在新建页面引入jQuery时,经常会报404错误。今天专门测试,总结了以下解决方案:
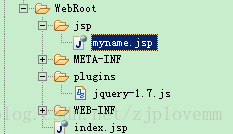
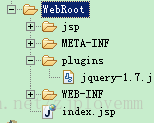
1 .在WetRoot下直接建立jsp文件,将jquery-1.7.js放入一个新建的文件夹下:如图:
此时在index.jsp中引入jquery的代码为:在head里
<head>
<script type="text/javascript" src="./plugins/jquery-1.7.js"></script>
</head>
此时在myname.jsp中引入jquery的代码为:
<head>
<script type="text/javascript" src="../plugins/jquery-1.7.js"></script>
</head>
在jsp文件顶端填入以下代码
在引入jquery时,填写如下代码:

<script type="text/javascript" src="<%=basePath%>/plugins/jquery/jquery-1.7.js">





















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








