基于wepy框架,VSCode代码高亮的问题
今天刚使用wepy框架,按照官方教程,学习到wxpy框架的代码高亮部分,发现我的按照官方的做法之后一直报错,网上查了好久,终于解决,再此记录,方便他人!
- 官方教程
- 我使用的是VSCode进行代码高亮,官方教程如下
- 方法一
- 在 Code 里先安装 Vue 的语法高亮插件 Vetur。
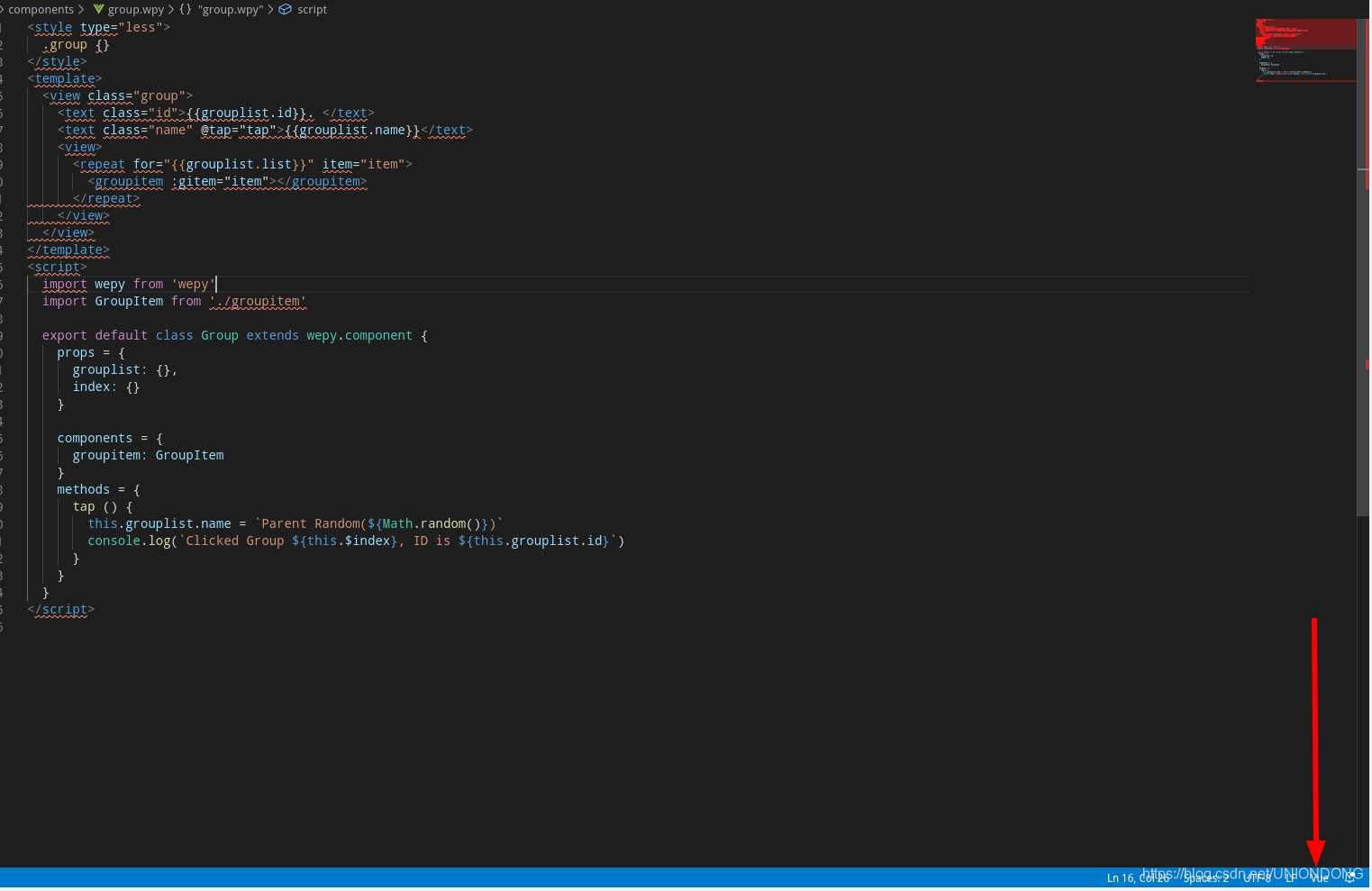
- 打开任意 .wpy 文件。
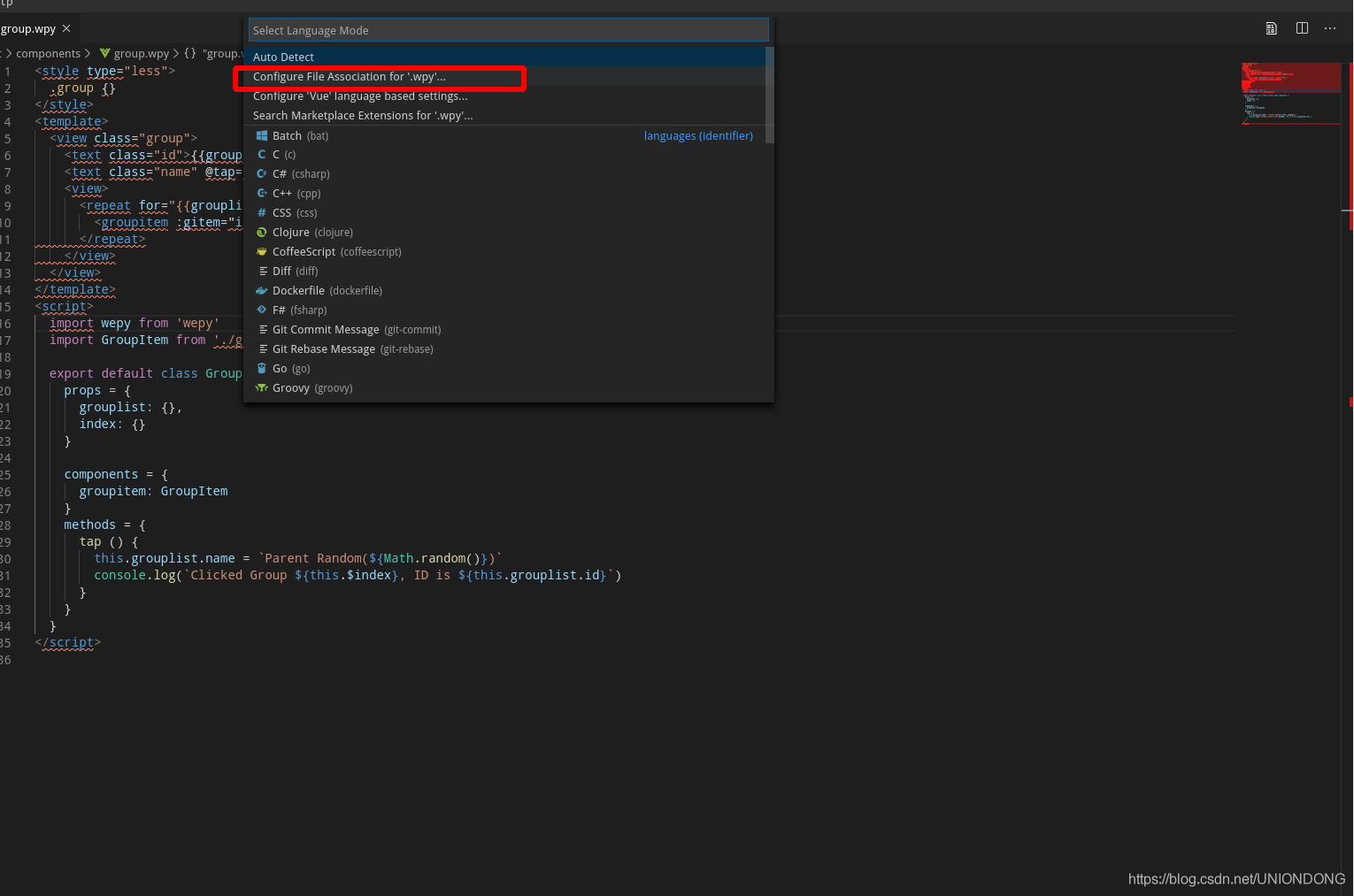
- 点击右下角的选择语言模式,默认为纯文本。

- 在弹出的窗口中选择 .wpy 的配置文件关联…。

- 在选择要与 .wpy 关联的语言模式 中选择 Vue。
- 方法二

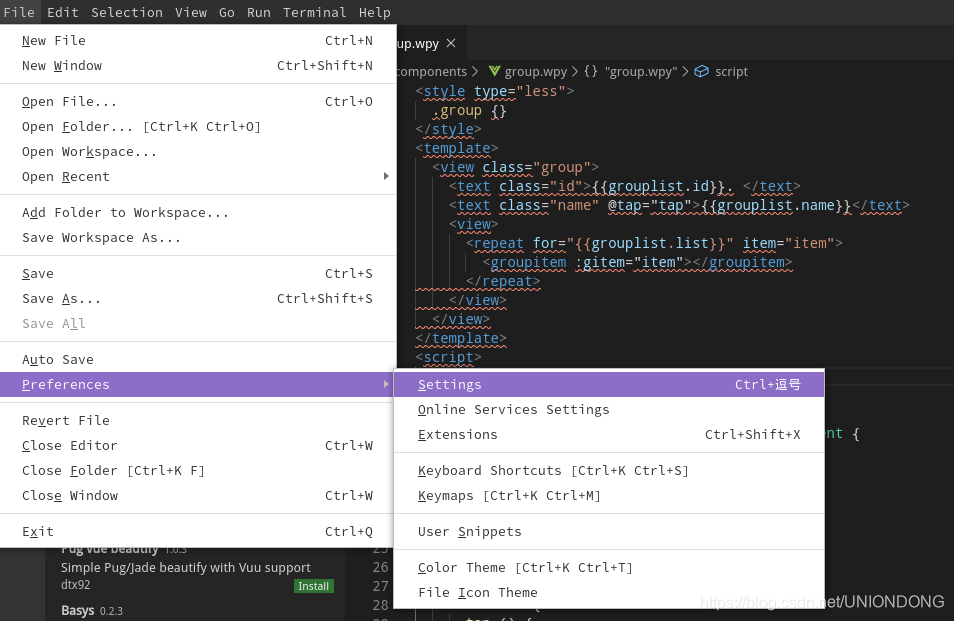
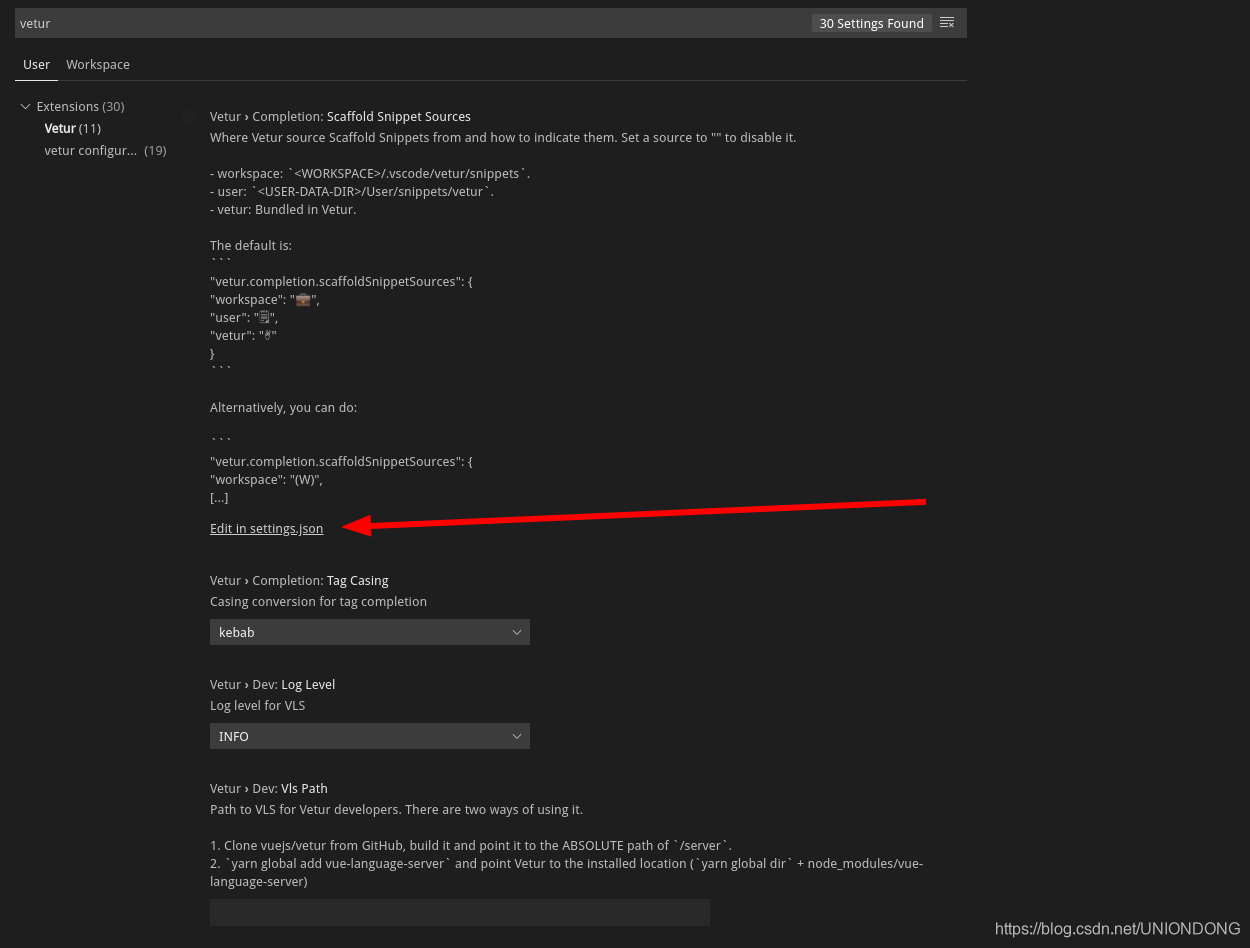
- 打开设置,在搜索栏输入 vetur

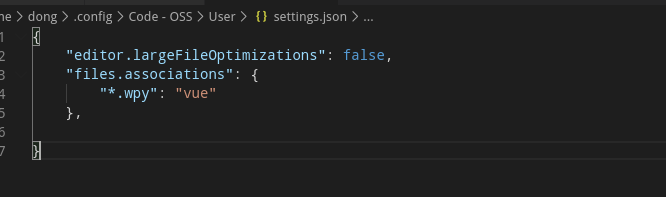
- 打开settings.json ,在中间加上 “files.associations”: { “*.wpy”: “vue” }

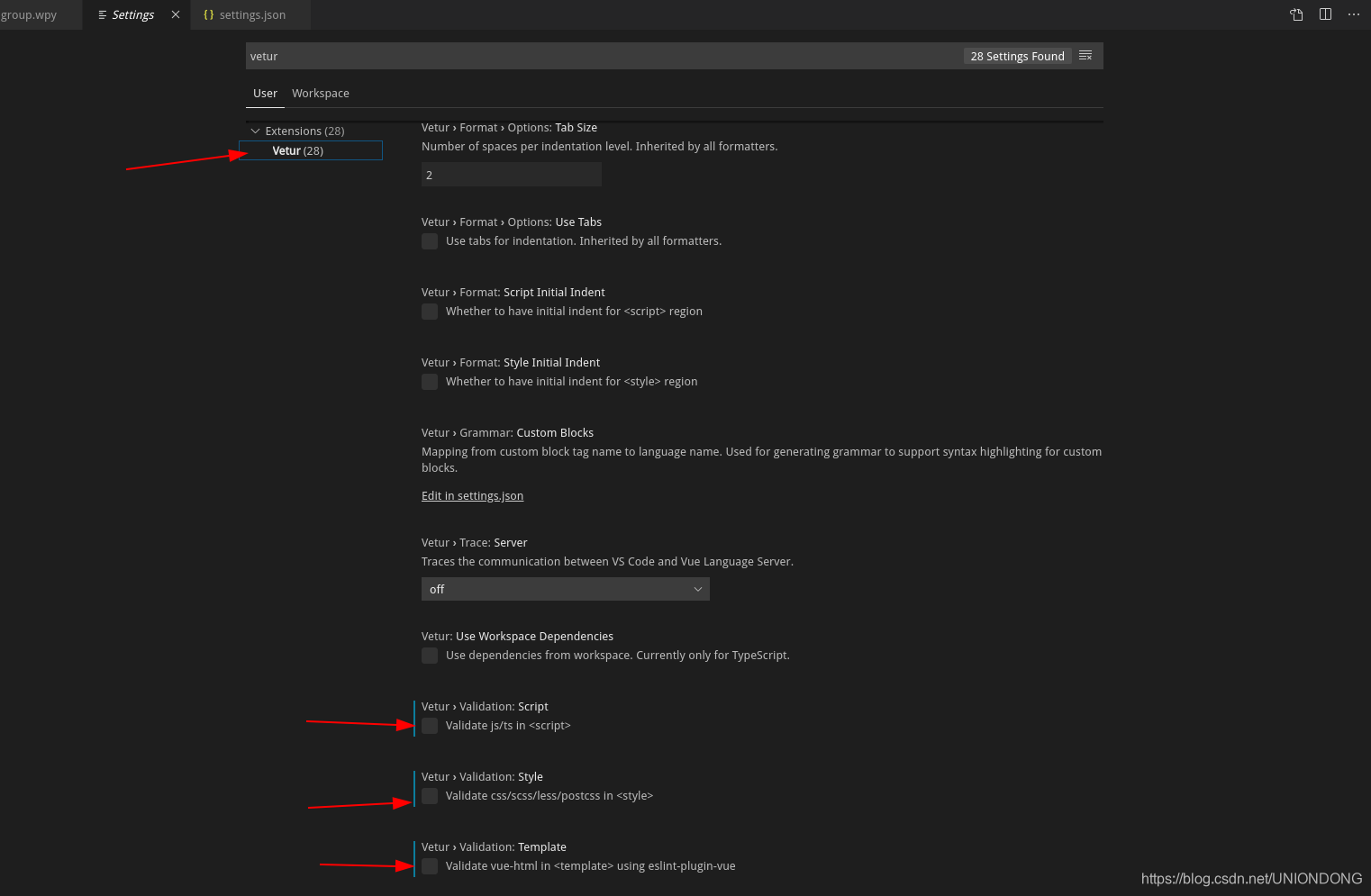
- 打开设置,在搜索栏输入 vetur
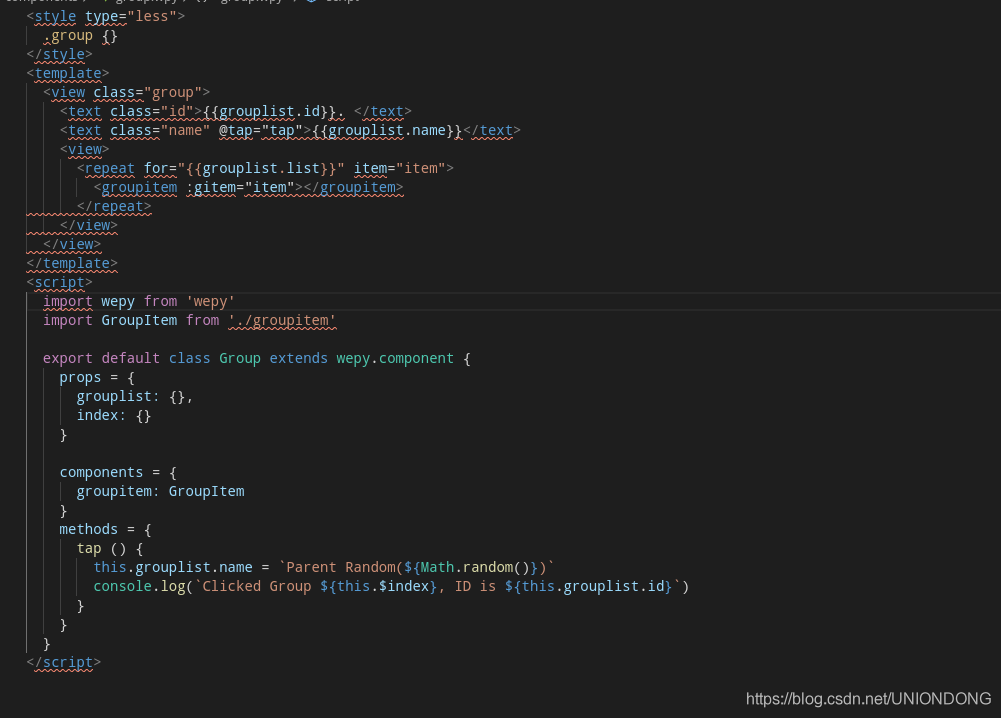
- 完工之后,打开.wpy文件,发现出现红色波浪线

- 解决方法:
- 还在刚才的设置选项页面,将下面的选项勾取消掉

完美解决!






















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








