chrome开发工具(简称开发工具),是一组在谷歌chrome中的web编辑和测试的工具。这个工具提供给web开发者深度访问浏览器和他们web应用的本质。使用开发工具可以追踪本质的布局问题,设置javascript断点,同时了解代码优化。
注意:如果你需要得到最新的开发工具版本,你应该使用Google Chrome Canary.
访问开发工具
使用开发工具,开打web页面或者应用。以下两种方法:
- 选择浏览器视窗右上角的chrome 菜单,然后选择工具>开发工具
- 在页面任意元素上右键并且选择检查元素
开发工具将在底部打开。
下面有几个有用的快捷键用来打开开发工具:
- Use
Ctrl+Shift+I(orCmd+Opt+Ion Mac) to open the DevTools. - Use
Ctrl+Shift+J(orCmd+Opt+Jon Mac) to open the DevTools and bring focus to the Console. - Use
Ctrl+Shift+C(orCmd+Shift+Con Mac) to open the DevTools in Inspect Element mode, or toggle Inspect Element mode if the DevTools are already open.
为了日复一日的工作流程,了解快捷键将会节约你的时间。
开发工具视窗
开发工具在视窗顶部是以任务为导向分组的。每个工具栏和相应面板让你在一个具体的页面或者应用信息下工作,包括:DOM元素,资源和源代码。

这个颜色选择器在开发工具里面是可以使用的。
总的来说,这里一共有八组主要的可是开发工具。
你可以使用 Ctrl+[和Ctrl+] 的快捷键在两个面板之间移动。
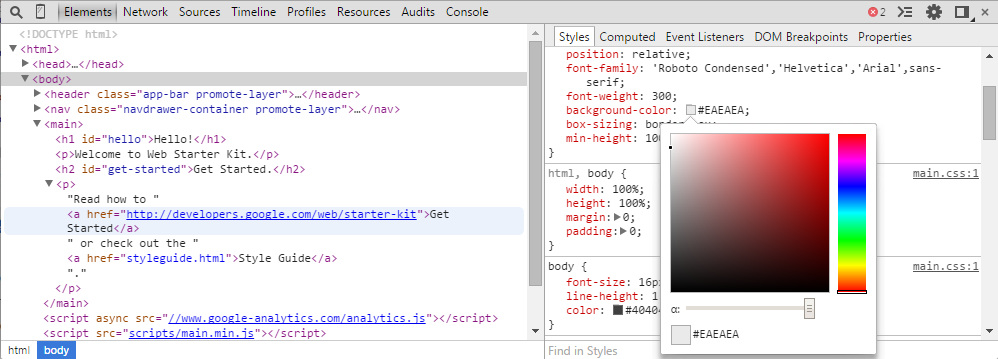
检测DOM和样式
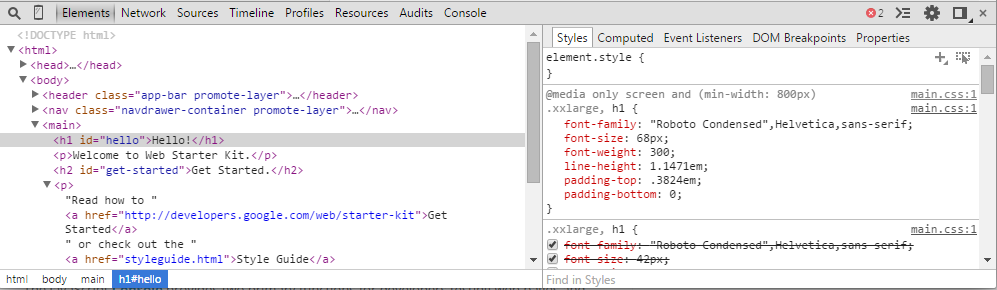
元素面板可以让你看到DOM树的一切,可以直接审查和多次编辑DOM元素。当需要了解页面部分HTML代码片段式,你会经常访问元素面板。比如,你可以好奇图片的id属性和值是什么的时候。
在DOM中观察元素的标题。
阅读更多有关审查DOM和样式的内容
在控制台工作
javascript控制台为开发者提供了两个主要的功能来测试web页面和文本。它们是:
- 在开发过程中的日志诊断信息
- 用于反映文档和开发工具的提示命令行
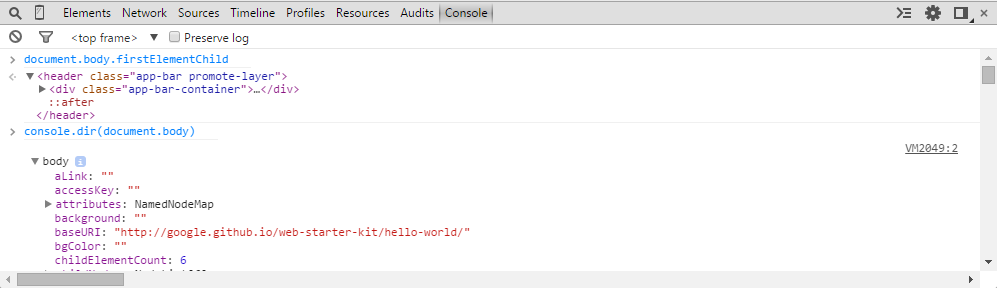
你可以通过console API记载诊断信息。比如console.log() 和 console.profile()
在控制台可以直接评估表达式,使用command Line API提供的方法。包括用来选择元素的 $0 命令和绘制CPU的profile().
查看js命令
阅读更多有关控制台工作的内容
调试javascript
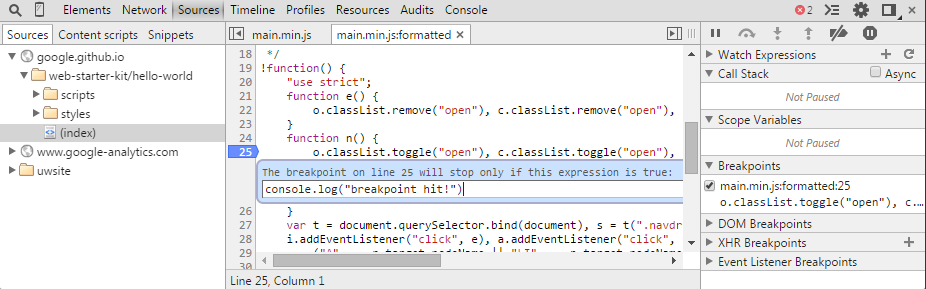
当复杂的javascript应用增多,开发者需要更强大的调试工具帮助快速发现问题原因并且有效解决。chrome包含许多有用的工具来帮助减轻调试javascript的痛苦。
记载控制台中的有条件的断点。
阅读更多关于如何调试javascript的内容
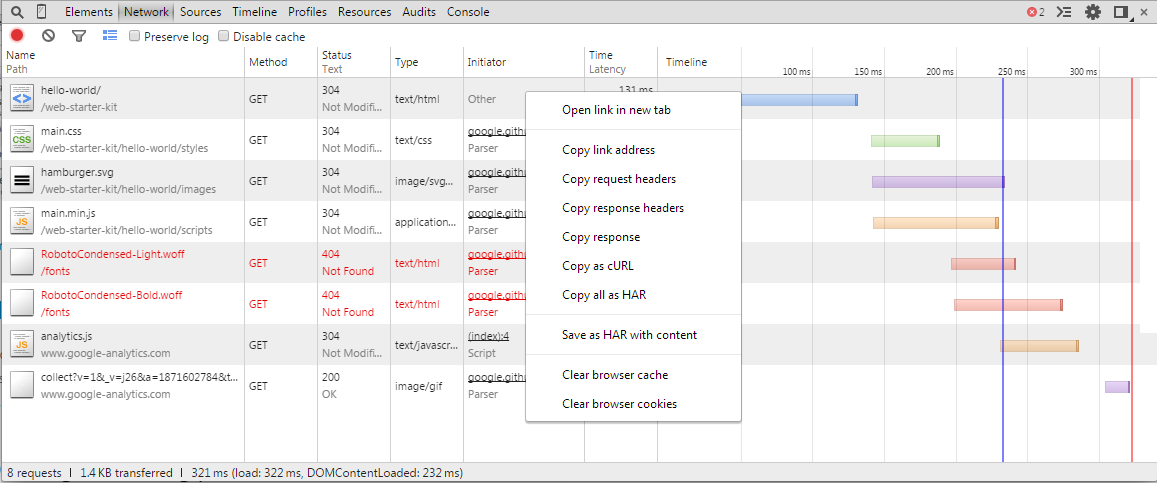
提升网络表现
网络面板提供观察资源的视野,这些被请求和下载的资源在网络真实时间中结束。在优化页面时,确定和追踪这些请求超过期望的时间是必要的一步。
网络请求的内容。
更多有关提升网络表现的内容
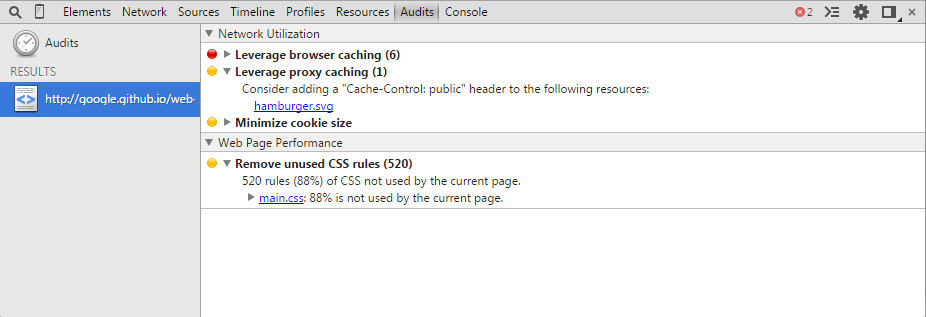
Audits
评审面板可以分析一个页面的加载。然后为减少页面加载时间和提升响应速度。更多信息,推荐使用PageSpeed Insights.

评审的推荐。
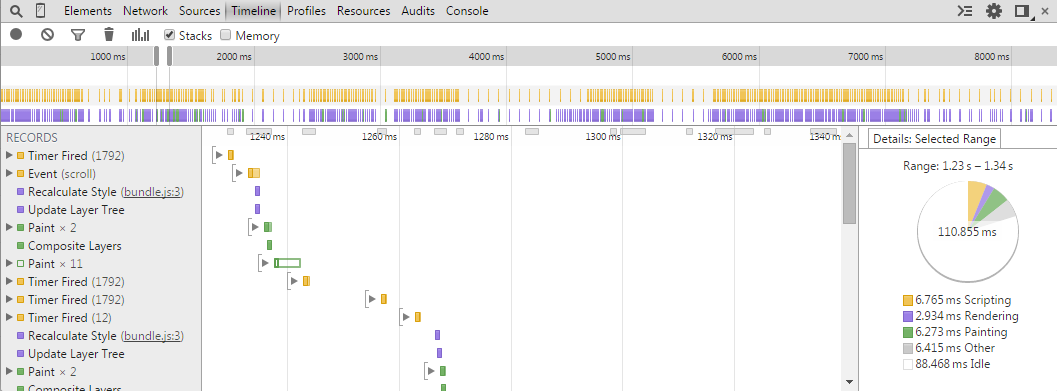
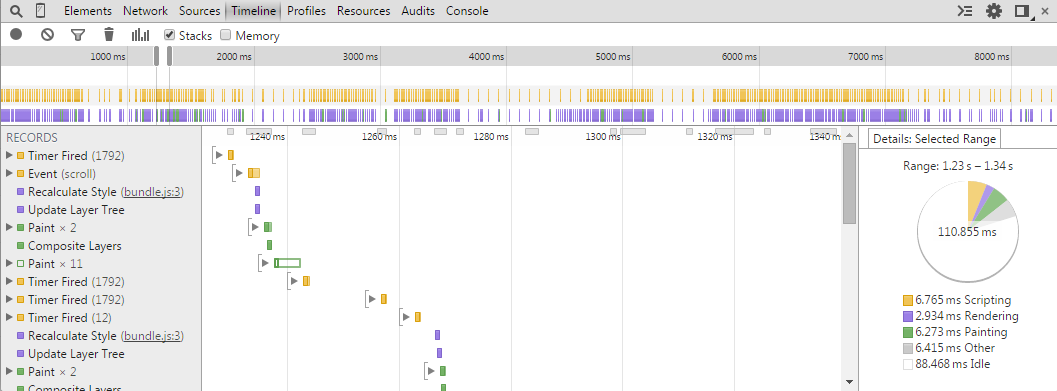
提升渲染表现
时间线面板提供一个完整概述关于加载的时间花费和使用你的web应用或页面。所有的事件,从加载资源到解析Javascript,计算样式,重绘到时间线上。

各种事件的时间线例子。
Javascript & CSS 表现
简介面板让你概述了web应用和页面的执行时间和内存利用。这些帮你理解资源在哪里被开销,同时帮助优化代码。提供的概述有:
- CPU概述展示了页面javascript函数的执行时间花费的地方。
- 内存堆概述展示了内存通过页面Javascript对象和相关DOM节点的分配。
- Javascript概述展示了脚本的花费时间。

内存堆快照的例子
阅读更多关于如何提高Javascript和CSS表现的例子。
查看存储
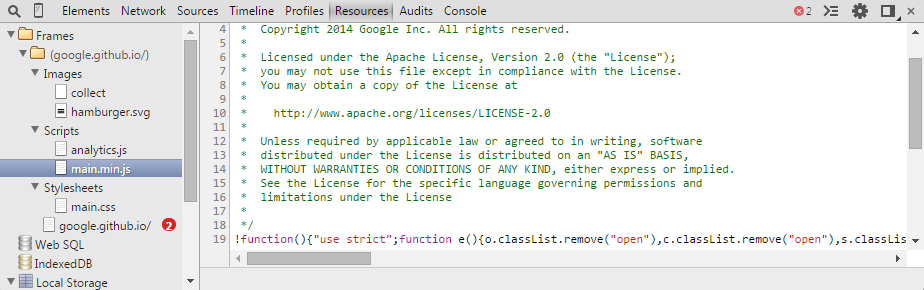
资源面板允许你查看页面已加载的资源。可以通过HTML5数据库,Local Storage, Cookies,AppCache等来交互。

资源面板中展示了Web Starter Kit Javascript文件
更多内容
下面有一些DevTools文档的内容再次阅读可能会发现有用的。包括:
- 内存堆概述
- CPU概述
- 设备模式和移动模拟
- 远程调试
- DevTools视频

























 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








