种需求。
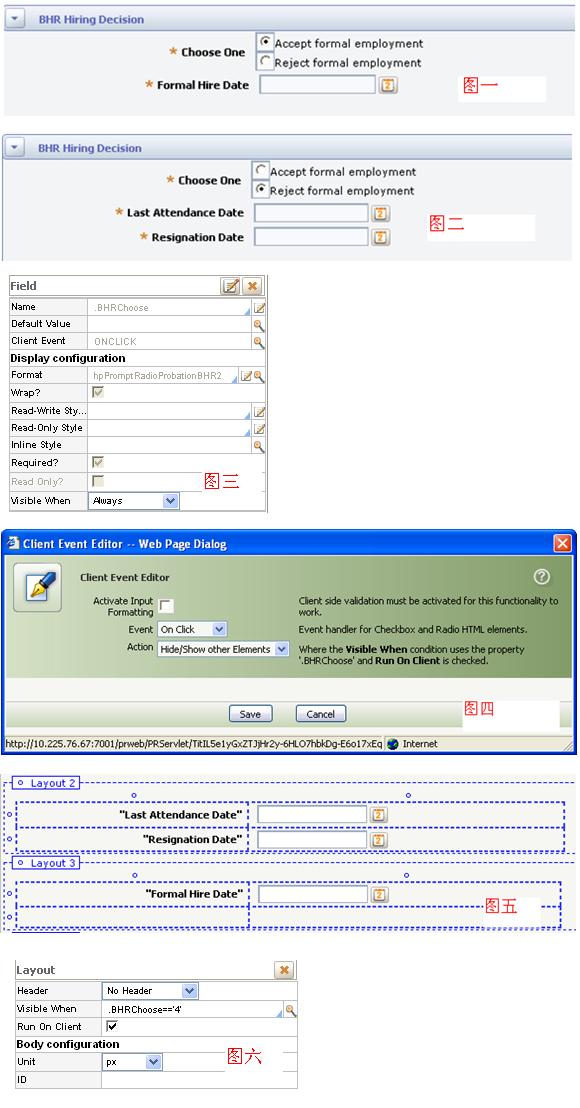
需求描述:如图一图二所示,当用户选择Accept时显示Hire Date,当用户选择Reject时显示Last Attendance Date 和Resignation Date.
(一) 如图三,Accept 和Reject 是由一个名为“hpPromptRadioProbationBHR2”的 html Property实现的,相关联的Property为“.BHRChoose”, 按图四所示配置Client Event为ONCLICK, Action 为Hide/Show other Elements.
(二) 如图五,把两组日期分别放在两个Layout上。
(三) 如图六,配置Layout的Visible when条件,根据实际情况写入判断条件,注意选中“Run ON Client”。保存后就可以看效果了。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








