问题描述:
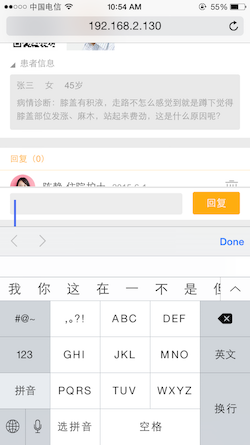
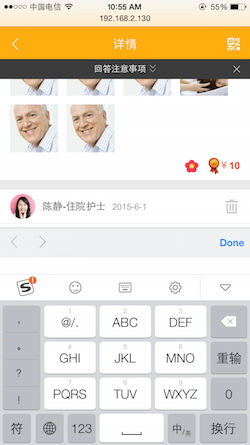
在webapp中做类似回复功能的时候,我们通常是使用position:fixed把一个input框固定在页面底部,在android平台下这样是没问题的,但在ios中会出现显示问题,输入框聚焦或页面滚动时,经常出现显示问题,像下面这样:

原因:
在IOS的webview中,对position:fixed的支持不是很好(在IOS5之前甚至还不支持position:fixed),ios8开始支持第三方输入法,而第三方输入法也可能导致出现新的显示问题。
解决办法:
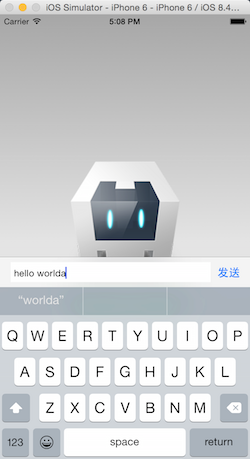
该方法只适合phonegap应用。利用phonegap插件开发,使用原生的输入框替代position:fixed的input。先看下效果:

使用方法:
1.将插件安装到你的phonegap项目
cordova plugin add https://github.com/towardsyoung/FixedInput.git
2.在页面上调用js接口
显示并聚焦输入框
navigator.fixedInput.showAndFocus(function(content){
alert(content);
}, 'hello world', '发送');
第一个参数是点击发送按钮的回调函数,content为输入的内容
第二个参数为输入框的默认文字
第三个参数为按钮的默认文字
其他接口:
navigator.fixedInput.show(sendCallback, defaultVal, btnText) 显示输入框
navigator.fixedInput.hide();隐藏输入框
最后附上我的github源代码,有问题欢迎一起探讨























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








