一、图标下载
点击上面的链接,在打开的网页中搜索自己要使用的图标,如:最大化

找到一个自己想用图标,选择“添加入库”


点击“购物车”图标

能看到刚才添加的图标,点击“下载代码”(需要注册登录)

下载好的压缩包,解压后,有如下几个文件

二、创建项目
创建一个Qt项目

在项目文件夹中创建一个文件夹“icon”,把刚才解压的几个文件拷贝进去

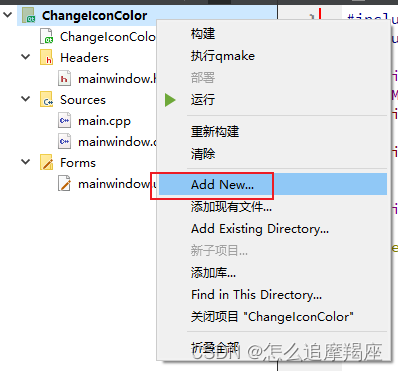
右击项目名称,选择“Add New...”

选择Qt->Qt Resource File,点击“choose”

输入名称“file”,点击下一步

默认,点击完成

点击 添加->添加前缀

删除前缀中的原有内容

点击 添加->添加文件

选择icon文件夹中的“iconfont.ttf”

Ctrl+S 保存

在ui界面中添加一个QPushButton,调整一下大小,右击转到槽

分别选择“pressed()” 和 “released()”


三、程序代码
mainwindow.h中的代码不需要更改
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_pressed();
void on_pushButton_released();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmainwindow.cpp中的代码更改如下
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFontDatabase>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//加载字体文件.ttf
int fontId = QFontDatabase::addApplicationFont(":/icon/iconfont.ttf");
QString fontName = QFontDatabase::applicationFontFamilies(fontId).at(0);
QFont iconFont = QFont(fontName);
iconFont.setPixelSize(28); //更改大小
ui->pushButton->setFont(iconFont); //设置字体
ui->pushButton->setText(QChar(0xe653)); //设置如表字体
//控件背景透明,图标颜色为black
ui->pushButton->setStyleSheet(QString("QPushButton{background- color:rgba(0,0,0,0);color:%1}").arg("black"));
}
MainWindow::~MainWindow()
{
delete ui;
}
/**
* @brief MainWindow::on_pushButton_pressed 鼠标按下时,控件背景透明,图标颜色变为red
*/
void MainWindow::on_pushButton_pressed()
{
ui->pushButton->setStyleSheet(QString("QPushButton{background- color:rgba(0,0,0,0);color:%1}").arg("red"));
}
/**
* @brief MainWindow::on_pushButton_released 鼠标抬起时,控件背景透明,图标颜色恢复成balck
*/
void MainWindow::on_pushButton_released()
{
ui->pushButton->setStyleSheet(QString("QPushButton{background-color:rgba(0,0,0,0);color:%1}").arg("black"));
}四、 代码说明
“iconfont.tff”的文件路径,直接右击拷贝就行

此处的“e653”来自“icon”文件夹中的“demo_index.html”文件

用浏览器打开“demo_index.html”文件,可以看到图标下有“e653”

五、运行测试
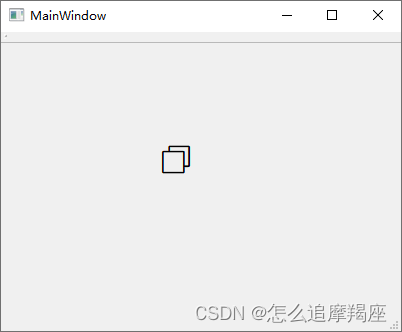
初始图标是黑色的

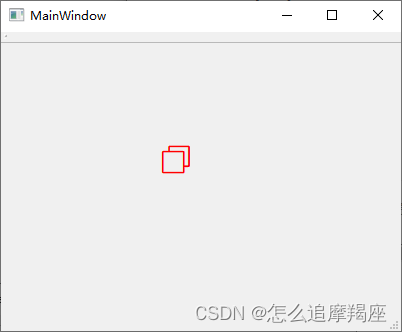
鼠标点击之后变成红色

鼠标松开,又变回黑色

六、最后总结
优点:不用下载多个颜色的图标,就可以改变图标颜色
缺点:此处设置图标使用的是setText()函数,只能设置图标,不能再添加文字了





















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








