在处理移动端页面时,我们有时会需要将banner图做成与屏幕等宽的正方形以获得最佳的体验效果,如Flipbord的移动页面:
方案一:CSS3 中新增了一组相对于可视区域百分比的长度单位 vw, vh, vmin, vmax。其中 vw 是相对于视口宽度百分比的单位,1vw = 1% viewport width, vh 是相对于视口高度百分比的单位,1vh = 1% viewport height;vmin 是相对当前视口宽高中较小 的一个的百分比单位,同理 vmax 是相对当前视口宽高中 较大 的一个的百分比单位。
利用 vw 单位,我们可以很方便做出自适应的正方形:
.placehodler{
width:50%;
height: 50vw;
background-color: pink;
}
<div class="placehodler"></div>优点:简洁方便
缺点:浏览器兼容不好
方案二:设置垂直方向的padding撑开容器
在 CSS 盒模型中,一个比较容易被忽略的就是 margin, padding 的百分比数值计算。按照规定,margin, padding 的百分比数值是相对父元素的宽度计算的(面试官说这是他想考察的点)。由此可以发现只需将元素垂直方向的一个 padding 值设定为与 width 相同的百分比就可以制作出自适应正方形了:
.placeholder {
width: 50%;
padding-bottom: 50%;
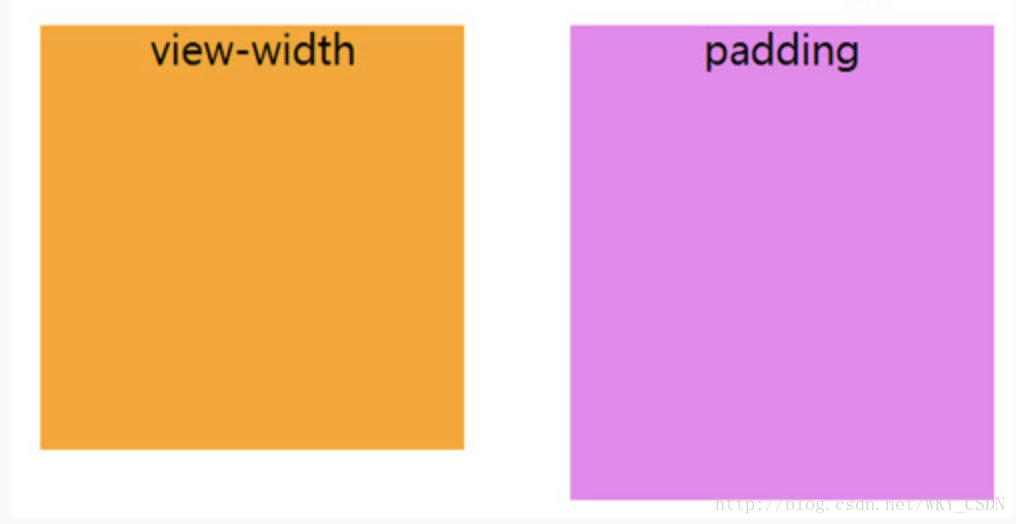
}这时一切看起来都很正常,我们试着给容器内增加内容:
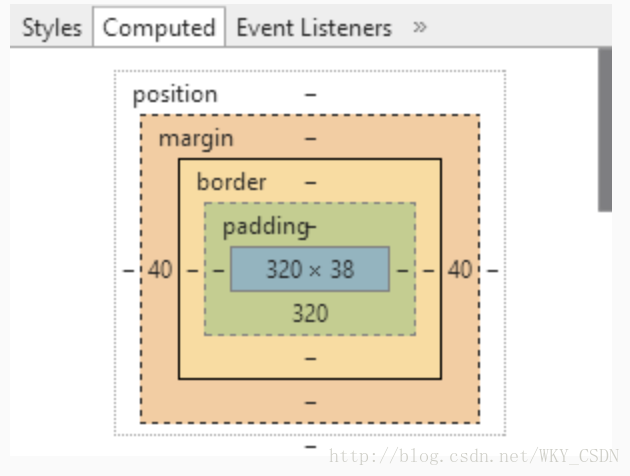
咦?高度怎么溢出了?我们来看这时的盒模型:
如图中所示,内容区域占据了 38px 的高度。为了解决这个问题,我们可以设置容器的高度为 0:
.placeholder {
width: 50%;
height:0;
padding-bottom: 50%;
}这种方案简洁明了,且兼容性好。

























 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








