最近在做自己的个人博客站点,关于博客的在线编辑器最终选择了CKEditor,在公司用过,刚好可以利用这个机会再深入了解下。
由于博客的定位是技术博客,所以贴代码是必不可少的,而CKEditor默认是没有这个功能的。因此找了相关资料,发现其实CKEditor有这样的插件,而且配置起来非常简单,我就简单分享下,并作为记录。
---------------------------------------------------------------------------------
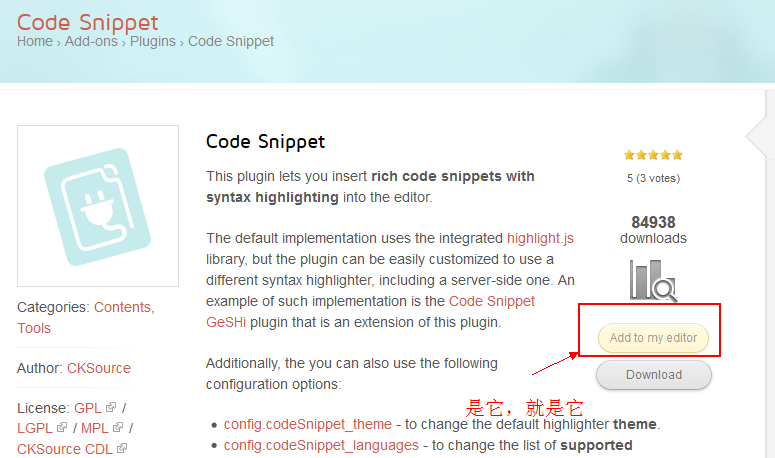
CKEditor关于代码高亮的插件叫做Code Snippet(下载地址http://ckeditor.com/addon/codesnippet)
网上有不少关于这个插件配置的介绍,但作为懒人,更喜欢快速的获取现成工具,而CKEditor也满足了 需求。
首先,登录到下载地址,可以看到有两个按钮,分别是【Add to my editor】和【Download】,肯定不少人第一反应是【Download】,但别着急,直接下载的话还需要自己配置,多麻烦啊。所以我们选择【Add to my editor】,字面上的意思就是添加我的编辑器。

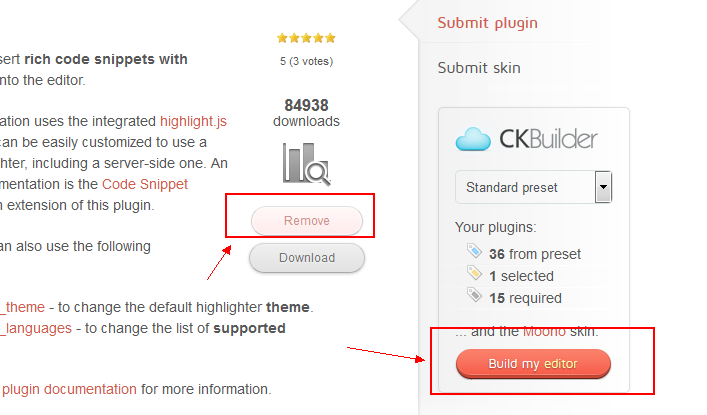
点击完会发现按钮变了,变成【remove】了,但没出现任何东西,别急,看看右边是不是有个【Build my editor】按钮,猛击它,大力出奇迹。

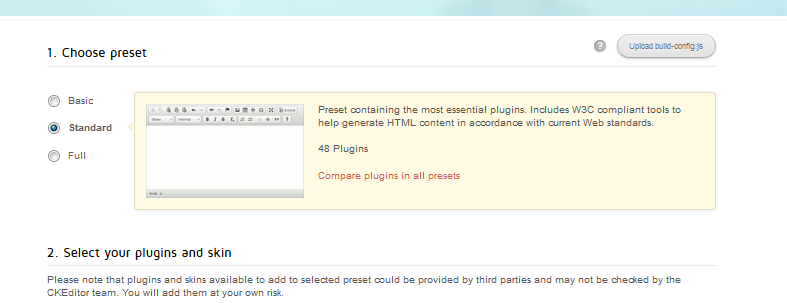
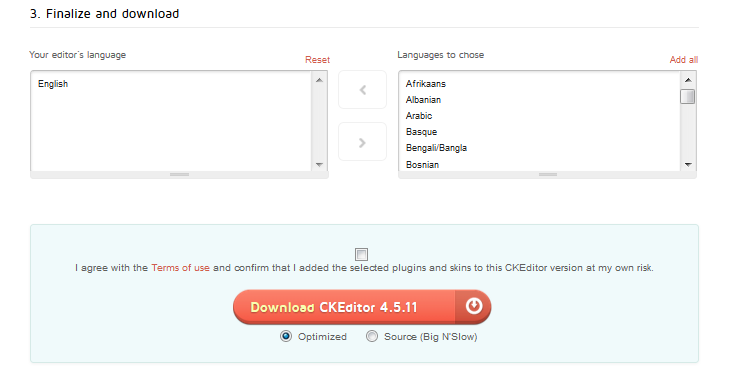
马上就跳转界面了,这就是传说中的配置界面,这里1,2,3项都可根据个人需求去配置插件等设置,配置完最下面的【Download】就是我们要的了,接下来就跟使用普通的CKEditor一样配置了,把它放到你得项目文件里。


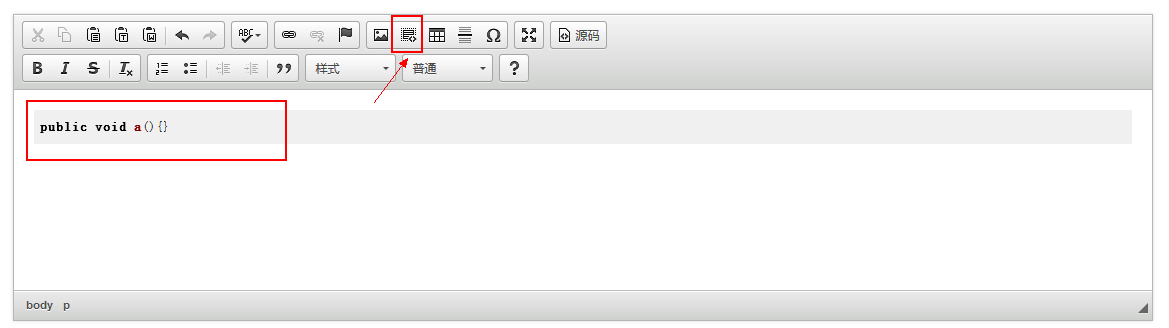
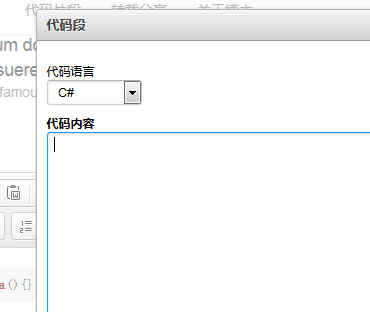
放好了就运行看看,是不是就有了?


是不是很简单?





















 1517
1517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








