官方default-expand-all是否默认展开所有节点,这个在这里已经不够用了。
第一步:设置node-key属性,每个树节点用来作为唯一标识的属性,整棵树应该是唯一的。例如:node-key="id"
第二步:设置default-expanded-keys属性,默认展开的节点的 key 的数组。
实例如下:
(1)页面元素代码
<el-tree :data="deptOptions" :props="defaultProps" node-key="id" :expand-on-click-node="false" :default-expanded-keys="treeData" :filter-node-method="filterNode" ref="tree" @node-click="handleNodeClick" />
<el-tree :data="deptOptions" :props="defaultProps" node-key="id" :expand-on-click-node="false" :default-expanded-keys="treeData" :filter-node-method="filterNode" ref="tree" @node-click="handleNodeClick" />上面标红的部分是关键设置
(2)在自己的数据结构中定义了一个数组treeData用于存放默认展开的节点的 key 的数组
data() {
return {
treeData:[]
}
}(3)查询树形结构的地方给treeData赋值
/** 查询部门下拉树结构 */
getTreeselect() {
treeselect().then((response) => {
response.data.forEach(element => {
this.treeData.push(element.id)
});
this.deptOptions = response.data;
});
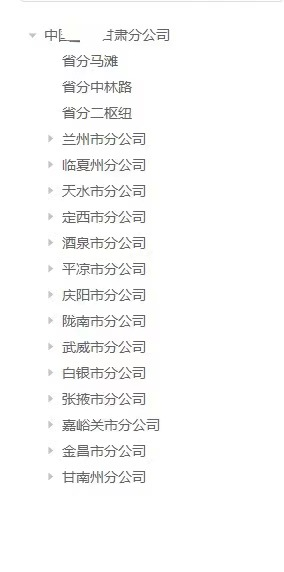
},效果:(效果默认展开一级,后面的以此类推)






















 3631
3631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








