1、原型的使用方法
(1)利用对象的动态特性给原型对象添加成员(属性、方法)
(2)直接替换原型对象:对象.prototype里面的prototype其实就是对象的一个属性,所以是可以修改替换的。如果使用过这种方式使用原型,那么会出现如下问题
<1>在替换原型之前创建的对象的原型 和 在替换原型对象之后创建的对象的原型 不是同一个
Person.prototype
= {
msg:"你猜我在干啥"
};
function
Person(name,age,gender){
this.name
= name;
this.age
= age
;
this.gender
= gender;
}
Person.prototype.sayHello
=
function(){
console.log("你好");
};
var
p =
new Person("哈哈哈",19,"male");
p.sayHello();
//替换了原型对象
Person.prototype
= {
//prototype其实就是Person对象的一个属性
msg:"你猜我在干啥"
};
var
p1 =
new Person("12",12,"male");
console.log(p1.msg);
p1.sayHello();
//p1不能调用sayHello()
p.sayHello();
//p能调用sayHello()
为什么p1不能调用sayHello()而p2能?
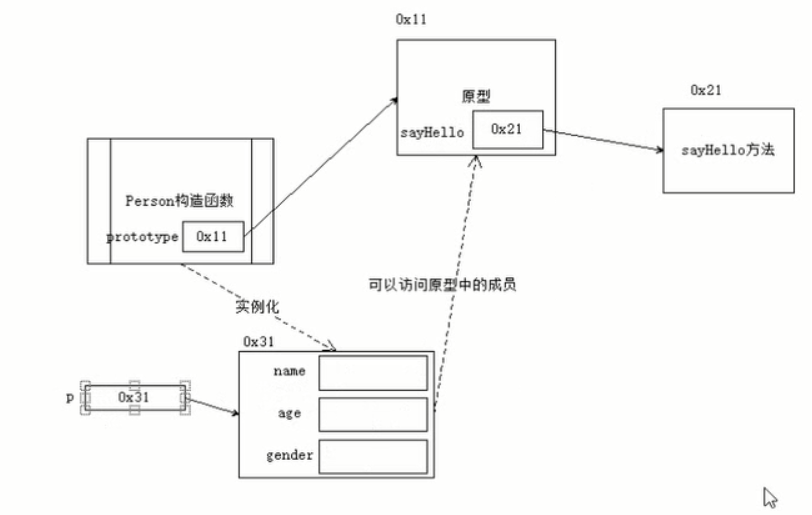
替换原型对象之前:

替换原型对象之后:





 本文探讨了JavaScript中通过替换原型对象来实现继承的方法,并详细解释了这种方法可能导致的问题,特别是替换原型后新旧实例间的差异。
本文探讨了JavaScript中通过替换原型对象来实现继承的方法,并详细解释了这种方法可能导致的问题,特别是替换原型后新旧实例间的差异。
















 1039
1039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








