Cesium支持多个高分辨率的混合使用图层,每层的亮度,对比度,伽玛,色调和饱和度都可以动态地改变
首先我们来创建一个图层试试
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url : 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
}),
//关闭图层选择器,不然还怎么指定呢
baseLayerPicker : false
});可以看出来,这和我们之前写的只多了一段代码,而这一段就是指定了一个地图为我们的图层,这里指定的是World Street Map
我们也可以指定一些其他的地图
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件(左下方那个)
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
})
});这里我们是用天地图,但是可以看到它没有默认文字提示,所以我们需要自己加一下
//全球影像中文注记服务
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}));这样就有文字描述了,可以看出来,这也是添加了一个图层
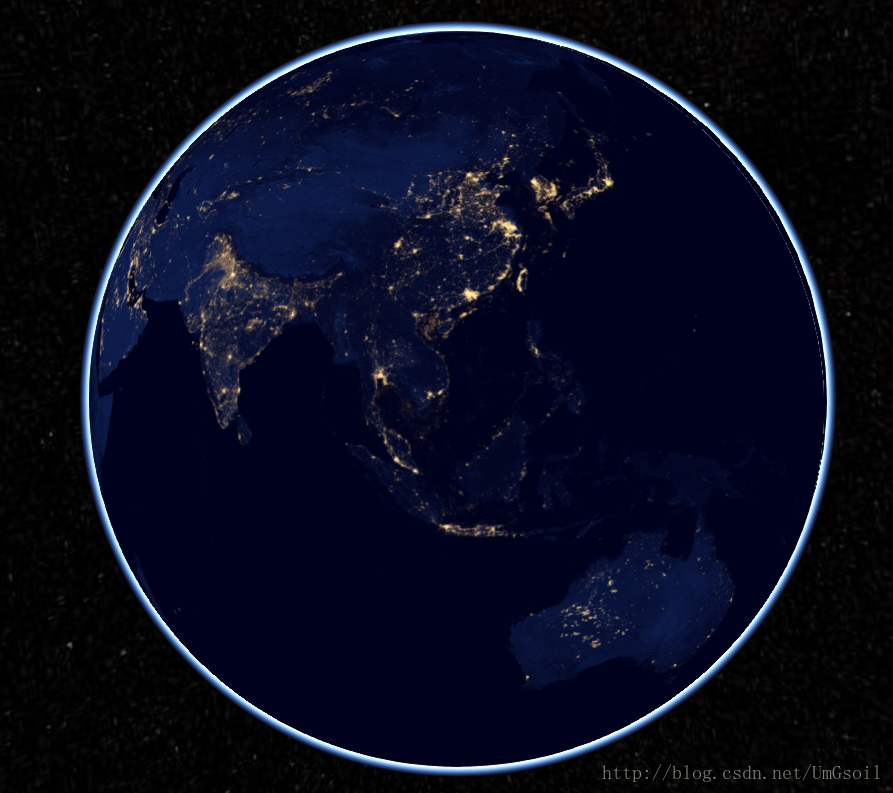
让我们在这之上在加一层图层(NASA Black Marble)
var layers = viewer.scene.imageryLayers;
var blackMarble = layers.addImageryProvider(Cesium.createTileMapServiceImageryProvider({
url : 'https://cesiumjs.org/tilesets/imagery/blackmarble',
maximumLevel : 8,
flipXY : true,
credit : 'Black Marble imagery courtesy NASA Earth Observatory'
}));可以看到效果出来了,但是却把之前的图层遮住了,这时候我们可以使用layer的方法来移除或者切换一些图层(remove(),lower()等详细见layer的API),那有没有方法能同时看到两个呢,当然可以
//50%透明度
blackMarble.alpha = 0.5;
//两倍亮度
blackMarble.brightness = 2.0;我们调节了一下亮度和透明度,可以看到,效果非常好,完全结合了两个地图的优点
如果需要做一些标记怎么办,之前我们说过可以之前添加实体,其实用图层也是可以的
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url : '../Apps/Sandcastle/images/Cesium_Logo_overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)
}));Cesium支持流动的海洋与有真实高度差的山峰,而且只需要几行代码就可以做到
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : 'https://assets.agi.com/stk-terrain/v1/tilesets/world/tiles',
});
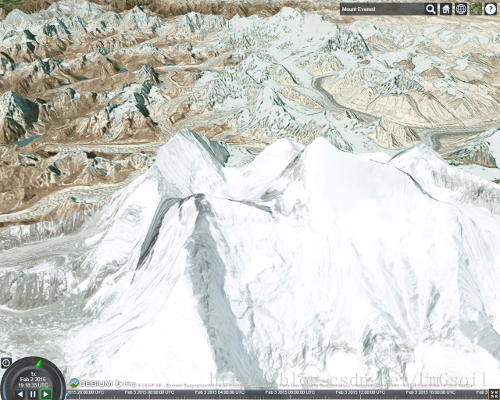
viewer.terrainProvider = terrainProvider;这样就可以开启高度差了,我本来也想搞个珠穆朗玛峰试试的,但是网速不行还是需要翻墙的原因,我的地图上很不清楚,就用官网上的图吧
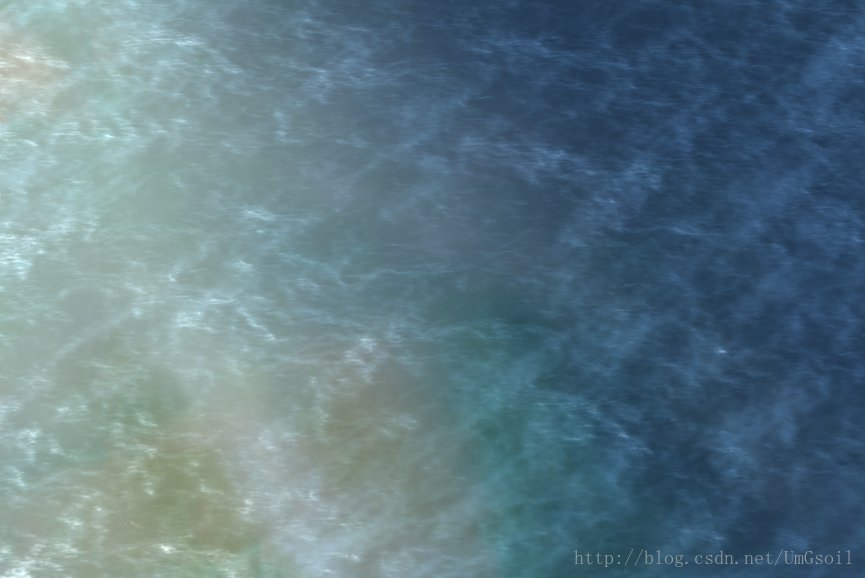
水波纹效果需要从Terrain Server请求WaterMask扩展
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : 'https://assets.agi.com/stk-terrain/v1/tilesets/world/tiles',
//请求水波纹效果
requestWaterMask: true
});
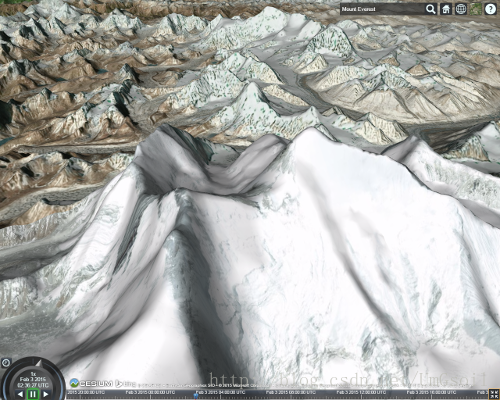
viewer.terrainProvider = terrainProvider;还可以添加模拟照明效果,也需要请求
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : 'https://assets.agi.com/stk-terrain/v1/tilesets/world/tiles',
//请求照明
requestVertexNormals: true
});
viewer.terrainProvider = terrainProvider;
//开启照明
viewer.scene.globe.enableLighting = true;
全部加起来就是这样
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : 'https://assets.agi.com/stk-terrain/v1/tilesets/world/tiles',
requestVertexNormals: true,
requestWaterMask: true
});
viewer.terrainProvider = terrainProvider;
viewer.scene.globe.enableLighting = true;
































 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








